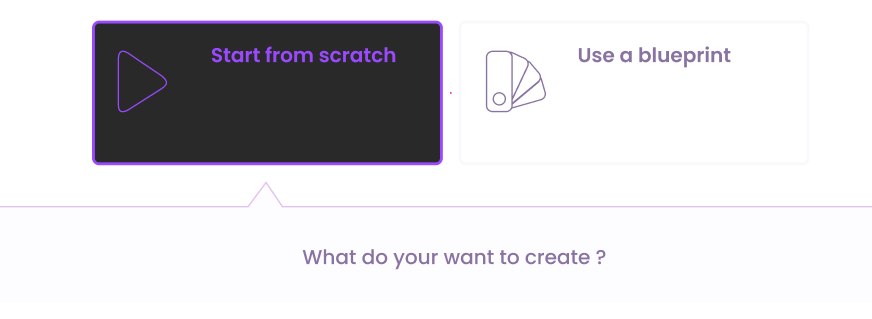
How can I implement the line between the two upper boxes and the bottom text ?
I need:
- the "carret" to be under the middle of the first box
- the background color to be different under the carret and over/aside it
EDIT:
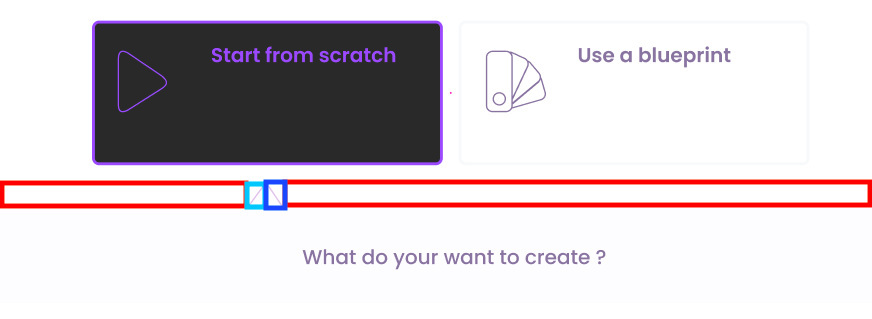
I actually found an easy solution, using 4 div like that:

I still wonder if other ways exist ?
CodePudding user response:
The easy way to use css pseudo
.divider{
border-top: 1px solid #333;
margin-top: 50px;
position: relative;
}
.divider:after{
background-color: #ffffff;
bottom: 21px;
content: '';
display: block;
height: 40px;
left: 50%;
margin-left: -20px;
position: relative;
-ms-transform: rotate(45deg);
-webkit-transform: rotate(
45deg);
transform: rotate(
45deg);
width: 40px;
z-index: 1;
border-top: 1px solid #333;
border-left: 1px solid #333;
}<div class="divider"></div>