I'm using toastr.error('Testing pop-up') in Javascript to show me a pop-up when there is an error in the application, but I can't see in the official documentation how to close this pop-up after X seconds automatically without pressing any button. Does anyone know how?
CodePudding user response:
You can set timeout like:
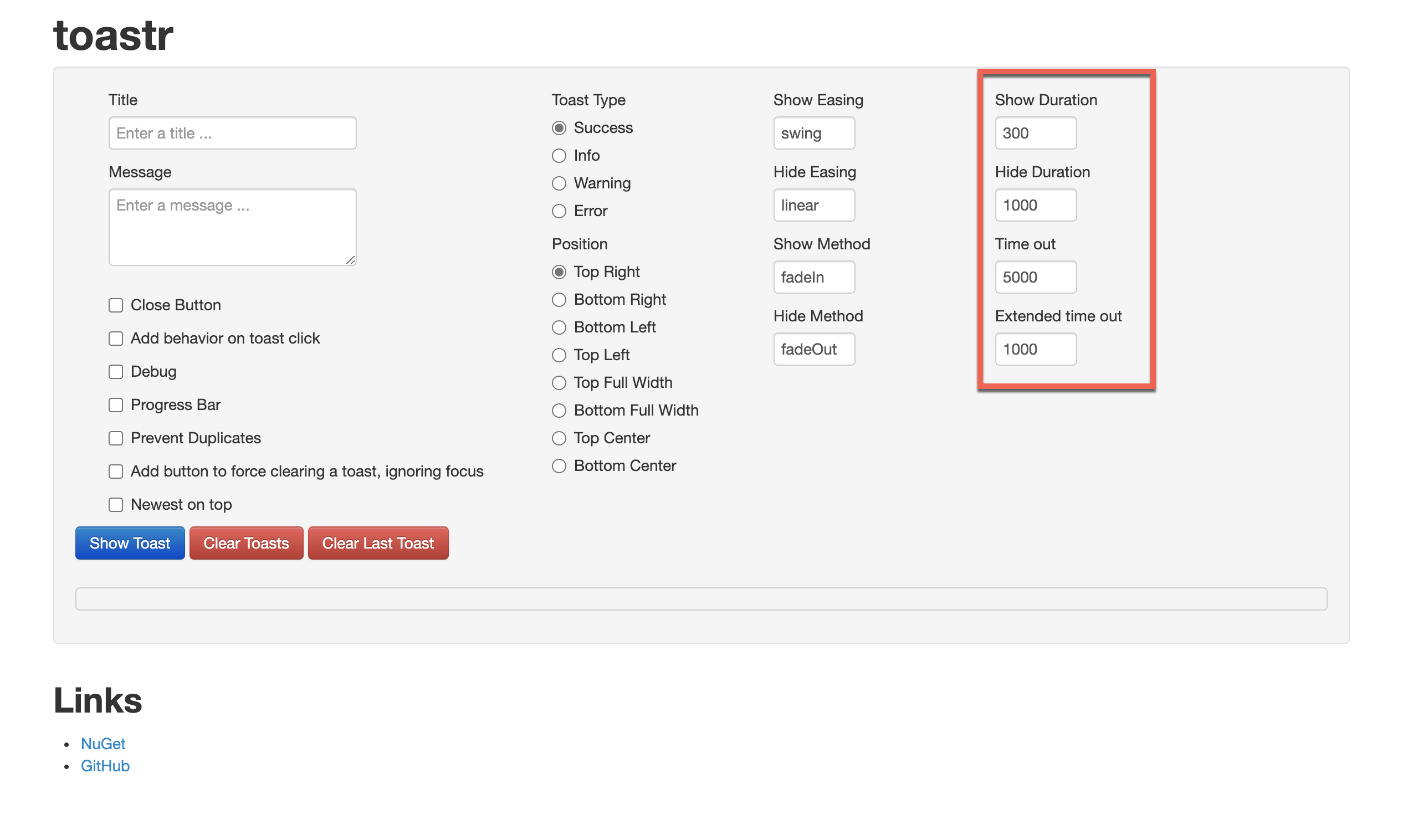
Timeouts
Control how toastr interacts with users by setting timeouts appropriately.
toastr.options.timeOut = 30; // How long the toast will display without user interaction
toastr.options.extendedTimeOut = 60; // How long the toast will display after a user hovers over it
Reference: