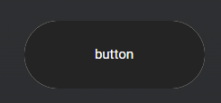
I am new to web development and I have a bug that I cannot seem to fix. Basically, I have a button that highlights when its hovered and it works but there is a small outline of the original color when hovered. I'm pretty sure this is not because of an outline or a border. The bug is displayed in the picture provided. Here is the code:
body {
background-color: #2d2f31;
}
.start{
width: 200px;
height: 75px;
border: none;
color:black;
background-color: beige;
border-radius: 50px;
box-shadow: inset 0 0 0 0 rgb(36, 36, 37);
font-size: 15px;
outline: 0;
transition: 0.5s cubic-bezier(0.165, 0.84, 0.44, 1);
cursor: pointer;
}
.start:hover{
box-shadow: inset 200px 0 0 0 rgb(36, 36, 37);
color: white;
}<div class=buttondiv>
<button onclick="coming('maintext', '#F0F');" class='start' >button</button>
</div>EDIT: I'm using Google Chrome and Windows 11 (idk if OS is important)
CodePudding user response:
The box shadow is slightly transparent around those corners, allowing you to see the beige background color underneath. Changing the background color of the button on hover to the same color as the box shadow fixes this. The effect is ever so slightly different, but I can't really tell just from looking at it.
Also, on chrome, this box shadow transition blinks. I messed around with it and changed the 4th number to 1px and it stopped blinking. I couldn't tell you why, but there you go.
.start:hover{
background: rgb(36, 36, 37);
box-shadow: inset 200px 0 0 1px rgb(36, 36, 37);
color: white;
}
body {
background-color: #2d2f31;
}
.start{
width: 200px;
height: 75px;
border: none;
color:black;
background-color: beige;
border-radius: 50px;
box-shadow: inset 0 0 0 0 rgb(36, 36, 37);
font-size: 15px;
outline: 0;
transition: 0.5s cubic-bezier(0.165, 0.84, 0.44, 1);
cursor: pointer;
overflow: hidden;
}
.start:hover{
background: rgb(36, 36, 37);
box-shadow: inset 200px 0 0 1px rgb(36, 36, 37);
color: white;
}<div class=buttondiv>
<button onclick="coming('maintext', '#F0F');" class='start' >button</button>
</div>CodePudding user response:
I just got why it's like that. It's cause of your "beige" background. When I change it to "red" look how it is
red background button
Fix: Let's give background when :hover state is used
So your code will be like
.start:hover{
box-shadow: inset 200px 0 0 0 rgb(36, 36, 37);
color: white;
background: rgb(36,36,37);
}
Let me know how it is