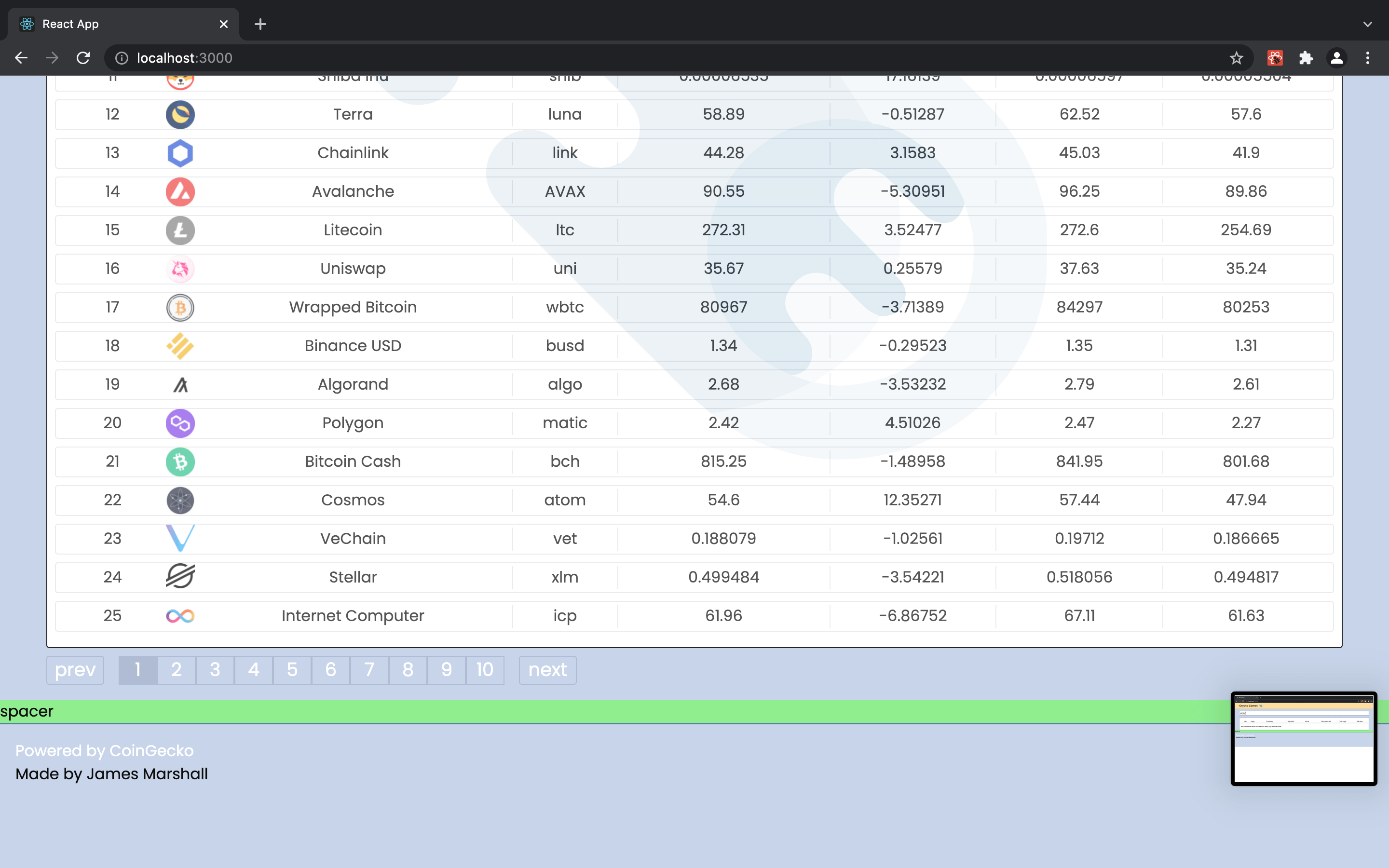
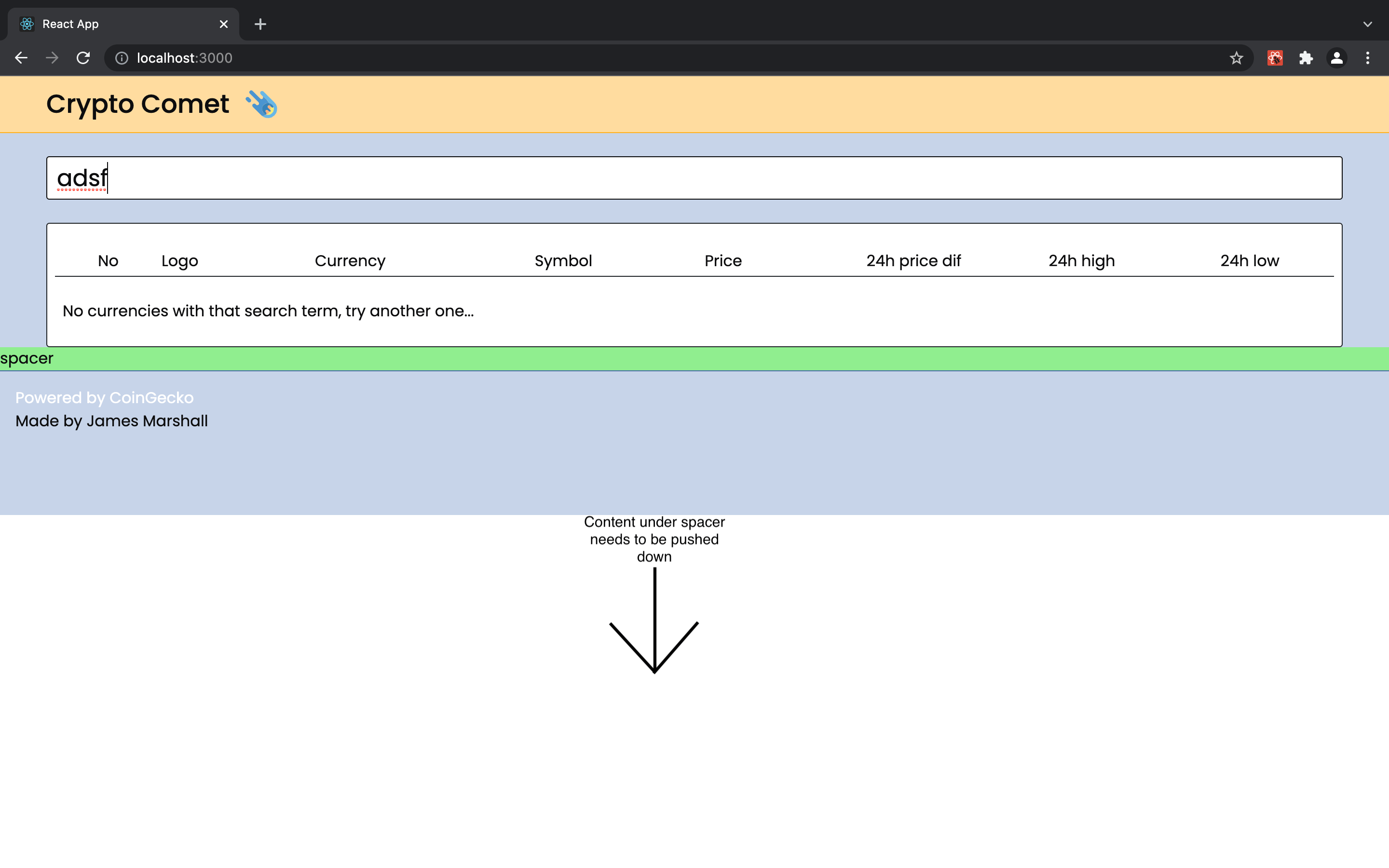
thanks in advance for your time and attention. Novice developer here, trying to finalise a layout for a React component. I'm using bootstrap and adding css as I need to. The component is essentially a one-column page with a main sub-component that renders content dynamically. My problem is that I can't get a footer to remain at the bottom of the page when the height of the dynamic component isn't sufficient to push it there. The footer is positioned correctly when the dynamic component renders a certain number of children but this is only because it's being pushed to the bottom of the page. I have attached screenshots to demonstrate.

My current strategy for solving this is to try to use a spacer to push the footer to the bottom of the viewport with the flex-grow property but I can't get the spacer to expand when I need it to. Concerning what I've tried thus far, I've read widely on stack overflow and I've been working on this on and off for a couple of days and I've tried a fair few iterations of different css properties and Bootstrap classes, including margin-top-auto, various position settings and others. I'm tearing my few remaining hairs out over this, so super grateful for any help. Some relevant code is as follows:
App.js
return (
<div className="d-flex flex-column">
<Header />
<SearchBar data={state} handler={filterRes} />
<CurrencyContainer
loading={loading}
error={error}
errorMessage={errorMessage}
data={data}
pagData={currentPageData}
/>
{!loading && data.length > 25 && !error && (
<PaginationComp pageCount={pageCount} clickHandler={handlePageClick} />
)}
<div className="spacer flex-grow">spacer</div> //The spacer is here for now but I'll move this into a component when I get it working
<Footer />
</div>
);
}
I've also tried to add .css properties via class names and these are showing up in the console but not affecting the display of the page.
The current css properties I've applied are below, though as I say, I've tried various combinations to no effect.
body {
display: flex;
flex-direction: column;
height: 100%;
align-content: stretch;
}
.spacer {
background-color: lightgreen;
flex-grow: 3;
}
footer {
width: 100%;
height: 150px;
background-color: var(--blue-yonder-light);
border-top: var(--blue-yonder) 1px solid;
}
Happy to provide more code as required. This problem feels super amateurish but I'm sufficiently stuck to ask for help, so thanks in advance for any advice.
CodePudding user response:
Ok, so you are kind of on the right track. You don't need any kind of spacer.
You need to set min height for the flex container like below.
<div className="d-flex flex-column" style={{min-height: '100vh}}>
Here is an example with minimal reproduction. Stakblitz Solution
