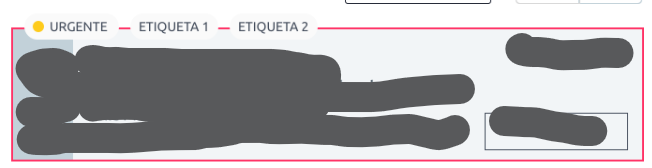
I am making the layout for a recyclerview row, and I want ChipGroup to draw over the border of the MaterialCard like in this mockup:
The problem is that it doesnt matter what parent layout I use, or if I disable clipChildren, the chips never overlap the MaterialCardView, if I replace the chips with a simple button it looks exactly how I want it to.
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.google.android.material.chip.ChipGroup
app:layout_constraintTop_toTopOf="parent"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="10dp"
app:singleLine="true">
<com.google.android.material.chip.Chip
android:id="@ id/chip_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:clickable="false"
android:text="Urgente"
app:chipIcon="@drawable/ic_baseline_circle_24"
app:chipIconSize="16dp"
app:chipIconTint="@android:color/holo_orange_dark"
app:chipStartPadding="6dp" />
<com.google.android.material.chip.Chip
android:id="@ id/chip_2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Etiqueta 1" />
<com.google.android.material.chip.Chip
android:id="@ id/chip_3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Etiqueta 2" />
</com.google.android.material.chip.ChipGroup>
<com.google.android.material.card.MaterialCardView
android:layout_width="match_parent"
app:layout_constraintTop_toTopOf="parent"
android:layout_height="72dp"
android:layout_marginTop="22dp"
app:cardCornerRadius="0dp"
app:strokeColor="@android:color/holo_red_light"
app:strokeWidth="2dp"/>
</androidx.constraintlayout.widget.ConstraintLayout>
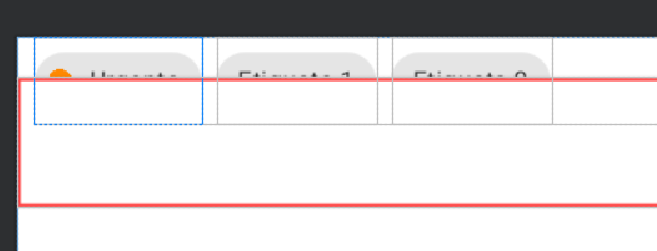
This is how it looks (It doesnt matter if the ChipGroup is before or after the MaterialCardView in the xml, if I put it inside the MaterialCardView it only draws inside).
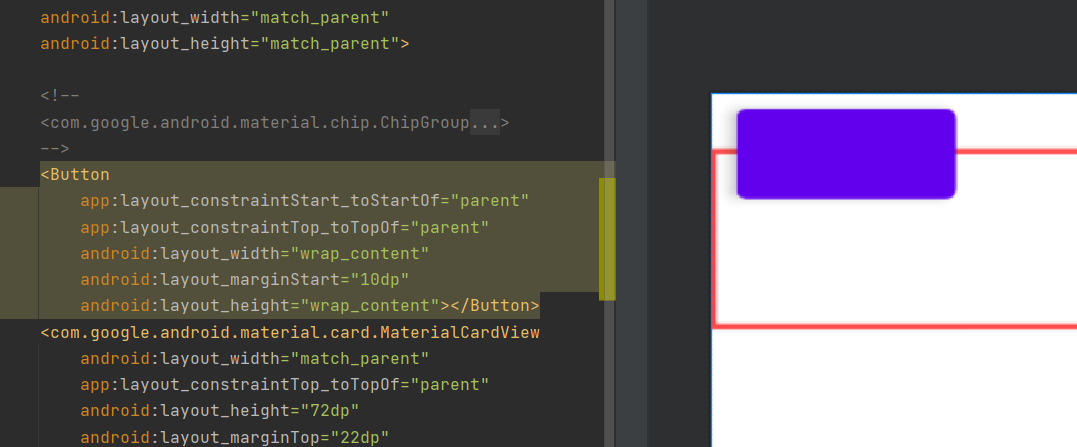
And this is replacing the ChipGroup with a Button, as you can see it draws over the border of the MaterialCardView, which is exactly what I want.

CodePudding user response:
You can use elevation.
Source Link
https://material.io/design/environment/elevation.html#depicting-elevation