I have no idea why this has started happening but it is very annoying...
Basically, now when I copy CSS from Google Chrome Inspector, it formats it as follows:
border-radius: 50%;
width: 26
px
;
height: 26
px
;
color: transparent;
margin: 0 auto;
padding: 0;
position: relative;
Instead of how it's always worked like so:
border-radius: 50%;
width: 26px;
height: 26px;
color: transparent;
margin: 0 auto;
padding: 0;
position: relative;
Any idea on why this is happening and how I can fix it?
EDIT: I think it's to do with the latest Chrome update...
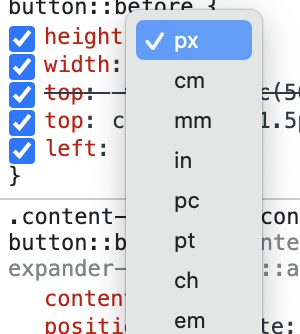
It seems it now has an option to set which metric you want to use, i.e. PX, EM etc...
Can this be disabled somehow?
CodePudding user response:
Try copying and paste in notepad or bloc note before taking it to sublime text
CodePudding user response:
It used to copy normally, now it takes those silly breaks.
I found this - https://support.google.com/chrome/a/answer/7125792
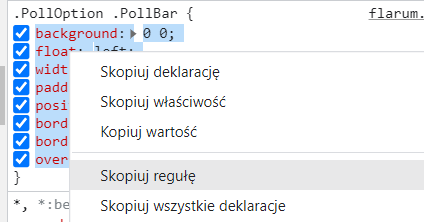
If you select CSS and Copy (Ctrl C) it's broken, but if you use right-click > copy it's clean format.