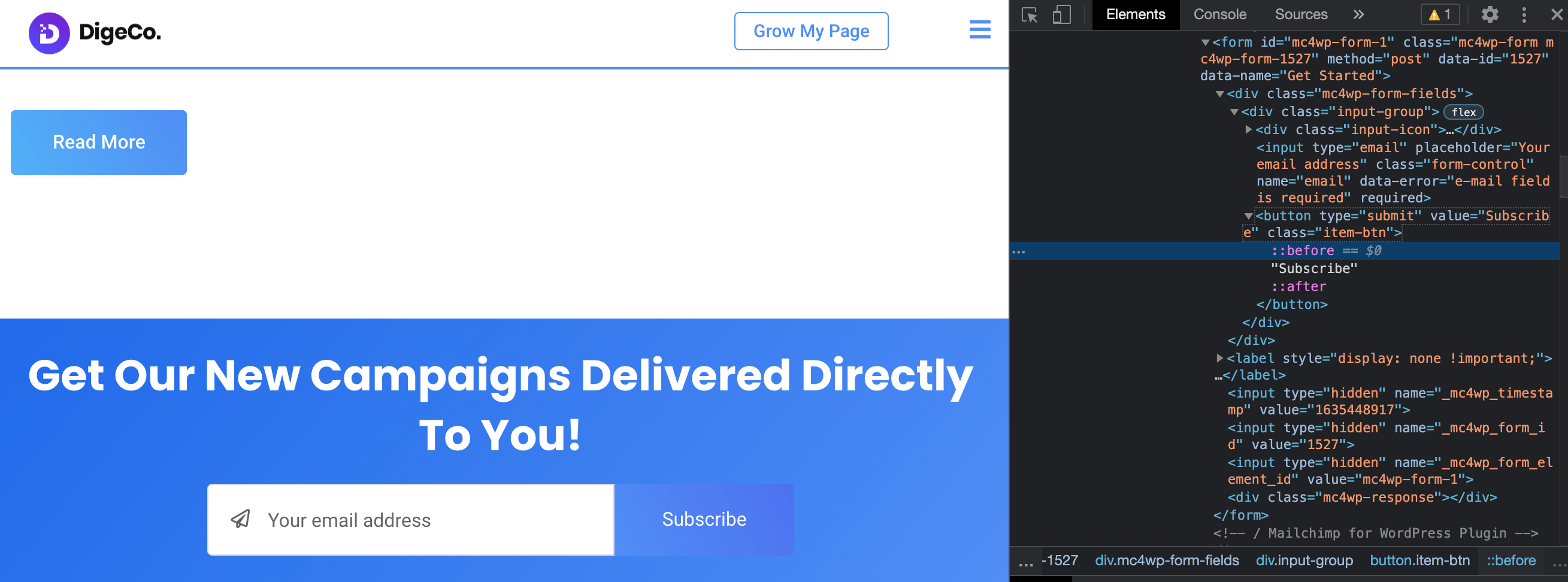
so I'm trying to add some additional CSS on Wordpress and override the colour of this form button but nothings happening. Am I entering the right code in here?
CodePudding user response:
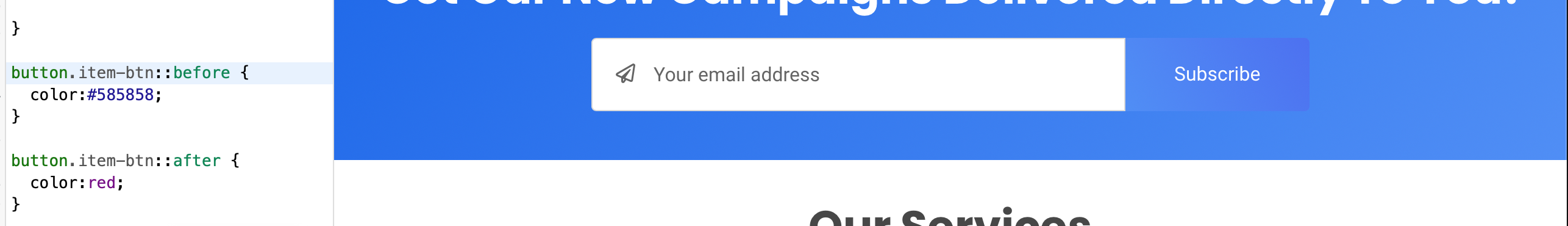
Your selector minus the pseudo-element should do the job. Maybe there is another color definition for buttons in your stylesheets with higher specificity. You could try raising the specificity of your selector like this:
#mc4wp-form-1 button.item-btn {
color: mycolor;
}
CodePudding user response:
Try adding the CSS styling as inline with the button element. https://i.stack.imgur.com/VUfh3.jpg Inline styling will override the styling from an external css file.
You can also try using the id selector id=mc4wp-form-1 in your form element to increase the css style specifity to help overwrite the default.

 ]
]