I am new in vue js . I am trying to add payment system with stripe. I made a component of Stripecheckout and add it in my checkout component. @vue-stripe/vue-stripe is installed and enabled the client only integration. Here is my source code:
StripeCheckout.vue
<template>
<div>
<stripe-checkout
ref="checkoutRef"
mode="payment"
:pk="publishableKey"
:line-items="lineItems"
:success-url="successURL"
:cancel-url="cancelURL"
@loading="v => loading = v"
/>
<button @click="submit">Pay now!</button>
</div>
</template>
<script>
import { StripeCheckout } from '@vue-stripe/vue-stripe';
export default {
components: {
StripeCheckout,
},
data () {
this.publishableKey = process.env.STRIPE_PUBLISHABLE_KEY;
return {
loading: false,
lineItems: [
{
price: localStorage.getItem('total'),
},
],
successURL: 'www.facebook.com',
cancelURL: 'www.youtube.com',
};
},
methods: {
submit () {
// You will be redirected to Stripe's secure checkout page
//this.$refs.checkoutRef.redirectToCheckout();
},
},
};
</script>
In Checkout.vue:
<template>
<div >
<span>Cash payment</span>
<img src="assets/images/payment.png" style='width:300px;margin-top:10px;' alt="">
<StripeCheckout></StripeCheckout>
</div>
<script>
import StripeCheckout from './StripeCheckout.vue';
export default {
name:'Checkout',
components:{
StripeCheckout
},
....}
</script>
But the button option is displaying in checkout component but not working. By clicking the pay button this is consoling.
Vue Stripe will not work on an insecure host. Make sure that your site is using TCP/SSL
CodePudding user response:
Step 1: Add stripe reference in your public/index.html
<script src="https://js.stripe.com/v3/"></script>
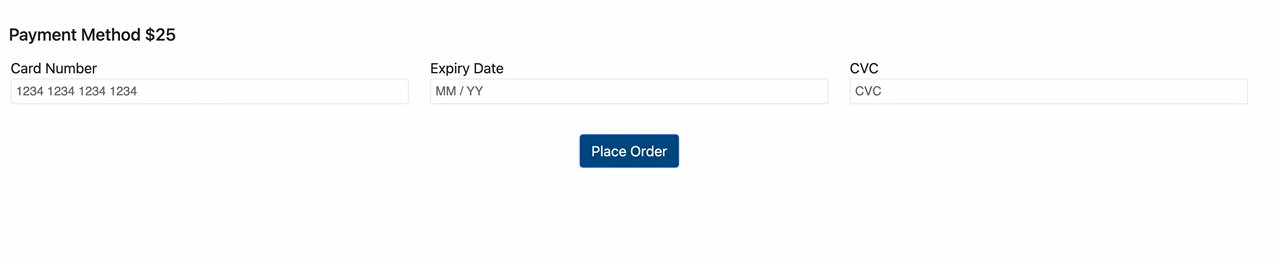
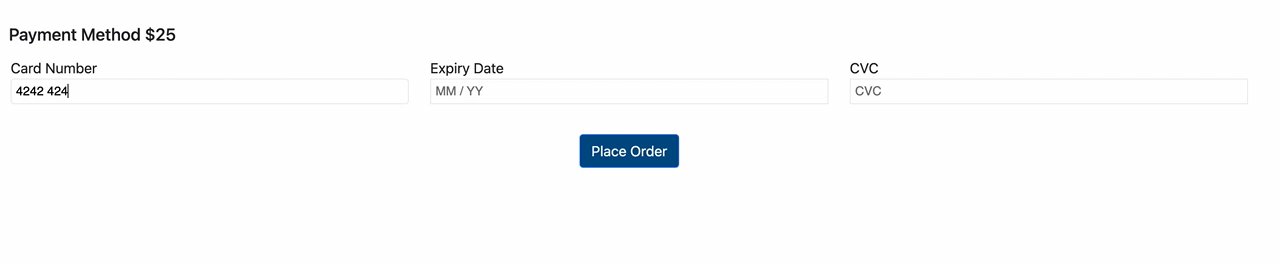
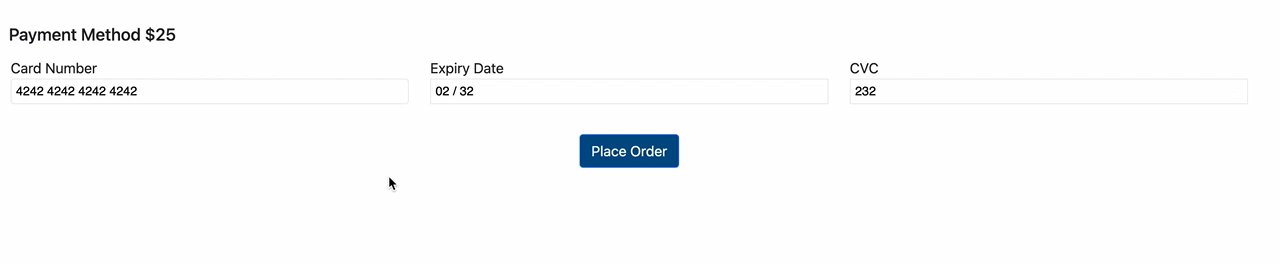
Step 2: Create and Checkout component
<template>
<div >
<section >
<h5 >
Payment Method
<span >$25</span>
</h5>
<div >
<div >
<label>Card Number</label>
<div id="card-number-element" ></div>
</div>
<div >
<label>Expiry Date</label>
<div id="card-expiry-element"></div>
</div>
<div >
<label>CVC</label>
<div id="card-cvc-element"></div>
</div>
</div>
<div >{{stripeValidationError}}</div>
<div >
<div >
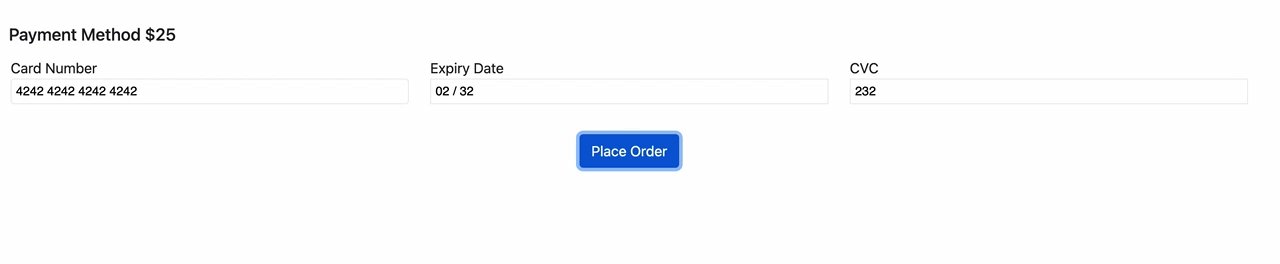
<button type="button" @click.prevent="placeOrder">Place Order</button>
</div>
</div>
</section>
</div>
</template>
<script>
export default {
name: 'checkout',
data () {
return {
stripe:null,
cardNumberElement:null,
cardExpiryElement:null,
cardCVCElement:null,
stripeValidationError: ''
}
},
mounted() {
console.log(this.drinkDetails)
this.stripe = Stripe('pk_test_xxxxxxxxxxxxxxxxxxxxxxxxxxx') // add your stripe key
this.createAndMountFormElements()
},
methods: {
createAndMountFormElements() {
var elements = this.stripe.elements()
this.cardNumberElement = elements.create('cardNumber')
this.cardNumberElement.mount('#card-number-element')
this.cardExpiryElement=elements.create('cardExpiry')
this.cardExpiryElement.mount('#card-expiry-element')
this.cardCvcElement=elements.create('cardCvc')
this.cardCvcElement.mount('#card-cvc-element')
this.cardNumberElement.on('change', this.setValidationError)
this.cardExpiryElement.on('change', this.setValidationError)
this.cardCvcElement.on('change', this.setValidationError)
},
setValidationError(event) {
console.log('setValidationError', event)
this.stripeValidationError = event.error ? event.error.message : ''
},
placeOrder () {
this.stripe.createToken(this.cardNumberElement).then(result => {
console.log('result', result)
if (result.error) {
this.stripeValidationError = result.error.message
} else if (result.token) {
console.log('token', result.token)
}
})
}
}
}
</script>
<style lang="scss" scoped>
.payment-form {
max-width: 100%;
margin: 20px auto;
border: 1px solid #ececec;
}
.payment-form h5 {
margin: 0;
padding: 10px;
font-size: 1.2rem;
}
.card-element {
margin-top: 5px;
}
#card-number-element,
#card-expiry-element,
#card-cvc-element {
background: white;
padding: 5px;
border: 1px solid #ececec;
}
.place-order-button-block {
margin: 10px 0;
}
button {
background-color: $app-bgm;
}
</style>
Step 3: Clicking the Place Order button you will get the stripe token. Using the stripe token you have to pass the token to backend rest api call you have to debit the money.
Install backend stripe installation for npm package
npm install stripe --save
You can debit the money from debit/credit card using below method,
const stripe = require('stripe')('sk_test_xxxxxxxxxxxxxxxxxxxxx');
let user = await stripe.customers.create({ email: '[email protected]', payment_method: token });
await stripe.paymentIntents.create({
amount: 25 * 100, // $25
currency: 'usd',
customer: user
})