I've came across a problem where I'm trying to make a side bar in WPF. I've made the grid area for it and it seems to exist however when I try to put a label on it the label seems to be hidden behind the grid. I tried using z-index to no prevail however if I use a margin to move the text to the top of the form then it appears.

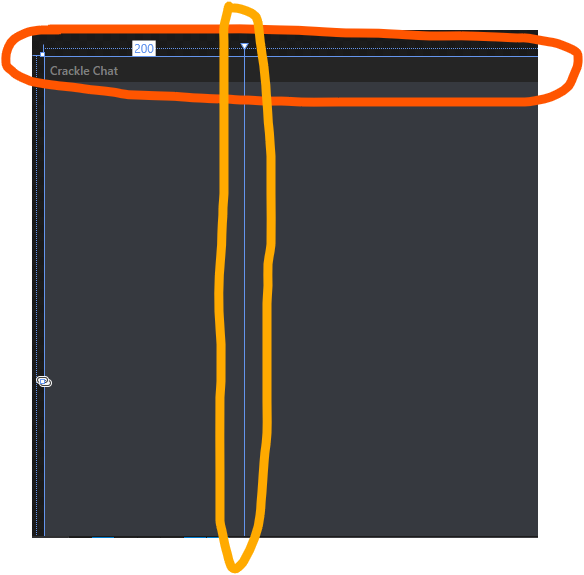
Red - The top of the form and where the form name is. (This is how the top is supposed to look
Orange - The left size is where the side bar is meant to be and the right is where messages will be shown.

Grey - By using a margin and moving the text up you can see that is displayed at the top where the name of the form
should be.
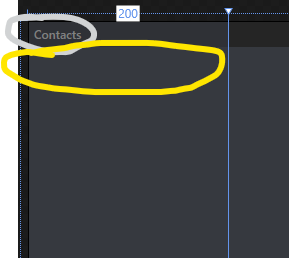
This is **not** how its supposed and should be where the
yellow is however it shows that if anything goes where the yellow is then
it is covered by the gray area as if it has a higher z-index.
My xaml is bellow
<Window x:Class="CrackleChat.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:CrackleChat" xmlns:viewmodel="clr-namespace:CrackleChat.MVVM.ViewModel"
mc:Ignorable="d"
Height="650" Width="1200" Icon="/Icon.png"
Background="#36393F"
WindowStyle="None"
AllowsTransparency="True"
ResizeMode="CanResizeWithGrip">
<Window.DataContext>
<viewmodel:MainViewModel></viewmodel:MainViewModel>
</Window.DataContext>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="25">
</RowDefinition>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="200">
</ColumnDefinition>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Border Grid.ColumnSpan="2" Background="#252525" MouseDown="Border_MouseDown" Panel.ZIndex="1">
<Grid HorizontalAlignment="Stretch">
<Label Content="Crackle Chat" Foreground="Gray" FontWeight="SemiBold"/>
<StackPanel HorizontalAlignment="Right" Orientation="Horizontal">
<Button Width="20" Height="20" Content=" 