I am trying to cover this code by test :
export default class {
constructor({ document, onNavigate, firestore, localStorage }) {
this.document = document
this.onNavigate = onNavigate
this.firestore = firestore
const buttonNewBill = document.querySelector(`button[data-testid="btn-new-bill"]`)
if (buttonNewBill) buttonNewBill.addEventListener('click', this.handleClickNewBill)
const iconEye = document.querySelectorAll(`div[data-testid="icon-eye"]`)
if (iconEye) iconEye.forEach(icon => {
icon.addEventListener('click', (e) => this.handleClickIconEye(icon))
})
new Logout({ document, localStorage, onNavigate })
}
handleClickNewBill = e => {
this.onNavigate(ROUTES_PATH['NewBill'])
}
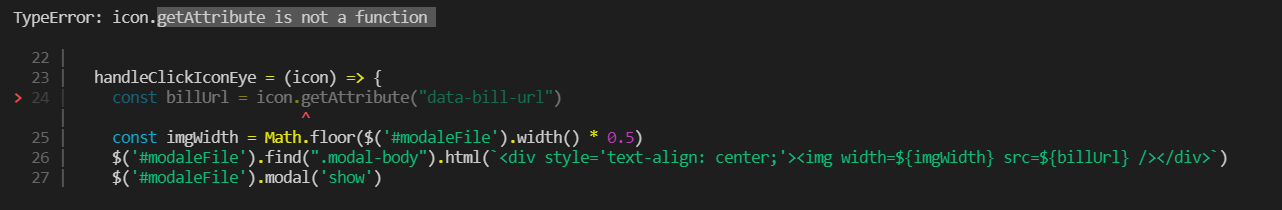
handleClickIconEye = (icon) => {
const billUrl = icon.getAttribute("data-bill-url")
const imgWidth = Math.floor($('#modaleFile').width() * 0.5)
$('#modaleFile').find(".modal-body").html(`<div style='text-align: center;'><img width=${imgWidth} src=${billUrl} /></div>`)
$('#modaleFile').modal('show')
}
this is what tired to test the function handelClickIconEye
test("Then i click on Action icon modal should be open", ()=>{
const onNavigate=(pathname)=>{
document.body.innerHTML=ROUTES({pathname})
}
Object.defineProperty(window,'localStorage',{value:localStorageMock})
window.localStorage.setItem('user',JSON.stringify({
type:'Employee'
}))
const bill=new Bills({
document,onNavigate,firestore:null,localStorage:window.localStorage})
const html=BillsUI({data:bills})
document.body.innerHTML=html
const icons=screen.getAllByTestId('icon-eye')
const handleClickIconEye1=jest.fn((e)=>bill.handleClickIconEye(e,icons))
icons.forEach(icon=>{icon.addEventListener('click',handleClickIconEye1)
fireEvent.click(icon)
})
expect(handleClickIconEye1).toHaveBeenCalled()
})
I don't understand why it gives me the error:

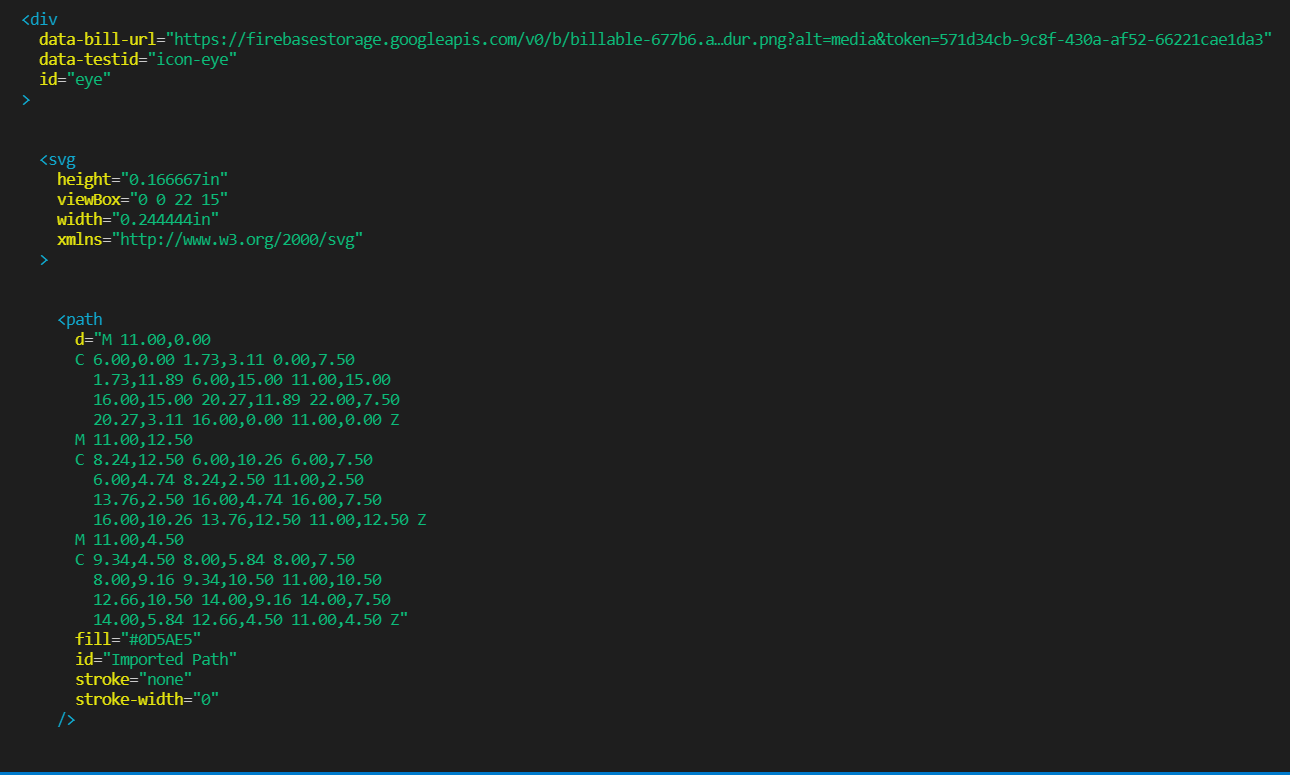
this is what HTML variable contain:

CodePudding user response:
I can't see exactly from the code you've shown how you imported render/document or what testing library you're using, however what I do know is that you can't just use DOM operations on code that isn't actually a DOM. Your code probably previously worked becasue it was executed in a browser and now you're running it without any DOM. The fix to that is to make sure that the elements you're trying to test on has actually been rendered to an actual DOM, i.e. render from react-dom.
The reason you're getting that issue is because getAttribute isn't a function, the object you're calling it on isn't recognized as an element.
CodePudding user response:
I don't think the icon is defined
something like this :
let icon = document.querySelector("your-element")
which you want get that attributes
