I am using one variable to fetch the text file contents, where the text file will contain the HTML element
Example: test.txt
<main>
<div> Example </div>
<script async src="https://example.com/js/abc.js"></script>
<script>(some inner text);</script><br>
</main>
To fetch the content of txt file
var contents = '<?php print file_get_contents('abc'/test.txt'); ?>'; document.getElementById('replace_contents').innerHTML = htmlCode;
But i got an error in the console like 
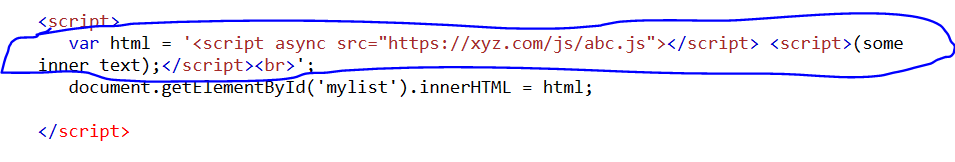
If i check that deep i will show an error in <script async src="https://example.com/js/abc.js"></script> and it does not show the second <script> tag..
In the above picture you can see </script> is not considered as a variable.
I don't know what is causing this. Please help me find an answer to this problem....
CodePudding user response:
Use \ at the end of the line to allow the string to include the following line. Because Javascript is not like PHP, strings don't automatically include next lines.
For example : Instead of ...
var lines = 'here is the first line
but the second line is not included'; // Error
You can write...
var lines = 'here is the first line\
and now the second line is included'; // Correct
Or use the operator
var lines = 'here is the first line'
'and I add the second line'; // CorrectCodePudding user response:
you can't use more than 1 <script></script> in another script tag.