I have installed slick slider and have it operational. However I am having difficulty with centering items inside the slide[
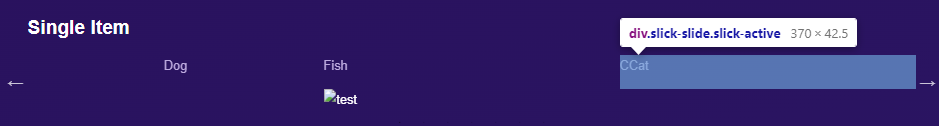
Please refer to the attached image,
As you can see only "Dog" is centered cause I used <p style={{ textAlign: "center" }}>Dog</p> directly inside the div. This can't be my solution cause it is not text I will be displaying.
What I have attempted is to locate the slick-slide and attempt to center in the css. However this has not worked. Please refer to my attached code, any assistance is appreciated.
CSS
.slick-slide
{
display: none;
float: left;
height: 100%;
min-height: 1px;
textAlign: center;
justifyContent: center;
alignItems: center;
}
SLIDER
<Slider {...settings}>
<div>
<p style={{ textAlign: "center" }}>Dog</p>
</div>
<div>
<p>Fish</p>
<a href="https://www.google.com" target="_blank">
<img src="https://www.google.com" alt="test" />
</a>
</div>
<div>
<p>CCat</p>
</div>
CodePudding user response:
Add to your divs inside <Slider/> component a class(eg:contentContainer) and apply the next properties to it:
.contentContainer {
display: flex;
justify-content: center
}
Result:
<Slider {...settings}>
<div className="contentContainer">
<p style={{ textAlign: "center" }}>Dog</p>
</div>
<div className="contentContainer">
<p>Fish</p>
<a href="https://www.google.com" target="_blank">
<img src="https://www.google.com" alt="test" />
</a>
</div>
<div className="contentContainer">
<p>CCat</p>
</div>