I have an RecyclerViewAdapter and I'm preparing an item xml to display my all items as list.
I've written my xml like this:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@ id/constraintLayoutAutoCompleteTextView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:visibility="visible"
android:background="@drawable/bg_film_add_recycler_view">
<TextView
android:id="@ id/textViewFilmName"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:clickable="false"
android:textSize="16sp"
android:textColor="@color/figma_text_color_dark"
android:fontFamily="@font/inter500_regular"
app:layout_constraintBottom_toBottomOf="@id/imageViewFilmLogo"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@id/imageViewFilmLogo"
app:layout_constraintTop_toTopOf="@id/imageViewFilmLogo"
tools:text="MyFilm">
</TextView>
<ImageView
android:id="@ id/imageViewFilmLogo"
android:layout_width="80dp"
android:layout_height="30dp"
android:layout_marginStart="30dp"
android:layout_marginVertical="10dp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent">
</ImageView>
</androidx.constraintlayout.widget.ConstraintLayout>
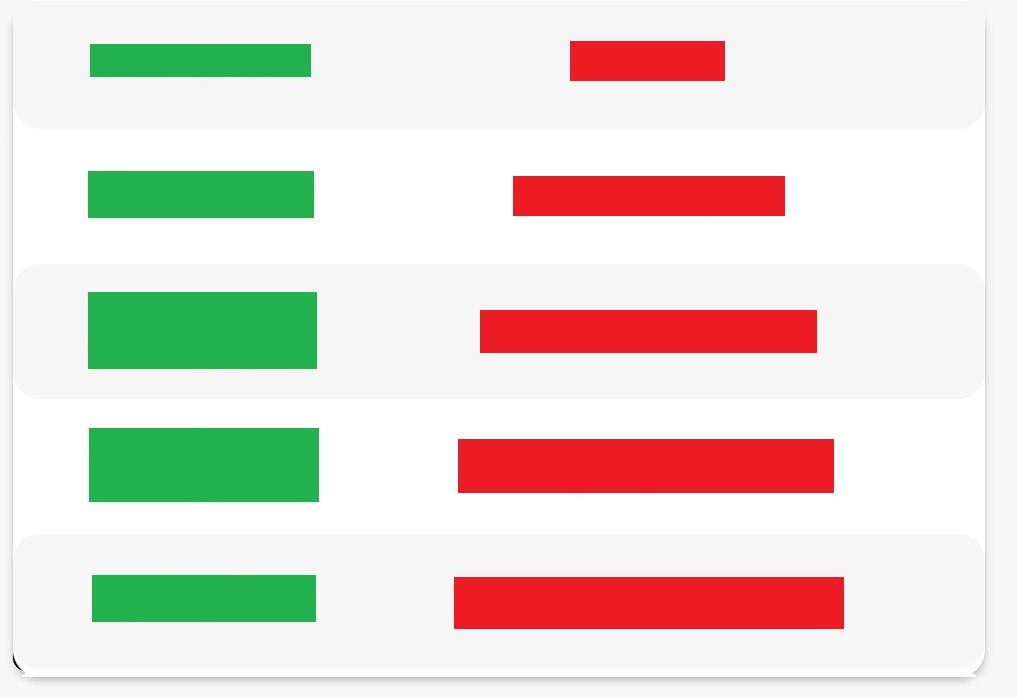
As result of this, I see my RecyclerView like this (red ones are textviews, green ones are imageviews):
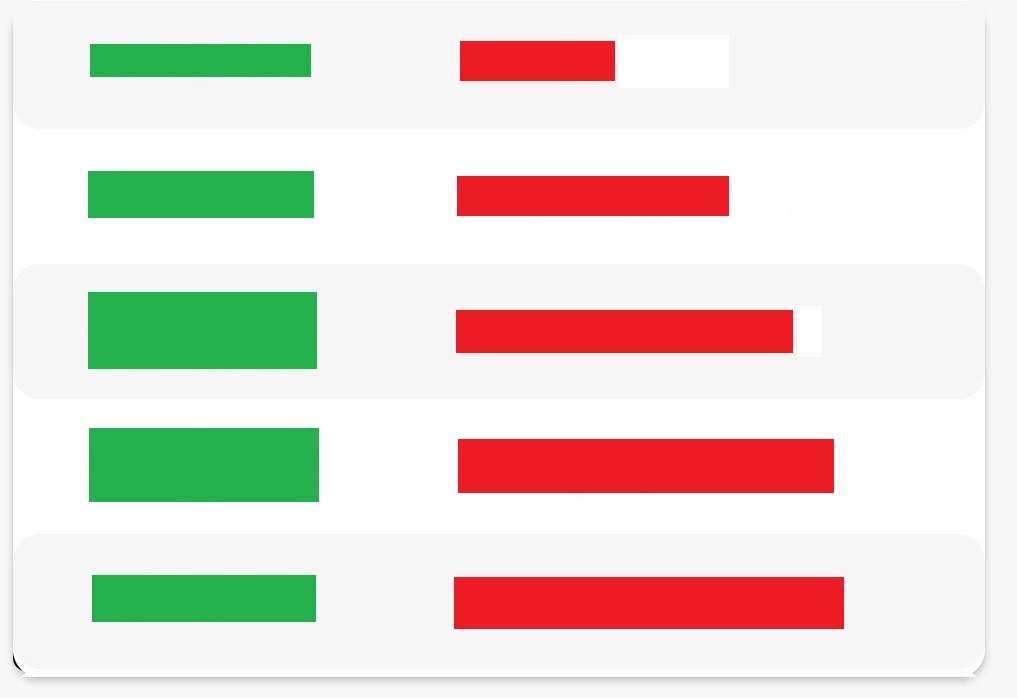
As you see, the textviews looks like centered in specific area. But I want aligned to left like this:
I tried to add android:gravity="left" but it doesn't work, what is the problem? can you help me please?
If possible, can you equilaze the distances between "left edge of layout - imageview" and "imageview - left edge of textview"
CodePudding user response:
Use 0dp for views if you wish to set behavior of view like layout_gravity="start" in constraintLayout
And don't forget add margin start for second element
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@ id/constraintLayoutAutoCompleteTextView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:visibility="visible"
android:background="@drawable/bg_film_add_recycler_view">
<TextView
android:id="@ id/textViewFilmName"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:clickable="false"
android:textSize="16sp"
android:textColor="@color/figma_text_color_dark"
android:fontFamily="@font/inter500_regular"
app:layout_constraintBottom_toBottomOf="@id/imageViewFilmLogo"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@id/imageViewFilmLogo"
app:layout_constraintTop_toTopOf="@id/imageViewFilmLogo"
tools:text="MyFilm">
</TextView>
<ImageView
android:id="@ id/imageViewFilmLogo"
android:layout_width="80dp"
android:layout_height="30dp"
android:layout_marginStart="30dp"
android:layout_marginVertical="10dp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent">
</ImageView>
</androidx.constraintlayout.widget.ConstraintLayout>
CodePudding user response:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@ id/constraintLayoutAutoCompleteTextView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:visibility="visible"
android:background="@drawable/bg_film_add_recycler_view">
<ImageView
android:id="@ id/imageViewFilmLogo"
android:layout_width="80dp"
android:layout_height="30dp"
android:layout_marginStart="30dp"
android:layout_marginVertical="10dp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
tools:ignore="ContentDescription">
</ImageView>
<LinearLayout
android:id="@ id/textViewFilmName_container"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintBottom_toBottomOf="@id/imageViewFilmLogo"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@id/imageViewFilmLogo"
app:layout_constraintTop_toTopOf="@id/imageViewFilmLogo"
android:paddingStart="30dp">
<TextView
android:id="@ id/textViewFilmName"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:clickable="false"
android:textSize="16sp"
android:textColor="@color/figma_text_color_dark"
android:fontFamily="@font/inter500_regular"
tools:text="MyFilm">
</TextView>
</LinearLayout>
</androidx.constraintlayout.widget.ConstraintLayout>