I try to connect to firebase by react native .
here is code
import React, {Component} from 'react'
import {View} from 'react-native'
import Card from './card'
import { initializeApp } from 'firebase/app'
import firebase from 'firebase/compat/app'
const firebaseConfig = {
apiKey: "",
authDomain: "tinderclone-99d8e.firebaseapp.com",
projectId: "tinderclone-99d8e",
storageBucket: "tinderclone-99d8e.appspot.com",
messagingSenderId: "264605926507",
appId: "1:264605926507:web:c9309a6669322ef6839d2e",
databaseURL:''
};
firebase.initializeApp(firebaseConfig)
export default class App extends Component {
state = {
profileIndex: 0,
}
componentWillMount() {
firebase.database().ref().child('users').once('value', (snap) => {
console.log('Data', snap.val())
})
}
nextCard = () => {
this.setState({profileIndex: this.state.profileIndex 1})
}
render() {
const {profileIndex} = this.state
return (
<View style={{flex:1}}>
{profiles.slice(profileIndex, profileIndex 3).reverse().map((profile) => {
return (
<Card
key={profile.id}
profile={profile}
onSwipeOff={this.nextCard}
/>
)
})}
</View>
)
}
}
const profiles = [
{
id: '259389830744794',
name: 'Candice',
birthday: '10/18/1986',
bio: 'Supermodel',
},
{
id: '720115413',
name: 'Alessandra',
birthday: '1/10/1989',
bio: 'Dancer',
},
{
id: '169571172540',
name: 'Miranda',
birthday: '12/12/1983',
bio: 'Doctor',
},
{
id: '1476279359358140',
name: 'Alissa',
birthday: '2/11/1990',
bio: 'Comedian',
},
{
id: '1140849052644433',
name: 'Behati',
birthday: '3/23/1991',
bio: 'Developer',
},
{
id: '912478262117011',
name: 'Rosie',
birthday: '9/4/1989',
bio: 'Artist',
},
{
id: '173567062703796',
name: 'Kendall',
birthday: '8/17/1992',
bio: 'Truck Driver',
},
]
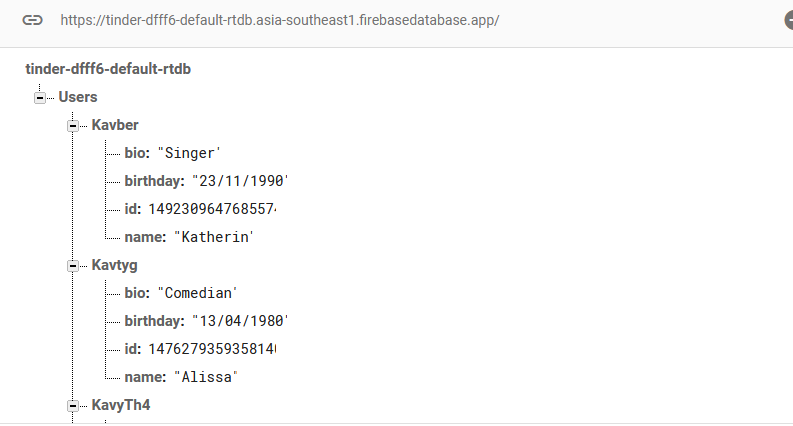
here is database
here is error
While trying to resolve module `firebase` from file `C:\Users\PC\Desktop\de\App.js`, the package `C:\Users\PC\Desktop\de\node_modules\firebase\package.json` was successfully found. However, this package itself specifies a `main` module field that could not be resolved (`C:\Users\PC\Desktop\de\node_modules\firebase\index`. Indeed, none of these files exist:
I already install firebase by npm
I try to run npm install and npm start again by searching others answers
their answer not work for me .
in 2021 , firebase is not same as before .
I dont know how can solve this problem
can someone help me please
CodePudding user response:
You importing import * as firebase from 'firebase' in the top of your file..Try to import this line and tell me if it works.
import firebase from "firebase/compat/app";
Some paths of the firebase have changed a long time ago so if you are watching legacy code snipets maybe you will have errors.