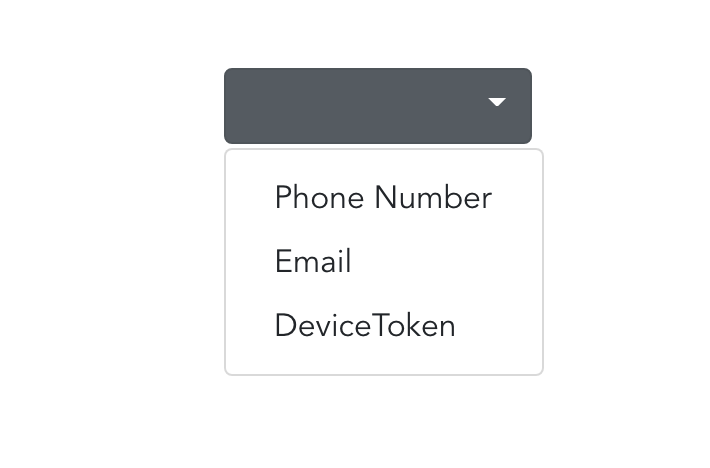
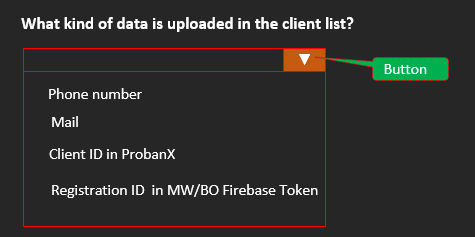
I want to achieve this effect:

I want to have a dropdown arrow pointing downwards and empty space before it. I also want to have the options appearing exactly below as shown here.
So far I have tried this:
<div>
<b-dropdown id="dropdown-right" text="  " >
<b-dropdown-item>Phone Number</b-dropdown-item>
<b-dropdown-item>Email</b-dropdown-item>
<b-dropdown-item>DeviceToken</b-dropdown-item>
</b-dropdown>
</div>
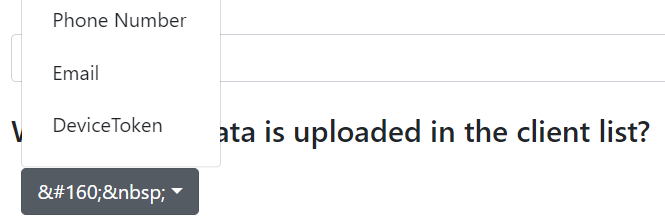
I have tried to fill it with empty spaces and the ASCI codes are or . Neither of those work.
This is visualized as this:

Please help I have spent couple of hours on this and I am stuck. I have also tried different bootstrap elements to no luck.
CodePudding user response:
Inside text you can't add ASCI Code. You can do like,
<div id="app">
<b-dropdown id="dropdown-right" >
<b-dropdown-item>Phone Number</b-dropdown-item>
<b-dropdown-item>Email</b-dropdown-item>
<b-dropdown-item>DeviceToken</b-dropdown-item>
</b-dropdown>
</div>