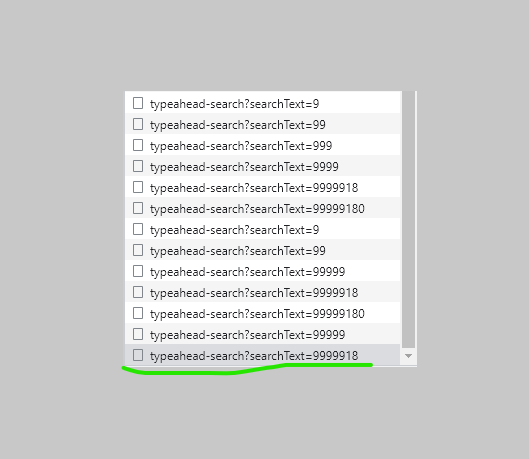
I am using react-bootstrap-typeahead version 5.2.1 with onSearch method to handle async typeahead search. The issue is when user types a long number(eg: 99999180) very slowly or stop typing after 999999 then continue typing 180(you can see the sequence from the network), we cannot get the returned results as the query parameter shows 9999918 only. However, 999999180 does exists in the database. The same codes are working fine with same scenario based on the old react-bootstrap-typeahead version 3.4.7. Not quite sure this is a defect for version 5.2.1? thanks in advance.
const onSearch = async (query) => {
setIsLoading(true);
try {
const data = await typeaheadSearch(query);
......
} finally {
setIsLoading(false);
......
}
};
CodePudding user response:
Got answer from https://github.com/ericgio/react-bootstrap-typeahead/blob/master/docs/Upgrading.md#v50-breaking-changes release notes
AsyncTypeahead rewritten with hooks
This should generally be a transparent change. There is at least one instance where it could break existing code, however: if your onSearch handler is re-instantiated on each render, this will cancel the debounced function and potentially prevent onSearch from being called. To avoid this, either bind the handler in the constructor or use class properties (if using a class component) or use useCallback with a dependency array (if using a functional component):