Need to maintain fixed gap between the image and text.
How would one achieve this?
I have tried positioning both img and text absolute but with percentage widths set, the gap between the 2 would not remain constant. I figure this is a pretty common problem that comes up but can't seem to find anything else on stack-overflow or similar
CodePudding user response:
If I understand correctly.
Your elements need to be put in a container, you can use margin to set the gap between each elements.
In a flex container for example, you could use flex-grow:1 on the children to use all of the space and set the margin for your elements.
CodePudding user response:
There are probably many ways to do it. This may work for you, because the content usually has some max width set:
* {
box-sizing: border-box;
}
body {
margin: 0;
background-color: yellow;
}
.container {
width: 80%;
margin: 0 auto;
background-color: white;
}
.strech {
padding: 20px 0 0;
display: flex;
flex-wrap: wrap;
}
.text {
flex-basis: 50%;
margin-bottom: 20px;
background-color: green;
}
.image {
flex-basis: 50%;
margin-bottom: 20px;
position: relative;
}
.image img {
object-fit: cover;
margin-left: calc(100% - 50vw);
display: block;
width: calc(50vw - 20px);
}
.text .image img {
margin-left: 20px;
margin-right: calc(100% - 50vw);
}<div class="container">
<div class="strech">
<div class="image"><img src="https://picsum.photos/250/100" /></div>
<div class="text">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</div>
<div class="text">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</div>
<div class="image"><img src="https://picsum.photos/250/100" /></div>
</div>
</div>Check it in full screen, or on JSFiddle.
CodePudding user response:
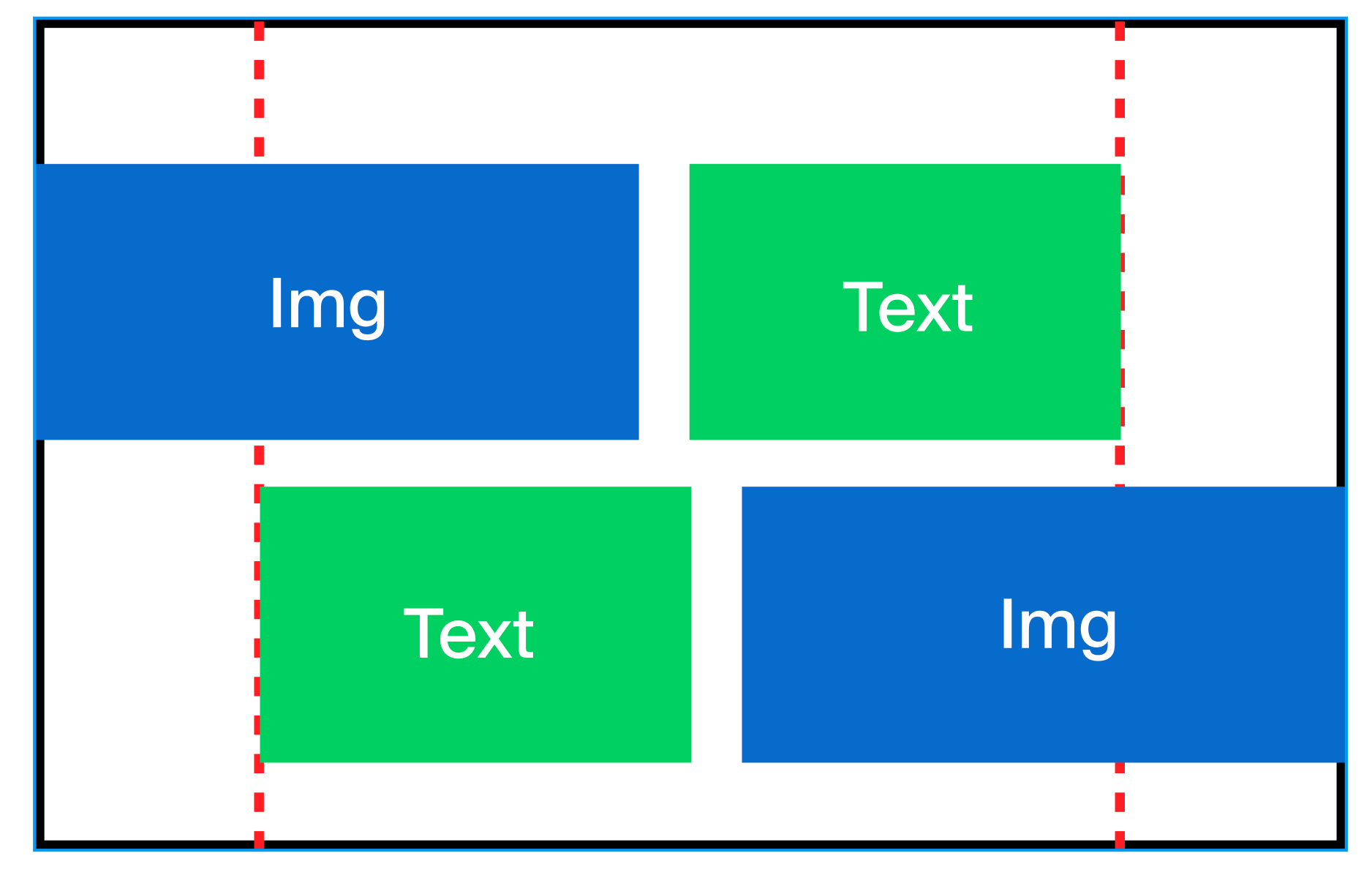
A good solution is to use CSS grids for this. Hopefully, my code will be self-explanatory. But if you need an explanation let me know in reply, I'll edit the answer and write an explanation.
.wrapper-column {
width: 100%;
display: flex;
flex-direction: column;
}
.inner-container {
width: 100%;
display: flex;
justify-content: flex-end;
}
.inner-container:first-of-type {
justify-content: flex-start;
}
.container {
width: 80%;
/* Either use relative width or subtract fixed width */
/* width: calc(100% - 17rem); */
height: 5rem;
display: grid;
column-gap: 2rem;
margin-bottom: 2rem;
}
.container-1 {
grid-template-columns: 1.5fr 1fr;
}
.container-2 {
grid-template-columns: 1fr 1.5fr;
}
.Item {
display: grid;
place-content: center;
color: #ffffff;
font-size: 2rem;
font-weight: bold;
}
.Img {
background: #066BCB;
}
.Text {
background: #00CF62;
}<div class="wrapper-column">
<div class="inner-container">
<div class="container container-1">
<div class="Item Img">Img</div>
<div class="Item Text">Text</div>
</div>
</div>
<div class="inner-container">
<div class="container container-2">
<div class="Item Text">Text</div>
<div class="Item Img">Img</div>
</div>
</div>
<div>