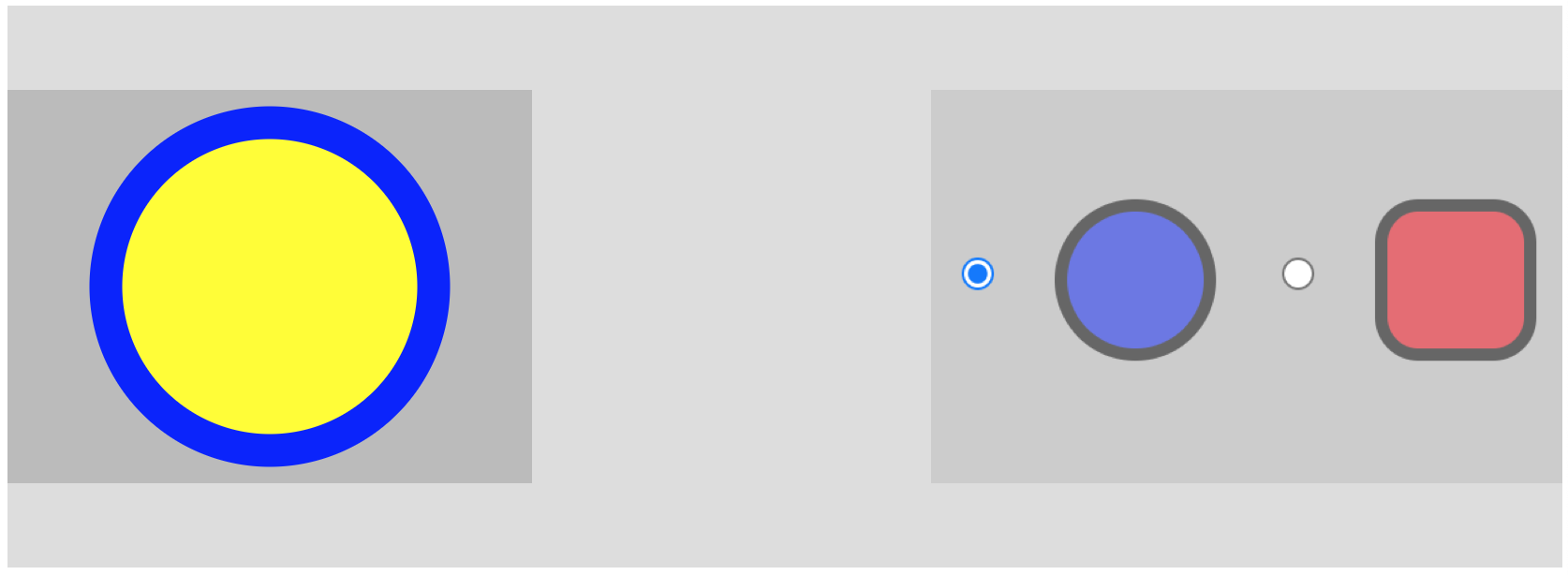
The "logo" appearing as a yellow SVG circle below can be scaled by 
But even though .left_center_myicon is mostly duplicated in .right_center_myicon, the same tuning in <==== (2) does not affect the radio button icons.
How can I center scaled radio button icons in their DIV? I'm using here inline SVGs as even changing them to be linked (from <svg> to <img src="xyz.svg"> is itself a brittle and subtle change. If you see that difficulty, please switch to linked SVGs in your answer.
Update
I'd like the radio buttons to be vertically centered in their div, while that div is itself vertically centered and right justified in the header.
Ideally, I'd also like to be able to adjust the scale of the SVG radio button icons from the style file (although I'm starting to wonder whether doing so might be going against the grain of established custom—in other words, I'm wondering if perhaps designers end up editing the SVG files rather than manipulating the scale of the SVGs from CSS).
.header {
width: 100%;
height: 300px;
background-color: #ddd;
margin: 5px;
align-items:center;
display: block;
text-align: center;
}
.left_center_myicon {
margin: 0 auto;
background-color: #bbb;
float: left;
height: 70%; /* <==== (1) */
position: relative;
top: 50%;
left: 0;
transform: translate(0%, -50%);
}
.right_center_myicon {
background-color: #ccc;
margin: 0 auto;
float: right;
height: 70%; /* <==== (2) */
position: relative;
top: 50%;
left: 0;
transform: translate(0%, -50%);
vertical-align: middle;
}
svg { stroke:black; stroke-width:5; opacity:0.5; vertical-align: middle; }<div class="header">
<a href="index.html">
<img class="left_center_myicon" src="svg/logo.svg"/>
</a>
<div class="right_center_myicon">
<label class="myLabel">
<input type="radio" name="radioGroup" class="myradioG" checked>
<svg width="100" height="100" viewBox="0 0 100 100">
<circle cx="50" cy="50" r="30" style="fill:blue;" />
</svg>
</label>
<label class="inline-radio">
<input type="radio" name="radioGroup" class="myradioG">
<svg width="100" height="100" viewBox="0 0 100 100">
<rect x="20" y="20" rx="15" ry="15" width="60" height="60" style="fill:red;" />
</svg>
</label>
</div>
</div>The content of logo.svg is:
<?xml version="1.0" encoding="UTF-8"?>
<svg xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
width="160" height="120"
viewBox="0 0 160 120"
version="1.1">
<g>
<circle cx="80" cy="60" r="50" fill="yellow" stroke="blue" stroke-width="10" />
</g>
</svg>
CodePudding user response:
Have you tried adding display: block; to the CSS for your radio icons? I am struggling to figure out what class(es) your radio icons fall under? My first guess would be myLabel and inline-radio are the classes you are using for the labels.
Try
.myLabel {
display: block;
}
.inline-radio {
display: block;
}
You could also try wrapping both of the labels in their own <div> and trying the same method for those new <div>'s
If this doesn't work, try referring to this post, it may also be able to answer your question.
CodePudding user response:
When in doubt, flexbox all the things. And add some wrappers... and a spacer.
I find CSS float maddening to work with, so I avoid it like the plague. And to answer your other question, whenever possible I include my svgs inline so the inner components can still be targeted/styled with CSS. This approach should work with either though.
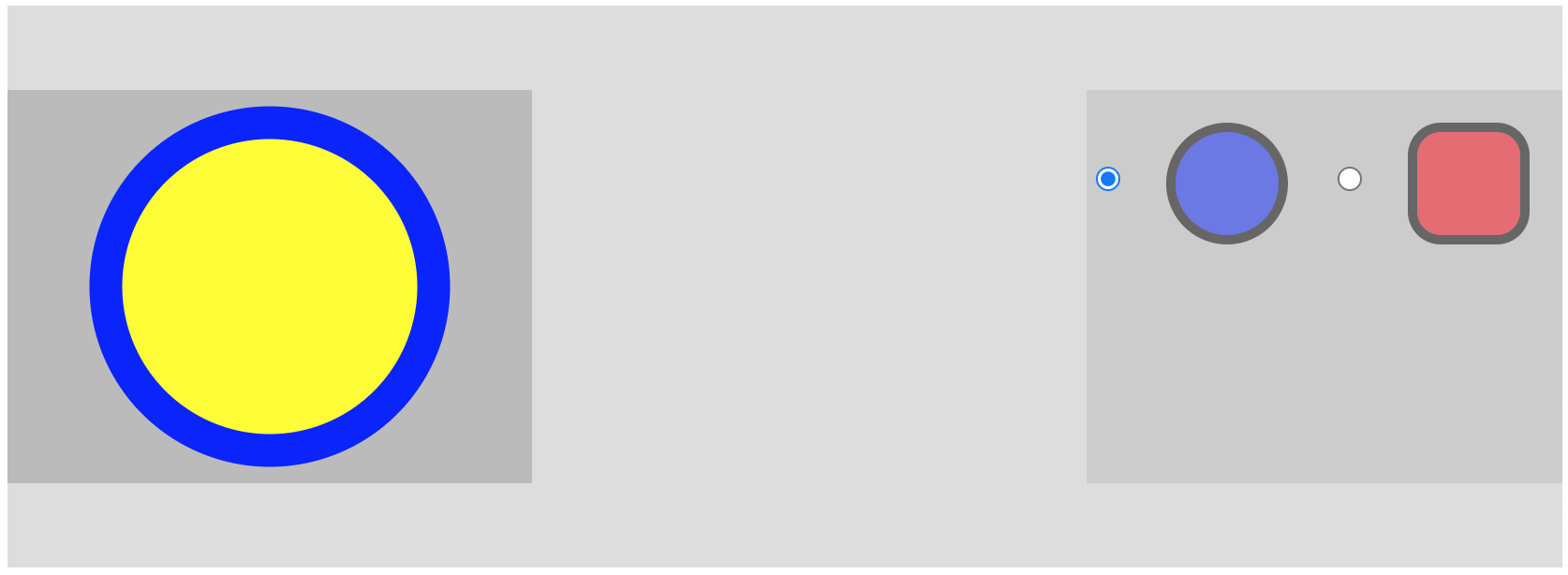
I tried making a fiddle but couldn't get even the simplest code to work or display anything, so I'm not sure if that's me or them.... Works great locally in my browser though. https://imgur.com/AWrWK8Z
I made 2 additions, a middle spacer element set to flex grow so it takes up all the available space it can, pushing the other elements far to the right/left. And wrappers around the input/label pairs (and the lone left guy). I used flex on both the header container and the right and left child containers, to simplify vertical centering.
.header {
width: 100%;
height: 300px;
display: flex;
align-items: center;
background-color: #ddd;
}
.spacer {
flex: 1 0 auto;
background: rgba(200,200,200,1);
}
.left {
background-color: #bbb;
}
.right {
background-color: #ccc;
}
.wrapper {
display: flex;
height: 70%;
align-items: center;
outline: 1px solid blue;
}
.wrapper > div {
flex: 1 1 auto;
outline: 1px solid black;
}
<div class="header">
<div class="left wrapper">
<div>
<a>
<svg xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
width="160" height="120"
viewBox="0 0 160 120"
version="1.1">
<g>
<circle cx="80" cy="60" r="50" fill="yellow" stroke="blue" stroke-width="10" />
</g>
</svg>
</a>
</div>
</div>
<div class="spacer"></div>
<div class="right wrapper">
<div>
<label class="myLabel">
<input type="radio" name="radioGroup" class="myradioG" checked>
<svg width="100" height="100" viewBox="0 0 100 100">
<circle cx="50" cy="50" r="30" style="fill:blue;" />
</svg>
</label>
</div>
<div>
<label class="inline-radio">
<input type="radio" name="radioGroup" class="myradioG">
<svg width="100" height="100" viewBox="0 0 100 100">
<rect x="20" y="20" rx="15" ry="15" width="60" height="60" style="fill:red;" />
</svg>
</label>
</div>
</div>
</div>