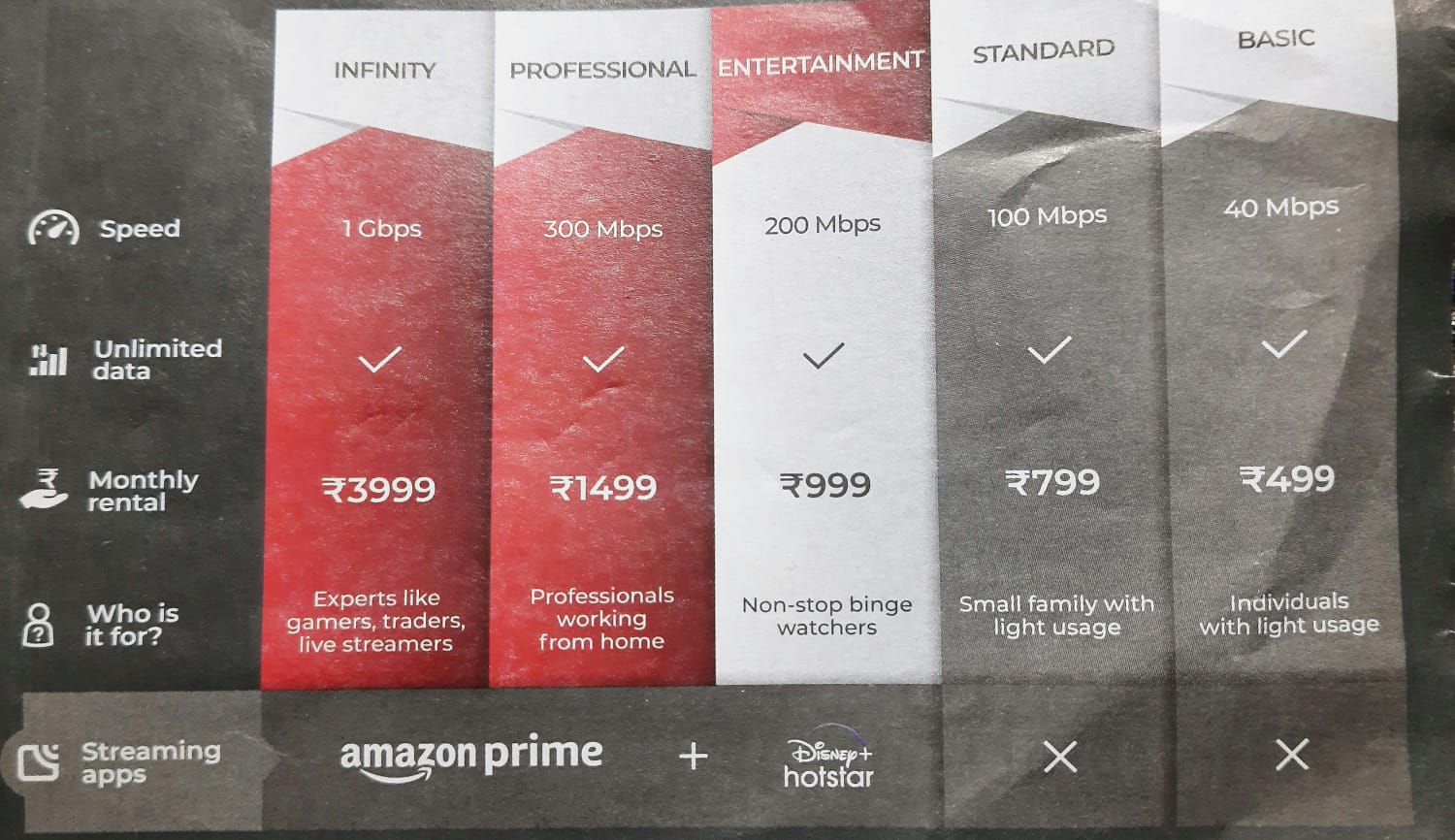
I'm trying to make this kind of Plan list.
But somehow I'm still not able to achieve this I have created basic structure of this don't know how to make this complicated design as show in this picture? Don't know how to create cross-borders after INFINITY I want create same type of structure using HTML OR CSS.
Here is my code
<!doctype html>
<html lang="en">
<head>
<title>Price List</title>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS v5.0.2 -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
</head>
<style>
.col-lg-2 {
border: 1px solid black;
background-color: red;
}
.col-lg-1 {
background-color: red;
border: 1px solid black;
}
div>.tx>p {
margin-top: 19px;
}
</style>
<div class="container">
<div class="row justify-content-center text-center">
<div class="col-lg-2 bg-dark">
<div>
<h4>Random</h4>
<br>
</div>
<div class="tx">
<p> <span class="text-light"> Speed</span></p>
<p> <span class="text-light"> Unlimited Data</span></p>
<p> <span class="text-light"> Monthly rental</span></p>
<p><span class="text-light">Who is it for?</span></p>
</div>
</div>
<div class="col-lg-2 bg-danger">
<div>
<h5>INFINITY</h4>
<br>
</div>
<div class="tx">
<p> <span class="text-light"> 1 Gbps</span></p>
<p> <span class="text-light"> ✅ </span></p>
<p> <span class="text-light"> ₹3999</span></p>
<p><span class="text-light">Experts like <br>gamers,traders,<br>live streamers</span></p>
</div>
</div>
<div class="col-lg-2 bg-danger">
<div>
<h4>PROFESSIONAL</h4>
<br>
</div>
<div class="tx">
<p> <span class="text-light"> 300 Mbps</span></p>
<p> <span class="text-light">✅ </span></p>
<p> <span class="text-light">₹1499 </span></p>
<p><span class="text-light">Professionals <br>Working <br>from home</span></p>
</div>
</div>
<div class="col-lg-2 bg-light ">
<div>
<h4>ENTERTAINMENT</h4>
<br>
</div>
<div class="tx ">
<p> <span class="text-dark"> 200 Mbps</span></p>
<p> <span class="text-dark">✅ </span></p>
<p> <span class="text-dark">₹999 </span></p>
<p><span class="text-dark">Non-stop binge<br>watchers</span></p>
</div>
</div>
<div class="col-lg-2" style="background-color: grey;">
<div>
<h4>STANDARD</h4>
<br>
</div>
<div class="tx">
<p> <span class="text-light"> 100 Mbps</span></p>
<p> <span class="text-light">✅ </span></p>
<p> <span class="text-light">₹799 </span></p>
<p><span class="text-light">Small family with <br>light usage </span></p>
</div>
</div>
<div class="col-lg-2" style="background-color: grey;">
<div>
<h4>BASIC</h4>
<br>
</div>
<div class="tx">
<p> <span class="text-light"> 40 Mbps</span></p>
<p> <span class="text-light">✅ </span></p>
<p> <span class="text-light">₹499 </span></p>
<p><span class="text-light">Individuals<br>with light usage </span></p>
</div>
</div>
<div class="col-2 text-light" style="background-color: grey;">
<br>
<div> Streaing <br>apps</div>
<br>
</div>
<div class="col-6 text-light" style="background-color: rgb(49, 49, 49);">
<br>
<div>Amazon-prime Disnep hotstar</div>
<br>
</div>
<div class="col-2 text-light" style="background-color: rgb(49, 49, 49);">
<br>
<span style="font-size: 21px;">X</span>
<br>
</div>
<div class="col-2 text-light" style="background-color: rgb(49, 49, 49);">
<br>
<span style="font-size: 21px;">X</span>
<br>
</div>
</div>
</div>
<!-- Bootstrap JavaScript Libraries -->
<script src="https://cdn.jsdelivr.net/npm/@popperjs/[email protected]/dist/umd/popper.min.js"
integrity="sha384-IQsoLXl5PILFhosVNubq5LC7Qb9DXgDA9i tQ8Zj3iwWAwPtgFTxbJ8NT4GN1R8p"
crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js"
integrity="sha384-cVKIPhGWiC2Al4u LWgxfKTRIcfu0JTxR EQDz/bgldoEyl4H0zUF0QKbrJ0EcQF"
crossorigin="anonymous"></script>
</body>
</html>Someone please help me out with Source Code.
Thank you.
CodePudding user response:
Here could be a good start... Toggle to full-page to show result
INFO: It use Bootstrap icons and BS grid system only
@import url("https://cdn.jsdelivr.net/npm/[email protected]/font/bootstrap-icons.css");
.h-20 {
height: 20%;
}
.shadow-lg {
box-shadow: inset 0 1rem 3rem rgba(0, 0, 0, 1)!important, 0 1rem 3rem rgba(0, 0, 0, 1)!important;
}<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<div class="container-fluid bg-dark vh-100 text-center">
<div class="row h-75">
<div class="col-2 text-white">
<div class="row h-20"></div>
<div class="row h-20 align-items-center">
<div class="col-12">
<i class="bi bi-speedometer2"></i> Speed
</div>
</div>
<div class="row h-20 align-items-center">
<div class="col-12">
<i class="bi bi-bar-chart-fill"></i> Unlimited <br> data
</div>
</div>
<div class="row h-20 align-items-center">
<div class="col-12">
<i class="bi bi-currency-exchange"></i> Monthly <br> rental
</div>
</div>
<div class="row h-20 align-items-center">
<div class="col-12">
<i class="bi bi-people-fill"></i> Who is <br> it for ?
</div>
</div>
</div>
<div class="col-2 bg-danger shadow-lg">
<div class="row h-20 align-items-center bg-white">
<div class="col-12">
INFINTY
</div>
</div>
<div class="row h-20 align-items-center text-white">
<div class="col-12">
Speed
</div>
</div>
<div class="row h-20 align-items-center text-white">
<div class="col-12">
Unlimited <br> data
</div>
</div>
<div class="row h-20 align-items-center text-white">
<div class="col-12">
Monthly <br> rental
</div>
</div>
<div class="row h-20 align-items-center text-white">
<div class="col-12">
Who is <br> it for ?
</div>
</div>
</div>
<div class="col-2 bg-danger shadow-lg">
<div class="row h-20 align-items-center bg-white">
<div class="col-12">
PROFESSIONAL
</div>
</div>
<div class="row h-20 align-items-center text-white">
<div class="col-12">
Speed
</div>
</div>
<div class="row h-20 align-items-center text-white">
<div class="col-12">
Unlimited <br> data
</div>
</div>
<div class="row h-20 align-items-center text-white">
<div class="col-12">
Monthly <br> rental
</div>
</div>
<div class="row h-20 align-items-center text-white">
<div class="col-12">
Who is <br> it for ?
</div>
</div>
</div>
<div class="col-2 bg-white shadow-lg">
<div class="row h-20 align-items-center bg-danger">
<div class="col-12 text-white">
ENTERTAINMENT
</div>
</div>
<div class="row h-20 align-items-center">
<div class="col-12">
Speed
</div>
</div>
<div class="row h-20 align-items-center">
<div class="col-12">
Unlimited <br> data
</div>
</div>
<div class="row h-20 align-items-center">
<div class="col-12">
Monthly <br> rental
</div>
</div>
<div class="row h-20 align-items-center">
<div class="col-12">
Who is <br> it for ?
</div>
</div>
</div>
<div class="col-2 shadow-lg">
<div class="row h-20 align-items-center bg-white">
<div class="col-12">
STANDARD
</div>
</div>
<div class="row h-20 align-items-center text-white">
<div class="col-12">
Speed
</div>
</div>
<div class="row h-20 align-items-center text-white">
<div class="col-12">
Unlimited <br> data
</div>
</div>
<div class="row h-20 align-items-center text-white">
<div class="col-12">
Monthly <br> rental
</div>
</div>
<div class="row h-20 align-items-center text-white">
<div class="col-12">
Who is <br> it for ?
</div>
</div>
</div>
<div class="col-2 shadow-lg">
<div class="row h-20 align-items-center bg-white">
<div class="col-12">
BASICS
</div>
</div>
<div class="row h-20 align-items-center text-white">
<div class="col-12">
Who is <br> it for ?
</div>
</div>
<div class="row h-20 align-items-center text-white">
<div class="col-12">
Who is <br> it for ?
</div>
</div>
<div class="row h-20 align-items-center text-white">
<div class="col-12">
Who is <br> it for ?
</div>
</div>
<div class="row h-20 align-items-center text-white">
<div class="col-12">
Who is <br> it for ?
</div>
</div>
</div>
</div>
<div class="row h-25">
<div class="col-2 bg-secondary"></div>
<div class="col-6 shadow-lg"></div>
<div class="col-2 shadow-lg"></div>
<div class="col-2 shdaow-lg"></div>
</div>
</div>CodePudding user response:
You can use clip-path css property to create such shape.
There is an awesome tool for such task