I'm new to android studio. I started to create a mobile application. I need to add a white color button to my mobile application. I just drag and drop a button and it shows as blue color in the Android studio design as well as in my phone. After I created a button.xml to change the color of the button. But still not fixed that problem.
- My phone is : Samsung M21
- Android studio version: 2020.3.1 Patch 3
I will add my code of the button and screenshots of the android design as well as in my phone.
This is the problem I have.
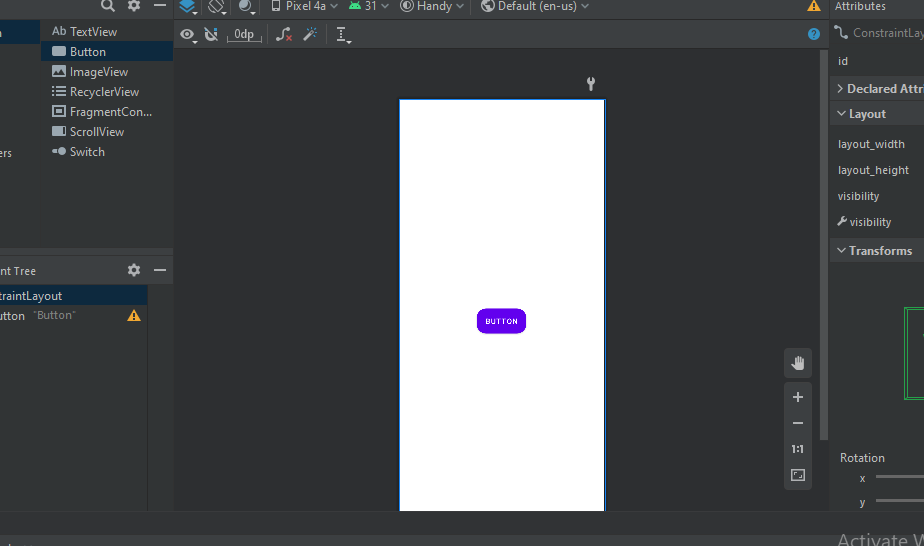
This screenshot is in the Android Design.
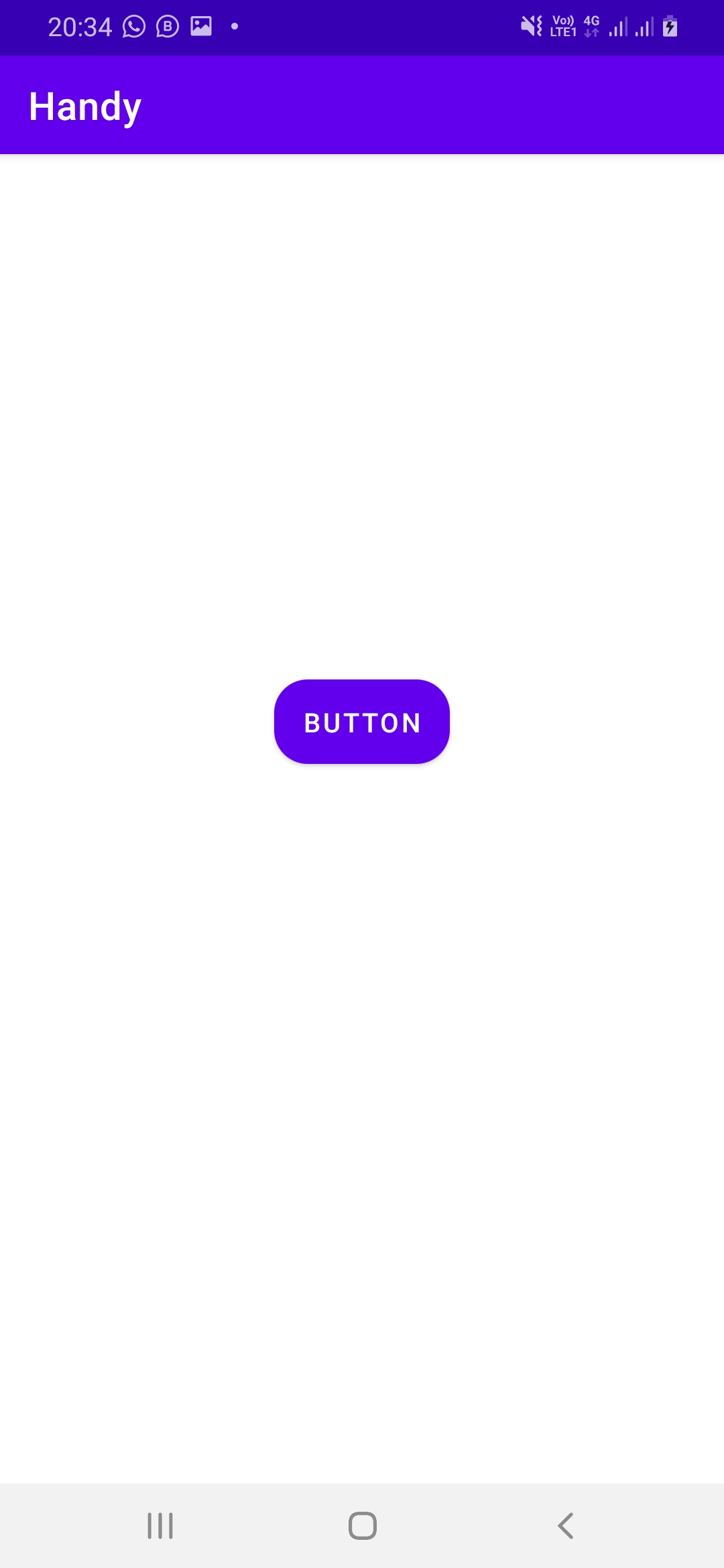
This screenshot is on my mobile phone.
code of the button (activity_to_do.xml)
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".todo.ToDo">
<Button
android:id="@ id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button"
android:background="@drawable/button"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
button.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle">
<corners android:radius="50px"/>
<solid android:color="@color/white"/>
</shape>
can anyone help me? I need to change the color of the button to white.
CodePudding user response:
This problem can be solved by changing background tint opacity (Alpha in ARGB) to 0%. However, as text color and background color are same and white, you won't see text. So below is the updated activity_to_do.xml with black as font color.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".todo.ToDo">
<Button
android:id="@ id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/button"
android:text="Button"
android:textColor="#000000"
app:backgroundTint="#00FFFFFF"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
You can also use GUI for changing background tint.
- Click on your button.
- On the attributes, search for "tint" in search bar.
- Select background tint and set value to "#00FFFFFF"