I am currently working on a portfolio website using HTML, CSS, and vanilla JavaScript and I am working on some sections that collapse when clicked on. As you can see in the code snippet, the collapsing sections are one on top of the other. I would like to make the buttons side by side instead but I have no idea how to do so. I am fairly new at these languages as I only started a month ago.
document.querySelectorAll(".collapse__button").forEach(button =>{
button.addEventListener("click", () =>{
const collapseContent = button.nextElementSibling;
button.classList.toggle("collapse__button--active");
if (button.classList.contains("collapse__button--active")){
collapseContent.style.maxHeight = collapseContent.scrollHeight "px";
}else{
collapseContent.style.maxHeight = 0;
}
});
});.collapse__button {
/* display: inline-block; */
padding: 1em 2em ;
background: var(--clr-dark);
color: var(--clr-light);
text-decoration: none;
cursor: pointer;
font-size: .8rem;
text-transform: uppercase;
letter-spacing: 2px;
font-weight: var(--fw-bold);
transition: transform 200ms ease-in-out;
max-width: 200px;
margin: 5em 5em;
border: 8px var(--clr-accent);
border-radius: 20px;
}
.collapse__button:hover{
transform: scale(1.1);
background: var(--clr-accent);
}
.collapse__button::after{
content: "\25be";
float: right;
transform: scale(1);
}
.collapse__content{
overflow: hidden;
max-height: 0;
transition: max-height 0.2s;
padding: 0 15px;
}
.collapse__button--active::after{
content: "\25b4";
}
.Title{
text-align: center;
} <section class = "Title">
<p> Title of Example</p>
<div class = "collapse">
<button class = "collapse__button"> Example 1 </button>
<div class="collapse__content">
<p>
writing
</p>
</div>
</div>
<div class = "collapse">
<button class = "collapse__button"> Example 2 </button>
<div class="collapse__content">
<p>
more writing
</p>
</div>
</div>CodePudding user response:
Try creating another div that contains Example 1 and Example 2. Within the container display it as FlexBox. This should make them go side by side.
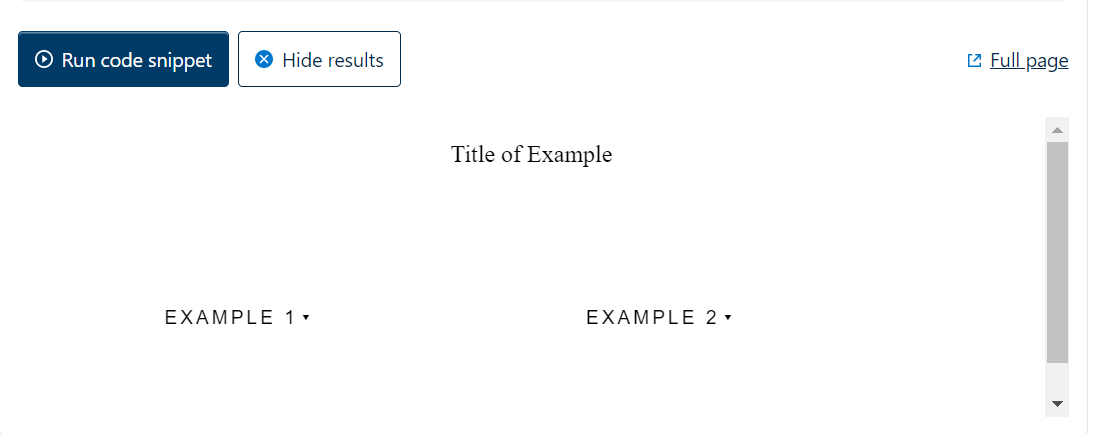
Here is what I did:
Let me know if you have any questions
document.querySelectorAll(".collapse__button").forEach(button =>{
button.addEventListener("click", () =>{
const collapseContent = button.nextElementSibling;
button.classList.toggle("collapse__button--active");
if (button.classList.contains("collapse__button--active")){
collapseContent.style.maxHeight = collapseContent.scrollHeight "px";
}else{
collapseContent.style.maxHeight = 0;
}
});
});.collapse__button {
/* display: inline-block; */
padding: 1em 2em ;
background: var(--clr-dark);
color: var(--clr-light);
text-decoration: none;
cursor: pointer;
font-size: .8rem;
text-transform: uppercase;
letter-spacing: 2px;
font-weight: var(--fw-bold);
transition: transform 200ms ease-in-out;
max-width: 200px;
margin: 5em 5em;
border: 8px var(--clr-accent);
border-radius: 20px;
}
.collapse__button:hover{
transform: scale(1.1);
background: var(--clr-accent);
}
.collapse__button::after{
content: "\25be";
float: right;
transform: scale(1);
}
.collapse__content{
overflow: hidden;
max-height: 0;
transition: max-height 0.2s;
padding: 0 15px;
}
.collapse__button--active::after{
content: "\25b4";
}
.Title{
text-align: center;
}
.container {
display: flex;
justify-content: center;
} <section class = "Title">
<p> Title of Example</p>
<div class="container">
<div class = "collapse">
<button class = "collapse__button"> Example 1 </button>
<div class="collapse__content">
<p>
writing
</p>
</div>
</div>
<div class = "collapse">
<button class = "collapse__button"> Example 2 </button>
<div class="collapse__content">
<p>
more writing
</p>
</div>
</div>
</div>
</section>CodePudding user response:
document.querySelectorAll(".collapse__button").forEach(button =>{
button.addEventListener("click", () =>{
const collapseContent = button.nextElementSibling;
button.classList.toggle("collapse__button--active");
if (button.classList.contains("collapse__button--active")){
collapseContent.style.maxHeight = collapseContent.scrollHeight "px";
}else{
collapseContent.style.maxHeight = 0;
}
});
}); .collapse__button {
/* display: inline-block; */
padding: 1em 2em ;
background: var(--clr-dark);
color: var(--clr-light);
text-decoration: none;
cursor: pointer;
font-size: .8rem;
text-transform: uppercase;
letter-spacing: 2px;
font-weight: var(--fw-bold);
transition: transform 200ms ease-in-out;
max-width: 200px;
margin: 5em 5em;
border: 8px var(--clr-accent);
border-radius: 20px;
}
.collapse__button:hover{
transform: scale(1.1);
background: var(--clr-accent);
}
.collapse__button::after{
content: "\25be";
float: right;
transform: scale(1);
}
.collapse__content{
overflow: hidden;
max-height: 0;
transition: max-height 0.2s;
padding: 0 15px;
}
.collapse__button--active::after{
content: "\25b4";
}
.Title{
text-align: center;
}
.container {
display: flex;
}<section class = "Title">
<p> Title of Example</p>
<div class="container">
<div class = "collapse">
<button class = "collapse__button"> Example 1 </button>
<div class="collapse__content">
<p>
writing
</p>
</div>
</div>
<div class = "collapse">
<button class = "collapse__button"> Example 2 </button>
<div class="collapse__content">
<p>
more writing
</p>
</div>
</div>
</div>You did well. Just wrap your two collapsing sections (also called accordion component) with a div container and make that container in CSS flexbox. Which I did for you in your code. JS I didn't have to touch. Hope this helps.
CodePudding user response:
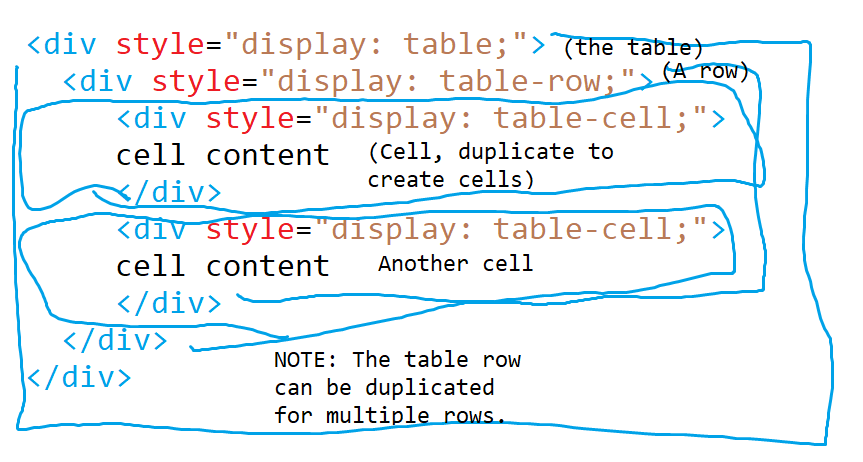
You can use display:table for this if you do not want to use Flexbox.
display:table works like this:

It works like an actual table; however; tables have semantic meaning, and they should not be used for layout. As an example, consider this poor-practice code that uses tables for layout:
.topbar { background-color: blue; color:white; width: 100%; }<iframe name="sif4" sandbox="allow-forms allow-modals allow-scripts" frameborder="0"></iframe> It looks like a top bar, but screen readers may get it confused with a table that holds actual data.<table class="topbar"> <tr> <td>Site Name</td> <td><label>Search: <input type="search" /></label></td> </tr> </table>
document.querySelectorAll(".collapse__button").forEach(button => {
button.addEventListener("click", () => {
const collapseContent = button.nextElementSibling;
button.classList.toggle("collapse__button--active");
if (button.classList.contains("collapse__button--active")) {
collapseContent.style.maxHeight = collapseContent.scrollHeight "px";
} else {
collapseContent.style.maxHeight = 0;
}
});
});.collapse__button {
/* display: inline-block; */
padding: 1em 2em;
background: var(--clr-dark);
color: var(--clr-light);
text-decoration: none;
cursor: pointer;
font-size: .8rem;
text-transform: uppercase;
letter-spacing: 2px;
font-weight: var(--fw-bold);
transition: transform 200ms ease-in-out;
max-width: 200px;
margin: 5em 5em;
border: 8px var(--clr-accent);
border-radius: 20px;
}
#wrapper {
display: table;
}
.container {
display: table-row;
}
.collapse {
display: table-cell;
}
.collapse__button:hover {
transform: scale(1.1);
background: var(--clr-accent);
}
.collapse__button::after {
content: "\25be";
float: right;
transform: scale(1);
}
.collapse__content {
overflow: hidden;
max-height: 0;
transition: max-height 0.2s;
padding: 0 15px;
}
.collapse__button--active::after {
content: "\25b4";
}
.Title {
text-align: center;
}<section class="Title">
<p> Title of Example</p>
<div id="wrapper">
<div class="container">
<div class="collapse">
<button class="collapse__button"> Example 1 </button>
<div class="collapse__content">
<p>
writing
</p>
</div>
</div>
<div class="collapse">
<button class="collapse__button"> Example 2 </button>
<div class="collapse__content">
<p>
more writing
</p>
</div>
</div>
</div>
</div>
</section>