I'm trying to come out with following card for profile details. But the grid system is not giving me the expected result. Any help will be greatly appreciated.
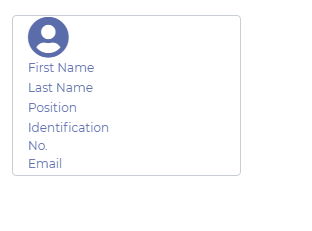
Output:

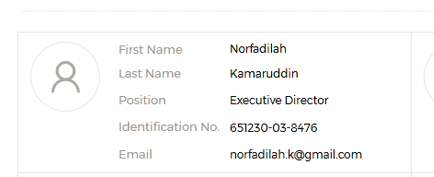
Expected result:

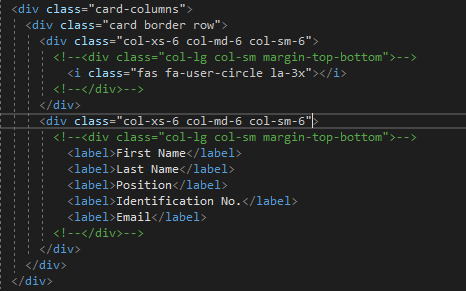
Code:

CodePudding user response:
Here is how to do it using Grid:
It is very similar the main difference is grid-template-columns, I recommend using Flexbox since this is a 1-dimensional issue which is what Flex was built to solve. Flex and Grid are best used together :D
.grid-container {
display: grid;
width: 300px;
grid-template-columns: 1fr 3fr;
column-gap: 25px;
align-items: center;
border: 1px solid #f4f4f4;
}
.icon img {
height: 100px;
}
.info label {
display: block;
}<div class="grid-container">
<div class="icon">
<img src="https://www.pngall.com/wp-content/uploads/5/Profile-PNG-Clipart.png" />
</div>
<div class="info">
<label>First Name</label>
<label>Last Name</label>
<label>Position</label>
<label>Identification No.</label>
<label>Email</label>
</div>
</div>CodePudding user response:
I would recommend using Display Flex in the parent container also setting the labels to block elements so they go on separate lines.
I recreated something similar let me know if you have any questions.
Best,
Andrew
.flex-container {
display: flex;
gap: 30px;
align-items: center;
border: 1px solid #f4f4f4;
width: 300px;
}
.icon img {
height: 100px;
}
.info label {
display: block;
}<div class="flex-container">
<div class="icon">
<img src="https://www.pngall.com/wp-content/uploads/5/Profile-PNG-Clipart.png" />
</div>
<div class="info">
<label>First Name</label>
<label>Last Name</label>
<label>Position</label>
<label>Identification No.</label>
<label>Email</label>
</div>
</div>to what you did check it out and let me know if you have any questions.
