$('#calendar').datepicker({
numberOfMonths: 12,
minDate: new Date(2021, 1 - 1, 1),
maxDate: new Date(2021, 12 - 1, 31),
showButtonPanel: true,
});<link rel="stylesheet" href="https://code.jquery.com/ui/1.13.0/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-3.6.0.js"></script>
<script src="https://code.jquery.com/ui/1.13.0/jquery-ui.js"></script>
<div class="container">
<div id='calendar'></div>
</div>This shows all the months on one line.
How can I break datepicker into a 3-by-4 grid, e.g. this layout:
Jan Feb Mar Apr May Jun Jul Aug Sep Oct Nov Dec
I tried adding multiple datepickers, but that's not working.
CodePudding user response:
How numberOfMonths is used must be an array instead of a whole number to achieve the desired layout.
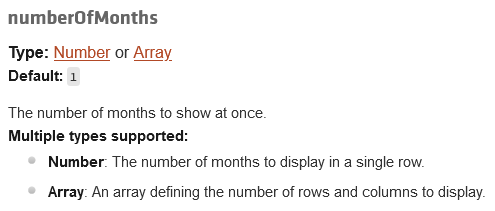
From the datepicker docs:
So based on that info, use numberOfMonths with array of row and column values to get the desired grid/matrix.
$('#calendar').datepicker({
numberOfMonths: [4, 3], // 4 rows, 3 columns
minDate: new Date(2021, 1 - 1, 1),
maxDate: new Date(2021, 12 - 1, 31),
showButtonPanel: true,
});<link rel="stylesheet" href="https://code.jquery.com/ui/1.13.0/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-3.6.0.js"></script>
<script src="https://code.jquery.com/ui/1.13.0/jquery-ui.js"></script>
<div class="container">
<div id='calendar'></div>
</div>