I'm trying to delete some information using a map to hold all the selected values and then I press delete and everything should get deleted however am doing only 1 when I select all of them, what am I doing wrong?
librosData.filter((x) =>
selectedIDs.has(x.id)).map( x => {
console.log(x.id)
let tempLibrosData = librosData;
tempLibrosData = tempLibrosData.filter(e => e.id != x.id)
console.log(tempLibrosData)
}
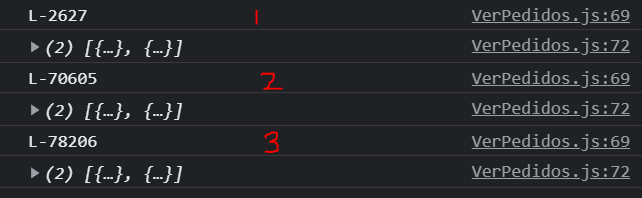
This is what the consoles do bring back:
as you can see it brings back 3 IDs but when I filter the ids it only deletes 1 out of the 3? I'm confused shouldn't it delete all?
more insight
I have a localStorage
const data = JSON.parse(window.localStorage.getItem("verpedidos"))
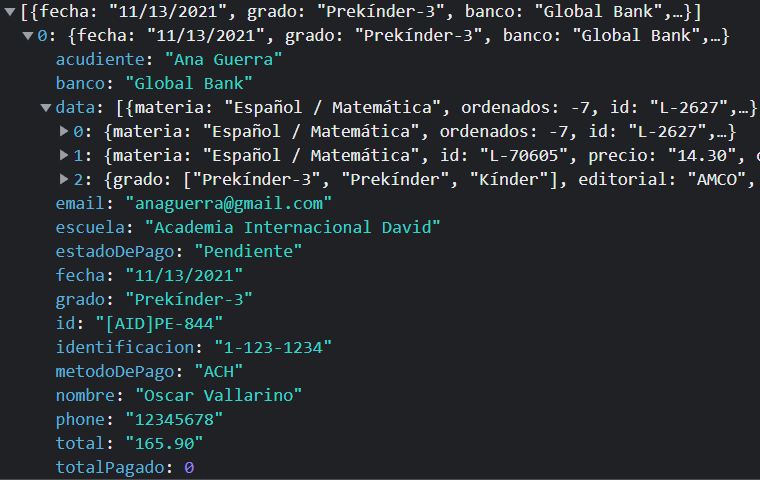
this variable holds a bunch of information:
I only want to modify the variable inside the information, that is called data.
I pass the info to another variable so I can modify it without affecting anything else
which is let librosData = data[0].data
after that then comes the selecting process ->
librosData.filter((x) => //where x is the row I have select
selectedIDs.has(x.id)).map( x => { // checks if such id is in the map
console.log(x.id) //shows all ids
let tempLibrosData = librosData; // variable = data
tempLibrosData = tempLibrosData.filter(e => e.id != x.id) // filter items that match the row.id
console.log(tempLibrosData) //render the new list of items
CodePudding user response:
The map() method creates a new array populated with the results of calling a provided function on every element in the calling array.
CodePudding user response:
The map() function is used to iterate over an array and manipulate or change data items. In React, the map() function is most commonly used for rendering a list of data to the DOM. - https://www.pluralsight.com/guides/how-to-use-the-map()-function-to-export-javascript-in-react
You shouldn't be using map for the case you have described. You can simply use filter instead of nesting it inside map.
To remove libros that are in the selectedIDs array from librosData :
const remainingLibros = librosData.filter(libro => !selectedIDs.has(libro.id))
if librosData is a react state variable:
setLibrosData(prevState => prevState.filter(libro => !selectedIDs.has(libro.id))
EDIT: if you want to know what is going on with your specific code rather than how you should achieve the functionality you want:
The map function iterates over each item in an array and performs the logic you provide on that item. Over every iteration you are filtering librosData by a new value but you never update the value of librosData, so the filtering you do is never saved before the next filter. That's why the console log always returns an array with 2 values.
CodePudding user response:
Your map is manipulating the data the way you think it is, but then you're not saving the newly returned array anywhere. I'm assuming based on your code and description that you'd like to alter the original array, so you could do something like this:
selectedIDs = selectedIDs.has(x.id)).map( x => {
console.log(x.id)
let tempLibrosData = librosData;
tempLibrosData = tempLibrosData.filter(e => e.id != x.id)
console.log(tempLibrosData)
}
That probably won't exactly work based on what has(x.id) is being used for, but hopefully you get the gist.