as you can see from the images below, the font in my Production Build and Development build for my Next.js webpage differs. After I run npm run build and npm start to test the production build, the Montserrat Font no longer appears on my webpage.
This was the way I imported the font into my globals.scss file. Do let me know if I'm doing anything wrong:
@tailwind base;
@tailwind components;
@tailwind utilities;
@import url('https://fonts.googleapis.com/css2?family=Montserrat:wght@300;400;700&display=swap');
html,
body {
padding: 0;
margin: 0;
font-family: 'Montserrat', sans-serif;
background-color: hsl(265, 3%, 53%);
color: black;
&:before{
content:'';
content: "";
width: 100%;
height: 100vh;
}
}
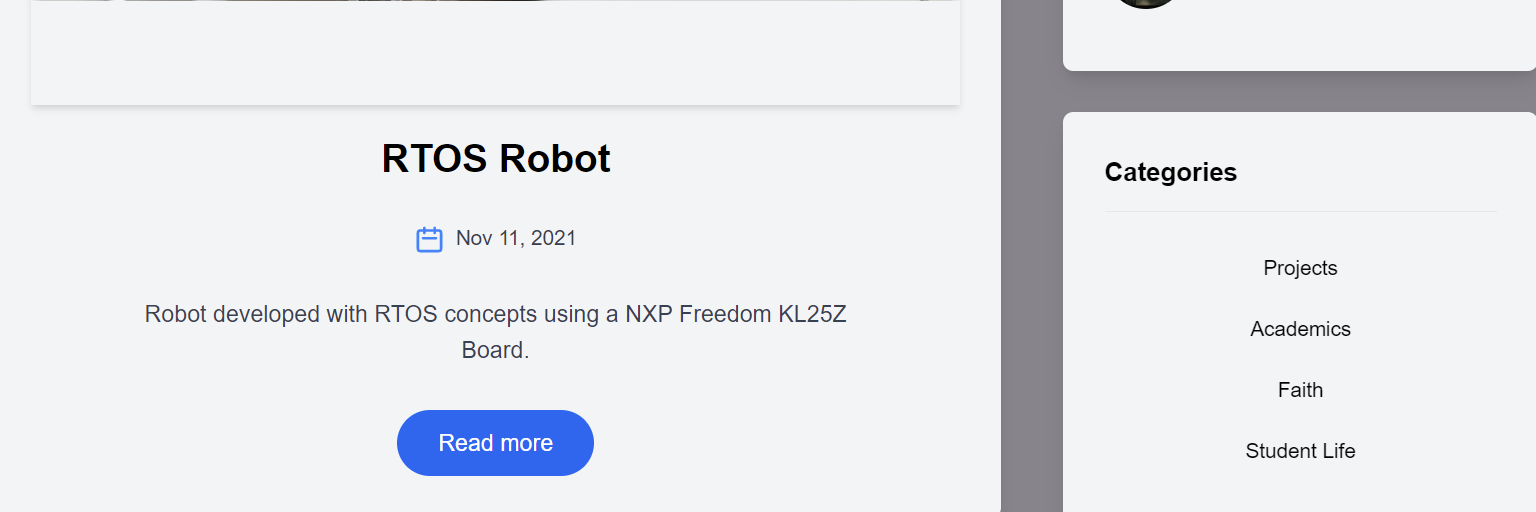
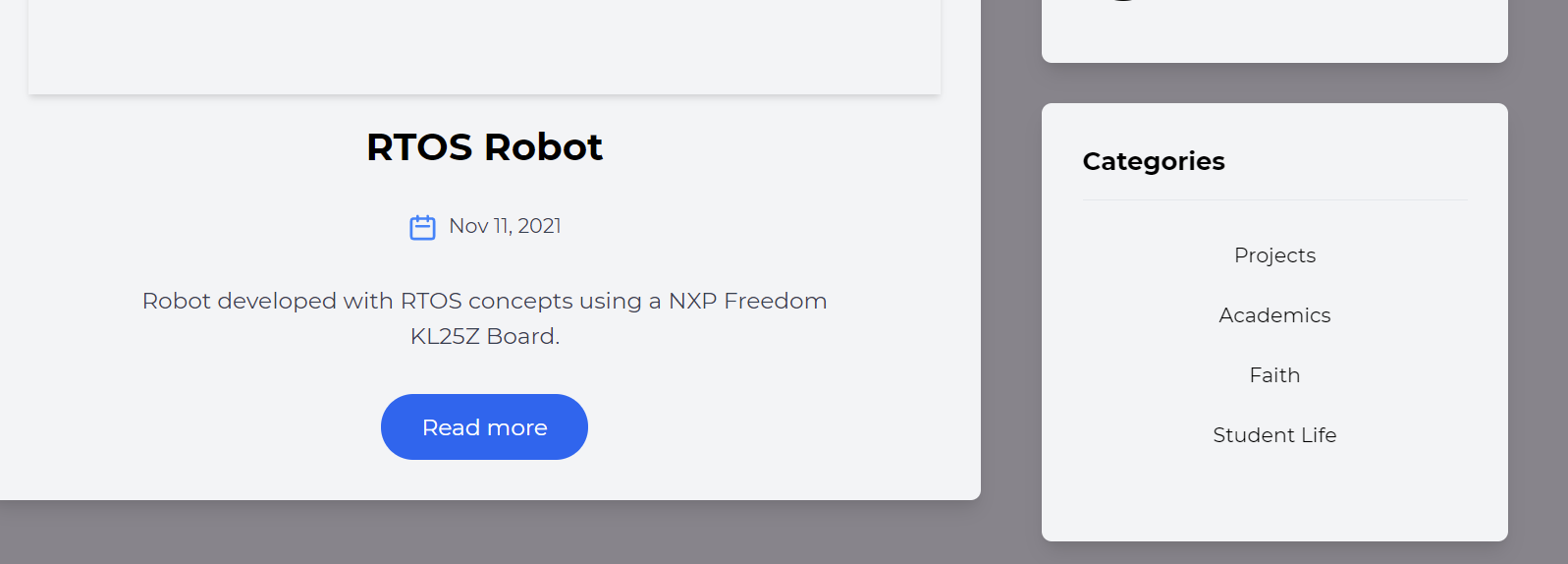
Screenshot of Production Build:
Screenshot of Development Build:
CodePudding user response:
To add to a font to the entire Next.js app in production, You can use custom Document. Here you have link_1 and link_2, you can read about it.
Example code snippet. _document.js file.
import Document, { Html, Head, Main, NextScript } from "next/document";
class MyDocument extends Document {
render() {
return (
<Html lang="en">
<Head>
<link rel="preconnect" href="https://fonts.gstatic.com" />
<link
href="https://fonts.googleapis.com/css2?family=Poppins:wght@300;400;500;700;900&display=swap"
rel="stylesheet"
/>
</Head>
<body>
<Main />
<NextScript />
</body>
</Html>
);
}
}
export default MyDocument;
CSS from globals.css file.
body {
font-family: "Poppins", sans-serif;
line-height: 1.5;
}