I am trying to follow a design for practice on flutter, but having some trouble with it. I added the same colors for the gradient as the design I have found, but I am not sure how to add those purpleish part. Somehow it is also transparent and displays an image behind the nav bar.
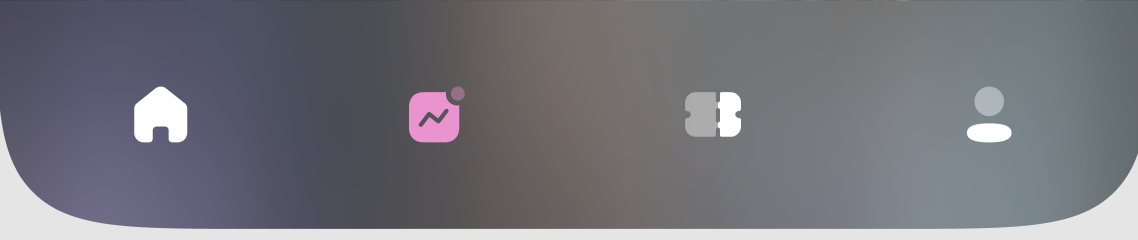
So my question is, how do I add an image behind my app bar and have it show just a little like in the first picture, so it makes this cool effect. Or is there any other way to do it? The designer also used a transparent gradient for one of the containers that shows part of the background picture but blurred out.
I have already set the routes and icons and all. Just want this effect
Widget build(BuildContext context) {
return BottomAppBar(
color: Color(0xFF1F1F1F),
child: Container(
decoration: BoxDecoration(
gradient: LinearGradient(
begin: Alignment.topLeft,
end: Alignment.bottomRight,
colors: [
Color(0xFF838383).withOpacity(0.7),
Color(0xFF838383).withOpacity(0.4),
],
stops: [
0.0,
1.0
])),
height: 70,
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
IconButton(
onPressed: () {
Navigator.pushNamed(context, '/');
},
icon: Icon(
Icons.home,
color: Colors.white,
),
),
App Bar, I am trying to create
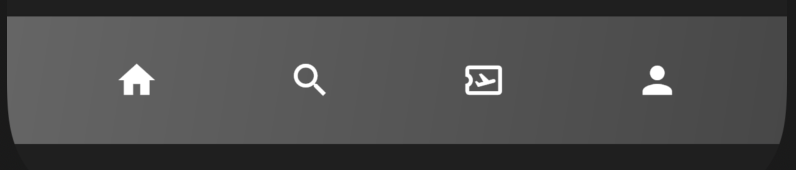
My appbar
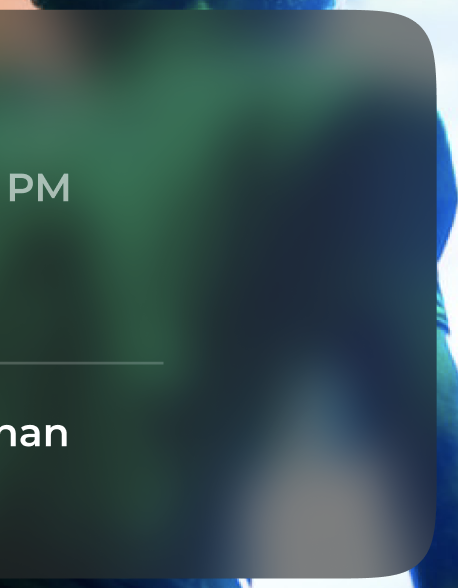
Container with same effect
CodePudding user response:
Instead of using AppBar or BottomAppBar, you can create your own widget like using Container and adding a Row in it and adding icon in it, which will be wrapped with GestureDetector to detect taps.
Container(
decoration: BoxDecoration(
borderRadius: BorderRadius.only(
bottomLeft: Radius.circular(10),
bottomRight: Radius.circular(10),
),
),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Icon(
Icons.home,
),
Icon(
Icons.home,
),
],
),
),
You can wrap it with Stack and add an Image bellow or use this package to blur the image and add an widget above