I have added class active via jquery each time when user clicks on nav menus. How do I add another class check every time user performs menu clicks?
The behavior of my menus would be like a step by step menus. For example, when user clicks on test 1 it will set the li to active. And when user clicks to Test 2 it will set it to active and the previous menu will be replaced by the check class.
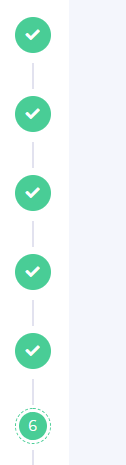
Like this example image above.
This is my jquery code. Does anyone has any idea how to alter the Jquery code to perform above?
HTML
<nav id="sidebar" class="get-qoute-sidebar">
<ul class="menus">
<li class="active">
<a href="#"><span>Test 1</span></a>
</li>
<li>
<a href="#"></i><span>Test 2</span></a>
</li>
<li>
<a href="#"><span>Test 3</span></a>
</li>
<li>
<a href="#"><span>Test 4</span></a>
</li>
<li>
<a href="#"><span>Test 5</span></a>
</li>
<li>
<a href="#"><span>Test 6</span></a>
</li>
<li>
<a href="#"><span>Test 7</span></a>
</li>
</ul>
</nav>
Jquery
$(document).ready(function () {
//load the functions
activeSideBar();
});
function activeSideBar() {
// set active classes on side bar nav li a
$("body").on("click", 'nav#sidebar.get-qoute-sidebar ul li a', function (e) {
$('nav#sidebar.get-qoute-sidebar ul li.active').removeClass('active');
var $parent = $(this).parent();
$parent.addClass('active');
e.preventDefault();
});
}
CodePudding user response:
Please try this one:
function activeSideBar() {
// set active classes on side bar nav li a
$("#sidebar .menus li").on("click", function() {
$(this).siblings(".active").removeClass("active").addClass("check");
$(this).addClass("active").removeClass("check");
// Remove class of the next sibling when going a step back
$(this).next().removeClass("check");
// Remove class of all following siblings when going a few steps back
$(this).find("~ .check").removeClass("check");
// When user jumps directly to step5 mark all previous elements as checked
$(this).prevAll().addClass("check");
});
}