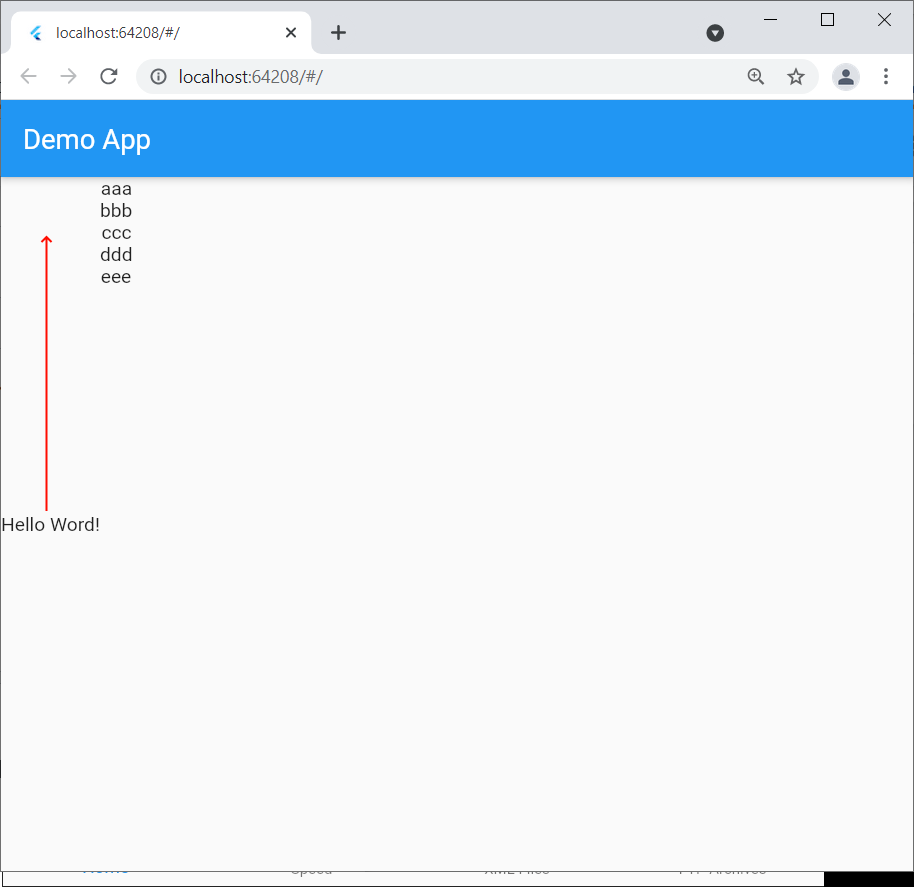
How to display hello world in Center?
import 'package:flutter/material.dart';
import 'package:get/get.dart';
import 'package:get/get_navigation/src/root/get_material_app.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return GetMaterialApp(
debugShowCheckedModeBanner: false,
home: HomeView(),
themeMode: ThemeMode.system,
);
}
}
class HomeView extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text("Demo App"),),
body: SafeArea(
// child: NavigationBarController.to.currentPage,
child: Container(
child: Row(children: [
WidgetTwo(),
WidgetOne(),
],),
)
),
);
}
}
class WidgetOne extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container(child: Column(children: [
Text("aaa"),
Text("bbb"),
Text("ccc"),
Text("ddd"),
Text("eee"),
],)
);
}
}
class WidgetTwo extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container(child: Text("Hello Word!"),);
}
}
CodePudding user response:
Set container property alignment: Alignment.center
class WidgetTwo extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container(
alignment: Alignment.center
child: Text("Hello Word!"),);
}
}
CodePudding user response:
The issue here is you have used a column widget in widget1 which has no cross axis alignment which will default to center. And a row widget in widget2 without main axis alignment which will default to start.
Try adding crossAxisAlignment:CrossAxisAlignment.start in the column widget and you will notice all text are left aligned. if you add mainAxisAlignment :MainAxisAlignment.center in the row widget the hello world will appear in the center of the row. Make sure to add mainaxisalignment in both widget2 and the main row which holds both widget1 and widget2
CodePudding user response:
You can easily fix that by adding a mainAxisSize to your Column widget:
class WidgetOne extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container(
child: Column(
children: [
Text("aaa"),
Text("bbb"),
Text("ccc"),
Text("ddd"),
Text("eee"),
],
mainAxisSize: MainAxisSize.min,
),
);
}
}
By default, the column will take up all the available vertical space. When you set the mainAxisSize to min, it will only take the needed space.
Read more about mainAxisSize.