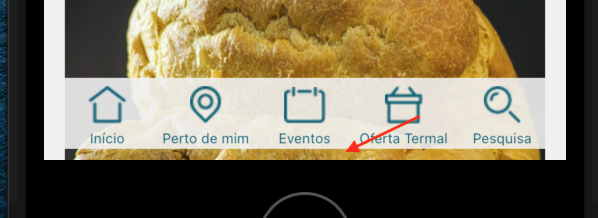
I'm trying to remove the default margin from persistentFooterButtons, but I can't find it because it receives a list of widgets.
I'm using extendBody: true in Scaffold.
persistentFooterButtons margin

persistentFooterButtons: [
Container(
color: const Color.fromRGBO(240, 240, 240, 0.9),
width: double.infinity,
child: Padding(
padding: const EdgeInsets.symmetric(horizontal: 2, vertical: 2),
child: Row(
children: [
Expanded(
child: GestureDetector(
child: Column(
children: [
const Image(
image: AssetImage('assets/images/home.png'),
height: 35,
),
Text(
"Início",
style: TextStyle(
fontSize: 10,
color: Theme.of(context).primaryColor,
),
),
],
),
),
),
],
),
),
)
],
CodePudding user response:
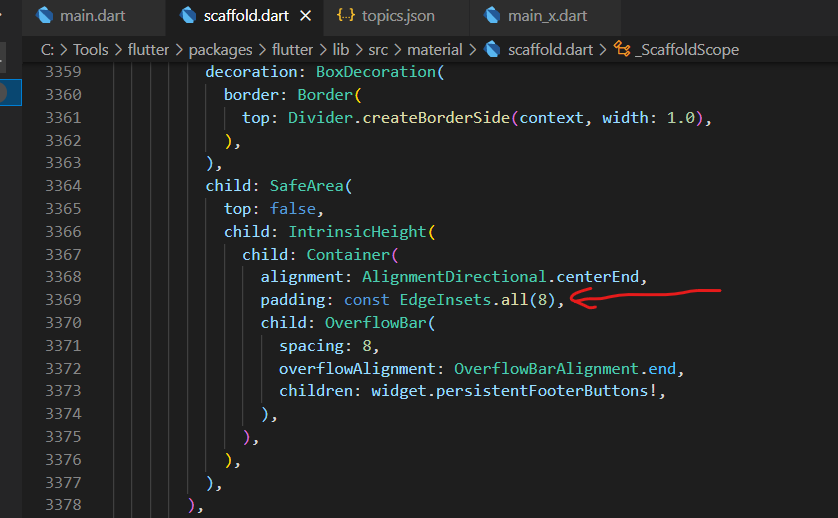
This is coming from the source code of scaffold.dart. It is defined like this.
child: Container(
alignment: AlignmentDirectional.centerEnd,
padding: const EdgeInsets.all(8), //<-- this
child: OverflowBar(
spacing: 8,
overflowAlignment: OverflowBarAlignment.end,
children: widget.persistentFooterButtons!,
),
),
Another trick can be applied using transform but tap effect can be effected in this case.
Container(
transform: Matrix4.translationValues(0, 8, 0),
.....
Or I would say just use bottomNavigationBar on Scaffold instead of persistentFooterButtons
bottomNavigationBar: Container(
color: const Color.fromRGBO(240, 240, 240, 0.9),
width: double.infinity,
height:50, // the one prefered by your view
........