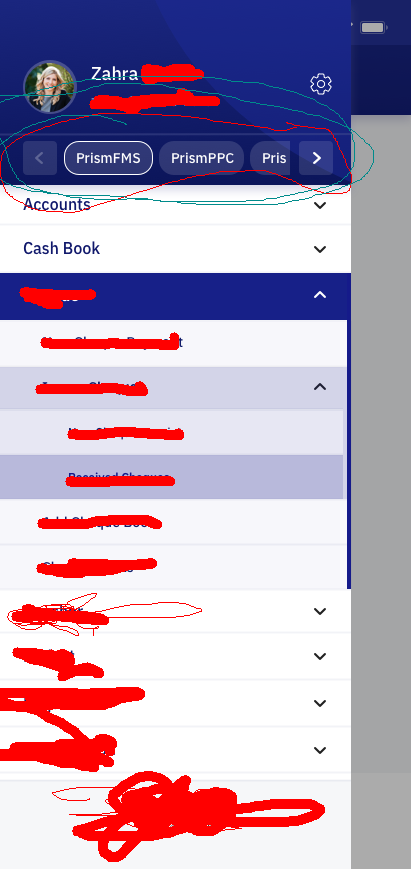
I am new to flutter. Is it possible to create horizontal sliding menu item in navigation drawer in flutter ? If possible, how to archive this widget ? I am providing the UI below
CodePudding user response:
It can be using ListView inside Drawer, in this case you need to provide height for ListView
class AppDrawer extends StatelessWidget {
const AppDrawer({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Drawer(
child: Column(
children: [
DrawerHeader(
child: Column(
children: [
Text("Logo"),
SizedBox(
height: 50, // the amount you want
child: ListView.builder(
scrollDirection: Axis.horizontal,
itemCount: 12,
itemBuilder: (context, index) => Container(
decoration: BoxDecoration(
border: Border.all(color: Colors.green),
borderRadius: BorderRadius.circular(12),
),
margin: EdgeInsets.only(right: 10),
padding: EdgeInsets.all(12),
child: Text("item $index"),
),
),
)
],
))
],
),
);
}
}
And use
return Scaffold(
drawer: AppDrawer(),
CodePudding user response:
You could use the scrollDirection field of the SingleChildScrollViewer or ListView (Axis.horizontal).
CodePudding user response:
List View has scrollDirection. So scrollDirection: Axis.horizontal will make it horizontal.
ListView(
// This next line does the trick.
scrollDirection: Axis.horizontal,
children: <Widget>[
Container(
width: 160.0,
color: Colors.red,
),
Container(
width: 160.0,
color: Colors.blue,
),
Container(
width: 160.0,
color: Colors.green,
),
Container(
width: 160.0,
color: Colors.yellow,
),
Container(
width: 160.0,
color: Colors.orange,
),
],
)
You can Do it will Row() with SliverList
Row(
children: <Widget>[
Flexible(
child: CustomScrollView(
shrinkWrap: true,
scrollDirection: Axis.horizontal,
slivers: <Widget>[
SliverPadding(
padding: const EdgeInsets.all(20.0),
sliver: SliverList(
delegate: SliverChildListDelegate(
<Widget>[
const Text('this horizontal'),
const Text('is horizontal'),
const Text('scroll horizontal'),
const Text('view horizontal'),
const Text('inside horizontal'),
const Text('list horizontal'),
const Text('view horizontal'),
const Text('in horizontal'),
const Text('horizontal horizontal'),
const Text('direction horizontal')
],
),
),
),
],
),
),
],
)
Same logic with scrollDirection: Axis.horizontal