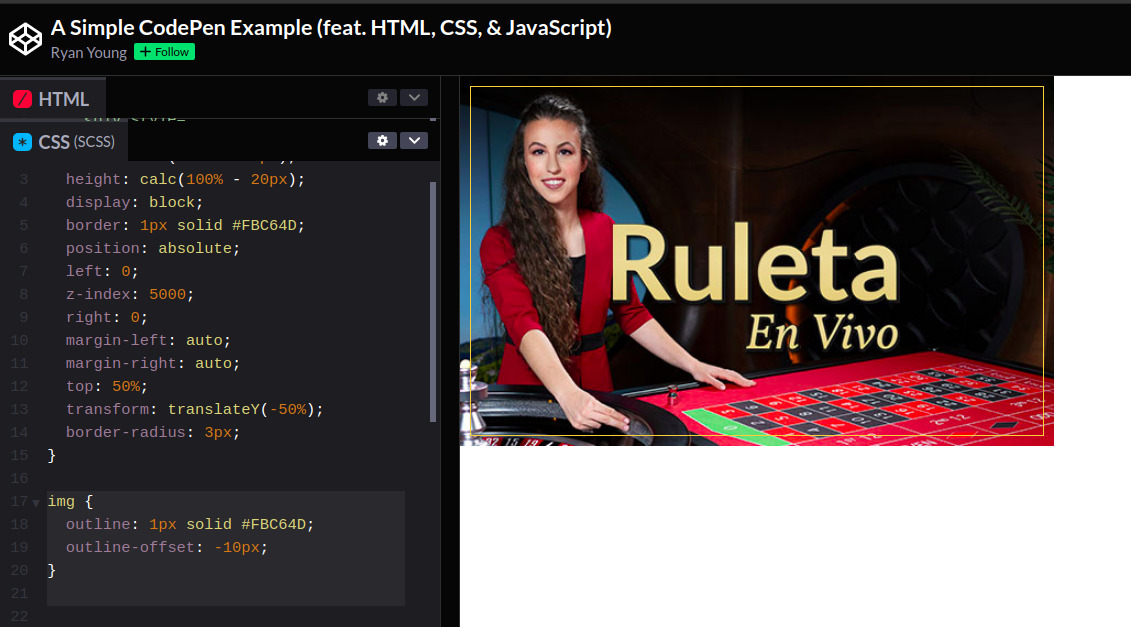
Im trying to draw a border with radius corner within an img but I cant do it using the propertly "outline-offset: -10px" because the corners aren't radius.
I was trying with an absolute div with these properties:
<figure title="Ruleta en Vivo" class="container-juego">
<a href="#" style="position: relative;">
<div style="
width: calc(100% - 20px);
height: calc(100% - 20px);
display: block;
border: 1px solid #FBC64D;
position: absolute;
left: 0;
z-index: 5000;
right: 0;
margin-left: auto;
margin-right: auto;
top: 50%;
transform: translateY(-50%);
border-radius: 3px;
"></div>
<img src="https://d1131w2enq9v80.cloudfront.net/img/logos/evolution/destacados/imagen_destacada-ruleta-en-vivo01.jpg" class="imgdestacada lazy loading" data-was-processed="true" style="">
</a>
</figure>
div {
width: calc(100% - 20px);
height: calc(100% - 20px);
display: block;
border: 1px solid #FBC64D;
position: absolute;
left: 0;
z-index: 5000;
right: 0;
margin-left: auto;
margin-right: auto;
top: 50%;
transform: translateY(-50%);
border-radius: 3px;
}
Is there any easier way than this?