I'm improving accessibility for a website. There are edit and delete buttons with an icon in them. We used this trick to make them readable by screen readers, but it only works when tabbing:
.screenreader {
position: absolute;
width: 1px;
height: 1px;
padding: 0;
margin: -1px;
overflow: hidden;
clip: rect(0, 0, 0, 0);
border: 0;
}
html:
<button class="btn-link">
<span class="screenreader">edit e-mail</span>
<span class="icon icon-md icon-create"></span>
</button>
But I want visually impaired users, who use a mouse, to be read to when hovering over the buttons. I cannot get it to work however. Hope someone can help me out!
CodePudding user response:
There is only one subtle change you should need to make for this to work.
However, with NVDA, it only works on Firefox. Both Chrome and Edge don't read the "edit e-mail" text with mouse hover. (Edge is based on the chromium engine so it makes sense that if Chrome doesn't work, Edge won't work either. The NVDA bug mentioned at the top also says it doesn't work in Edge).
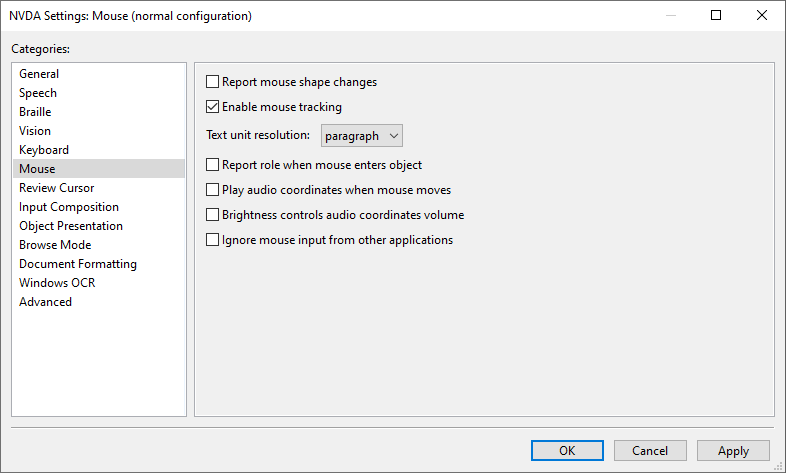
By default, NVDA has mouse tracking on. You can toggle it with Ins M or go into Settings and toggle the "Enable mouse tracking" checkbox.
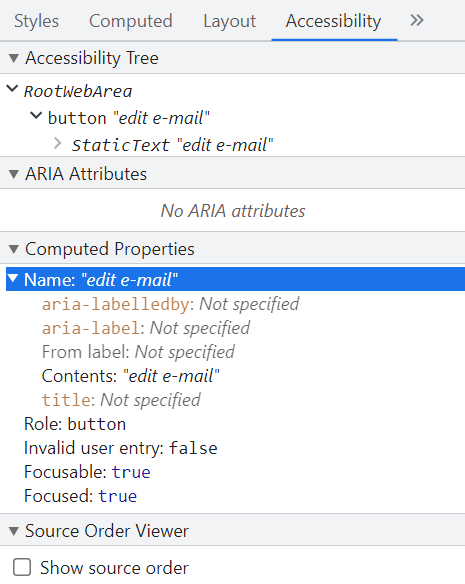
The accessibility properties of the "edit e-mail" button are correct on Chrome.
Notice the "Name" (which is the accessible name) is "edit e-mail" and comes from "Contents". The accessible name should be read when the element receives focus. As you noted originally, it works fine with TAB but not with mouse hover.
So if the accessibility properties look correct in Chrome and JAWS works correctly with Chrome by announcing "edit e-mail" when you hover with the mouse, why doesn't NVDA read the text? NVDA certainly has access to the accessible name. NVDA reads the accessible name just fine in Firefox. So why does NVDA work on Firefox but not Chrome? I'm not sure (sorry). Potentially Chrome is not surfacing some information that NVDA needs, although JAWS works perfectly fine without this other information, which is why I think this is an NVDA bug.
So now you have to decide if you want to code around the NVDA bug. Sometimes that can lead to very messy code that potentially causes other problems. My recommendation is to use the code you currently have, since it's coded properly, and update the aforementioned NVDA bug.