This is driving me crazy.
I have an array like so:
myArray = ['A', 'B', 'C', 'D', 'E', 'F', ];
and my code is making a NEW object that will look like this:
myNewObj = [
{
name: "A",
displayName: "A"
},
{
name: "B",
displayName: "B"
},
{
name: "C",
displayName: "C"
},
{
name: "C",
displayName: "C"
},
{
name: "D",
displayName: "D"
},
{
name: "E",
displayName: "E"
},
{
name: "F",
displayName: "F"
}
]
My code gets values in the myArray and I want to create myNewObj
This is how I'm doing it so far
I create the new object
let newObj = [{
"name": "",
"displayName": ""
}];
Then I use a simple FOR NEXT loop and it work up until a point and claims newObj[i].name IS UNDEFINED... how is that possible when I'm defining it and see it in the Google dev console?
for (let i = 0; i < myArray.length; i ) {
newObj[i].name = myArray[i];
newObj[i].displayName = myArray[i];
myNewObj.push(newObj);
}
However, I consistently get this error:
newObj[i].name is NOT DEFINED and it dies.
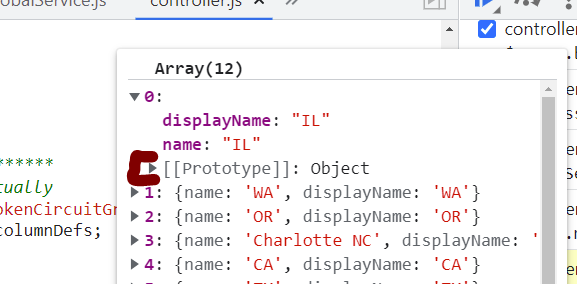
UPDATE: Everything's working and here's the ACTUAL real data
But as you can see, the prototype is there and when I save to sessionStorage, I get [Object,Object], x 12....
do I need to strip out name: and displayName: and put into yet another object?
CodePudding user response:
Using Array#map:
const myArray = ['A', 'B', 'C', 'D', 'E', 'F'];
const myNewArray = myArray.map(e => ({ name: e, displayName: e }));
console.log(myNewArray);Your solution (you need to initialize the array as [] and create a new object in every iteration to push it):
const myArray = ['A', 'B', 'C', 'D', 'E', 'F'];
const myNewArray = [];
for (let i = 0; i < myArray.length; i ) {
const obj = {};
obj.name = myArray[i];
obj.displayName = myArray[i];
myNewArray.push(obj);
}
console.log(myNewArray);CodePudding user response:
Issue with the code
You are doing the Array.Push incorrectly. Your let newObj should be an object, not an array. It should be initialized inside the loop. so that each execution takes a different memory location. You should define myNewObj as an empty array and should push your newObj into myNewObj array inside the loop.
Working Fiddle
const myArray = ['A', 'B', 'C', 'D', 'E', 'F'];
const myNewObj = [];
for (let i = 0; i < myArray.length; i ) {
let newObj = {
"name": "",
"displayName": ""
};
newObj.name = myArray[i];
newObj.displayName = myArray[i];
myNewObj.push(newObj);
};
console.log(myNewObj);Better Approach
A better approach for this issue is to use Array.map. Array.map returns a new array from an existing array. You could run Array.map on myArray and construct myNewObj array as below.
Working Fiddle
const myArray = ['A', 'B', 'C', 'D', 'E', 'F'];
const myNewObj = myArray.map((item) => ({ name: item, dispayName: item}));
console.log(myNewObj)CodePudding user response:
var myArray = ['A', 'B', 'C', 'D', 'E', 'F', ];
var myNewObj = [];
for (let i = 0; i < myArray.length; i ) {
var newObj = {
name:'',
displayName:''
};
newObj['name'] = myArray[i];
newObj['displayName'] = myArray[i];
myNewObj.push(newObj);
}
console.log(myNewObj);CodePudding user response:
You're trying to define
newObjas an array with one object for some reason. Just create a new object.Create a new object within the scope of the loop for each iteration. You can then just push that object into the empty output array.
const letters = ['A', 'B', 'C', 'D', 'E', 'F'];
const arr = [];
for (let i = 0; i < letters.length; i ) {
const obj = {};
obj.name = letters[i];
obj.displayName = letters[i];
arr.push(obj);
}
console.log(arr);