I am taking a chance in posting this message for help after looking through over 20 questions. I could not find an array like the one that I have.
The good news is that I have half of the data that I want from the array. I am missing one last piece of information.
Here is my code.
xhr.onload = function() {
if(this.status === 200) {
let response = JSON.parse(this.responseText);
console.log(response);
response.rows.forEach(function(row) {
output = `
<div>
<p>${row.number_e164}, ${row.regional_data.rate_center}, ${row.regional_data.rate_center.state}</p>
</div>
`;
})
document.getElementById('numberdisplay').innerHTML = output;
}
}
xhr.open('POST', 'provision_helper.php', true);
xhr.setRequestHeader('Content-type', 'application/x-www-form-urlencoded');
xhr.send(data);
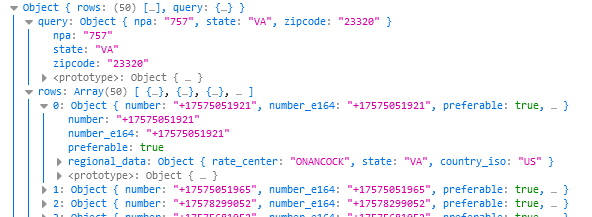
Here is a portion of the array.
This displays the number rate center but not the number.
<p>${row.number_e164}, ${row.regional_data.rate_center}, ${row.regional_data.rate_center.state}</p>
I have tried
<p>${row.number_e164}, ${row.regional_data.rate_center}, ${row.regional_data.rate_center['state']}</p>
That did not work and just adding state does not work. I can see that the regional data has a different structure. How do I access the state and country iso inside the regional data?
CodePudding user response:
It looks like you are trying to reference them as being inside rate_center, which isn't correct. Try row.regional_data.state and row.regional_data.country_iso instead.