I have this JSX
<div style={{ display: 'flex' }}>
<div className='outer-div'>
<div className='first-div'>
a <br />
b <br />c
</div>
<div className='second-div'>
<img
src='https://upload.wikimedia.org/wikipedia/commons/0/0f/Eiffel_Tower_Vertical.JPG'
alt=''
/>
</div>
</div>
<div className='outer-div'>
<div className='first-div'>
a <br />
b <br />c
</div>
<div className='second-div'></div>
</div>
</div>
and this CSS
.outer-div {
width: 300px;
height: 500px;
background-color: blue;
display: flex;
flex-direction: column;
}
.first-div {
background-color: red;
}
.second-div {
height: 100%;
background-color: green;
}
.second-div > img {
height: 100%;
width: 100%;
}
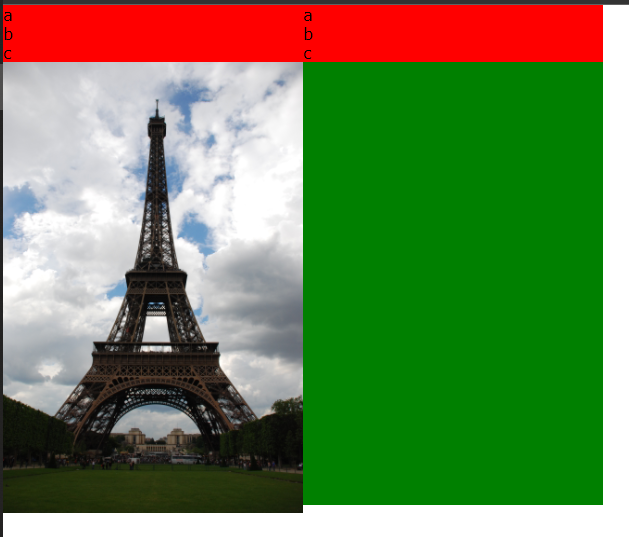
I wanted the image to fit the div completely, but instead it is like this:
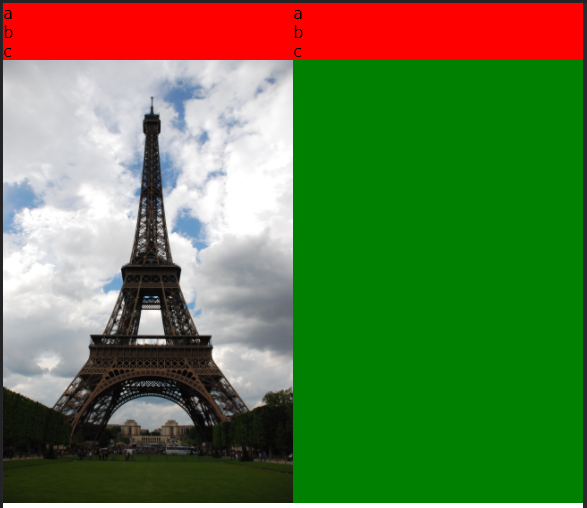
I noticed that if the screen is thinner, the problem doesn't happen, like here:
How can I make it so the image completely fills the second-div for any screen size, without having a set height?
CodePudding user response:
You can make the image relative to the div.
.second-div {
position: relative;
height: 100%;
background-color: green;
}
.second-div > img {
position: absolute;
max-height: 100%;
max-width: 100%;
}
CodePudding user response:
Found the solution: add overflow: hidden; to .second-div like this
.second-div {
height: 100%;
background-color: green;
overflow: hidden;
}
It works, but I'm not sure why. Would appreciate if anyone could explain it.