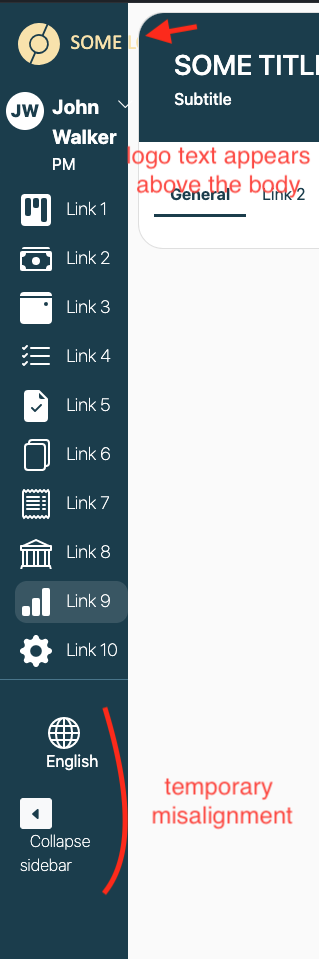
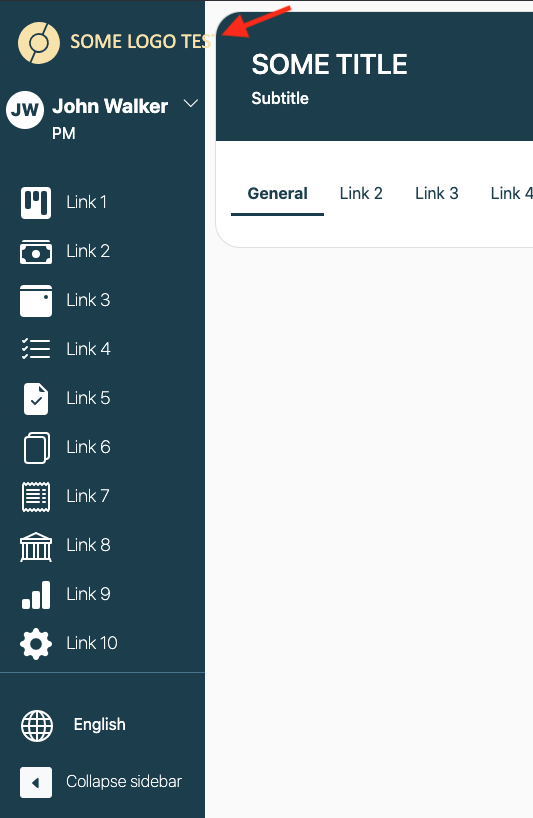
I have implemented a sidebar and the collapse function (for minimizing the sidebar) works quite okay, but whenever I click on 'collapse' again to maximize the sidebar, the elements inside the sidebar are misaligned during few milliseconds and the logo text appears above the body. Please see the images below
How could I make it smoother and avoid the misalignments? It should be something linear without any vertical changes.
I've tried so many things but it was impossible for me to make it work.
CodePudding user response:
Since you minimize your sidebar basically to width: 0 when it reaches screen width of 786px, you could just make the logo and the whole sidebar content to disappear. Refer to this this JS fiddle, I've added some css style on your media query to not display the logo when your media query is true.
@media (max-width: 768px) {
svg, #sidebarLinks{
display: none;
}
}
Edit: If you want to minimize and expand the sidebar using a toggle-button and leave the icons then you should separate the icons from their title/description and hide ONLY the title/description on clicking the toggle-button. Change sidebar width whenever you click using .style.property. Anyway here is a video tutorial about this same feature.
CodePudding user response:
Beyond a certain width your icons and texts are bound to wrap around or overlap. It's not really a misalignment but default behavior.
What you can do is reduce the font size of your text on minimize/maximize sidebar for a range of width, say from 0px to 150px width, change your text font size to be smaller. You can also use vmin, vmax instead of px or rem for font size. Also, restrict the sidebar minimum width by changing 0 to a specific value in .card class.
Or, you can only display the icons on collapse and hide the text.