I'm trying to populate matching patientID data from Patients table with Demographics table. I'm using two different forms. My latest try is to join both tables and call .Where() to match the ID.
This works but it calls all matched data. The goal is to call Only the selected row from the Patients form. Initially I tried to select the PatientID then match it with C_PatientID but no luck.
var patientID = _db.Patients.Where(i => i.PatientID > 0).Select(i => new
{
PatientNumber = i.PatientID,
});
My latest attempt is to use the selected row index but have not figured out how to properly implement it to call the patients data.
var patientID = gvDemographics.SelectedCells.Cast<DataGridViewCell>()
.Select(cell => cell.RowIndex)
.Distinct();
The initial form to be loaded is the patients the it should call the demographics once the row is selected. Please advice.
Using Microsoft SQL Server Management Studio for data. First form to populate patients
private void PopulateGrid()
{
var records = _db.Patients.Select(q => new
{
PatientNumber = q.PatientID,
PatientFirstName = q.PatientFirstName,
PatientLastName = q.PatientLastName,
DateOfBirth = q.DateOfBirth,
Gender = q.Gender,
Address = q.Address,
State = q.State,
City = q.City,
ZipCode = q.ZipCode,
ContactNumber = q.ContactNumber,
Email = q.Email,
}).ToList();
gvPatients.DataSource = records;
gvPatients.Columns["PatientNumber"].HeaderText = "Patient#";
gvPatients.Columns["PatientFirstName"].HeaderText = "First Name";
gvPatients.Columns["PatientLastName"].HeaderText = "Last Name";
gvPatients.Columns["DateOfBirth"].HeaderText = "DOB";
gvPatients.Columns["ZipCode"].HeaderText = "Zip Code";
gvPatients.Columns["ContactNumber"].HeaderText = "Contact Number";
//Hide the column for ID. Changed from the hard coded column value to the name,
// to make it more dynamic.
gvPatients.Columns["PatientNumber"].Visible = true;
}
button to call second form
private void btnViewMedicalHistory_Click(object sender, EventArgs e)
{
var viewMedicalHistory = new Demographics();
viewMedicalHistory.MdiParent = this.MdiParent;
viewMedicalHistory.Show();
}
CodePudding user response:
It would help if you noted what control or how you displaying the data on the first page.
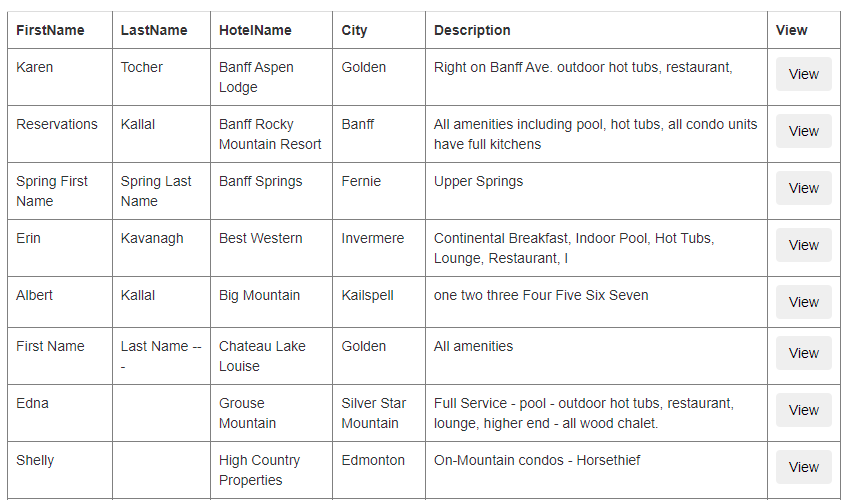
I mean, say I have a list of hotels - like this:
<asp:GridView ID="GridView1" runat="server" CssClass="table" Width="45%"
AutoGenerateColumns="False" DataKeyNames="ID" >
<Columns>
<asp:BoundField DataField="FirstName" HeaderText="FirstName" />
<asp:BoundField DataField="LastName" HeaderText="LastName" />
<asp:BoundField DataField="HotelName" HeaderText="HotelName" />
<asp:BoundField DataField="City" HeaderText="City" />
<asp:BoundField DataField="Description" HeaderText="Description" />
<asp:TemplateField HeaderText="View">
<ItemTemplate>
<asp:Button ID="cmdView" runat="server" Text="View" cssclass="btn"
OnClick="cmdView_Click"
/>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
And we fill the grid like this:
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
LoadGrid();
}
void LoadGrid()
{
using (SqlConnection conn = new SqlConnection(Properties.Settings.Default.TEST4))
{
using (SqlCommand cmdSQL = new SqlCommand("SELECT * from tblHotels ORDER BY HotelName", conn))
{
conn.Open();
DataTable rst = new DataTable();
rst.Load(cmdSQL.ExecuteReader());
GridView1.DataSource = rst;
GridView1.DataBind();
}
}
}
So our output is now like this:
And the button click to get the primary key of the database row is this:
protected void cmdView_Click(object sender, EventArgs e)
{
Button btn = (Button)sender;
GridViewRow gRow = (GridViewRow)btn.Parent.Parent;
int PKID = (int)GridView1.DataKeys[gRow.RowIndex]["ID"];
Session["PKID"] = PKID;
Response.Redirect("ShowOneHotel.aspx");
}
}
NOTE very close how I did not expose, or even show/display the database primary key in the above GV, but I am able to have row click, get row index, and from that I get the PK value (that is what DataKeyNames="ID" is for.
Now, it is a simple matter to pass the PK id from the current page to the next page - I used session. So now, in the next page you jump to, you can retrieve and display the information.
Note how I did not really even bother with the "selected" row setup of the GV - just drop in a plane jane button, write up a plane jane button click, and get the PK and row index as I did.
CodePudding user response:
var patient = _db.Patients.Where(i => i.PatientID == C_PatientID ).Select(i));