i have some problem that i'm tried to figure out for a while but nothing help me cus i have some issue with create div with information that came from API.
let me explain what issue exactly i have and then what problem
firs: i get API from cmc this is two url
const bitcoinData = await fetch(`https://pro-api.coinmarketcap.com/v1/cryptocurrency/listings/latest?start=${num}&limit=${numberOfCoins}&CMC_PRO_API_KEY=${apiKey.key}`)
const bitcoinD = await bitcoinData.json()
const bitcoinInfo = await fetch(`https://pro-api.coinmarketcap.com/v1/cryptocurrency/info?id=${array}&CMC_PRO_API_KEY=${apiKey.key}`)
const bitcoinI = await bitcoinInfo.json()
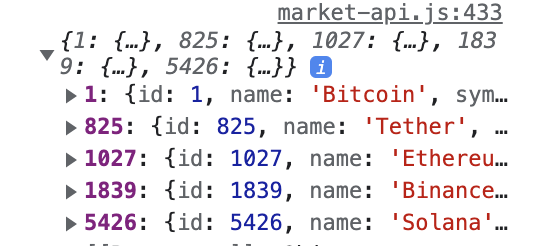
*second came as object from api

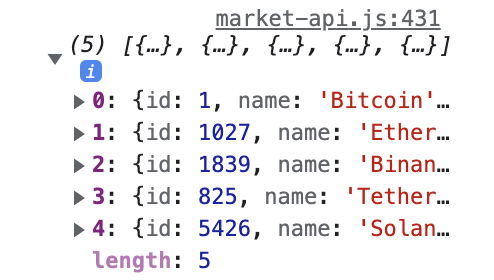
the first one it's for all data, the second one it's for the logo image of each coin cuz the firs url does not have logo so i need to take the url logo from the second to first. everything works fine but when i try to make Search Result in my website to find some coin with filter&includes actually its showed the most information fine except the logo, the logo always stay on the same position but the rest data looks fine.
-the problem may to be that's not possible to do filter on object... if you guys have solution to my question pleas.
basically i need to get the second array exactly like the first one, but the id of numbers will stay outside and in the same order and then its solve my problem like this:
fromThis = {
1: {
id: 825,
name: "Tether",
symbol: "USDT",
},
825: {
id: 825,
name: "Tether",
symbol: "USDT",
},
toThis = [
1: {
id: 825,
name: "Tether",
symbol: "USDT",
},
825: {
id: 825,
name: "Tether",
symbol: "USDT",
}]
but it's very important to get the id's out side of the new array and no inside of
CodePudding user response:
That is not valid syntax.
const toThis = [
1: {
id: 825,
name: "Tether",
symbol: "USDT",
},
825: {
id: 825,
name: "Tether",
symbol: "USDT",
}]
Uncaught SyntaxError: Unexpected token ':'
You can put the objects in an array ie
const toThis = [
{
id: 825,
name: "Tether",
symbol: "USDT",
},
{
id: 825,
name: "Tether",
symbol: "USDT",
}]
CodePudding user response:
Your toThis variable doesn't make sense, you can have an array of objects but, you wouldn't be able to have the id as you've described above unless you changed the structure of the variable.
You could potentially achieve that with a Map() however with something like this:
const toThis = new Map();
for (const id in fromThis) {
toThis.set(id, fromThis[id]);
}
// toThis map output
Map {
1: { id: 1, name: "Tether", symbol: "USDT" },
825: { id: 825, name: "Tether", symbol: "USDT" }
}
Or alternatively just creating an array of objects (but you won't be able to get the id outside of the object as you've specified) by doing something like
const toThis = [];
for (const id in fromThis) {
toThis.push(fromThis[id]);
}
// toThis array output
[
{ id: 1, name: "Tether", symbol: "USDT" },
{ id: 825, name: "Tether", symbol: "USDT" }
]