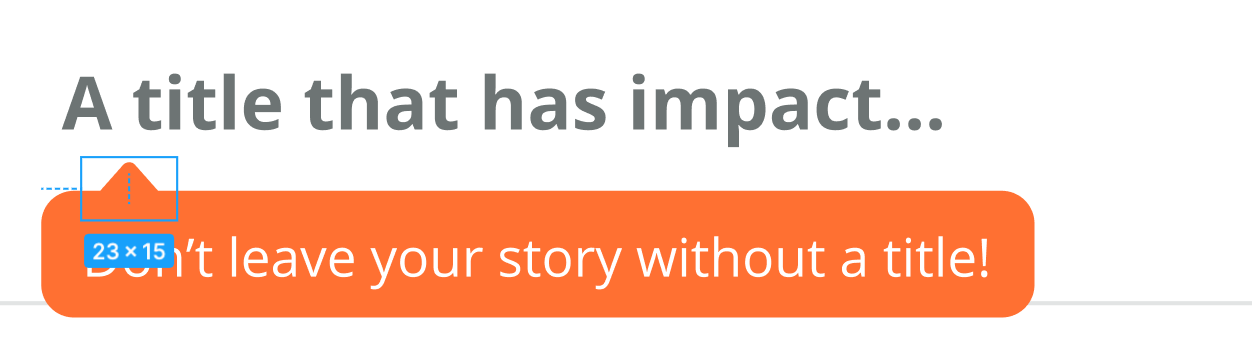
How I can draw this pin on the path while using CustomClipper?
class ErrorClipper extends CustomClipper<Path> {
ErrorClipper({
this.radius = 5,
this.offset = 10,
this.nipSize = 10,
});
final double radius;
final double offset;
final double nipSize;
@override
Path getClip(Size size) {
final path = Path()
..addRRect(
RRect.fromLTRBR(
nipSize,
0,
size.width,
size.height,
Radius.circular(radius),
),
);
/// I can create the pin on the left side
// final path2 = Path()
// ..lineTo(0, 2 * nipSize)
// ..lineTo(-nipSize, nipSize)
// ..lineTo(0, 0);
//
// path.addPath(path2, Offset(nipSize, size.height/2.7));
return path;
}
@override
bool shouldReclip(CustomClipper<Path> oldClipper) => true;
}
Usage of ErrorClipper
PhysicalShape(
clipper: ErrorClipper(
errorBubbleType: ErrorBubbleType.leftEdge,
),
elevation: 2,
color: theme.primaryColor,
shadowColor: Colors.grey.shade200,
child: Padding(
padding: const EdgeInsets.fromLTRB(16, 4, 16, 8),
child: Text(
context.l10n.pictureMissingError,
style: theme.textTheme.bodyText2,
),
),
)
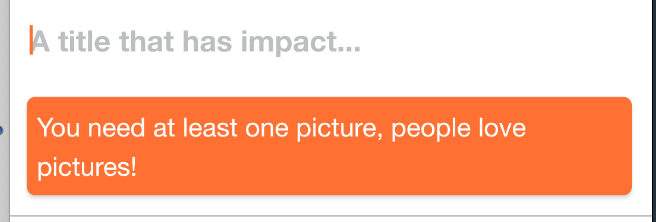
Currently achieved:
CodePudding user response:
I am moving the path first, then drawing the path,
Change the second path like
final path2 = Path()
..moveTo(nipSize * 2, 0)
..lineTo(nipSize * 3, -nipSize)
..lineTo(nipSize * 4, 0);
path.addPath(path2, Offset.zero);