i just googled very post but no useful article found. i have one SmartEntry application that have serval modules. one of them first dashboard page have nevigation button and last header row which was title imagebuttons.
take a look
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="SmartEntry.DashBoard"
Title="Dashboard"
BackgroundColor="White">
<ContentPage.ToolbarItems>
<ToolbarItem Text="Dashboard" Order="Primary" Priority="0"></ToolbarItem>
<ToolbarItem Icon="logout_icon.png" Order="Primary" Priority="1" Clicked="ToolbarItem_Clicked"/>
</ContentPage.ToolbarItems>
<ContentPage.Content>
<StackLayout>
<Frame BackgroundColor="White" HasShadow="False">
<StackLayout Orientation="Vertical" Spacing="10" WidthRequest="100">
......
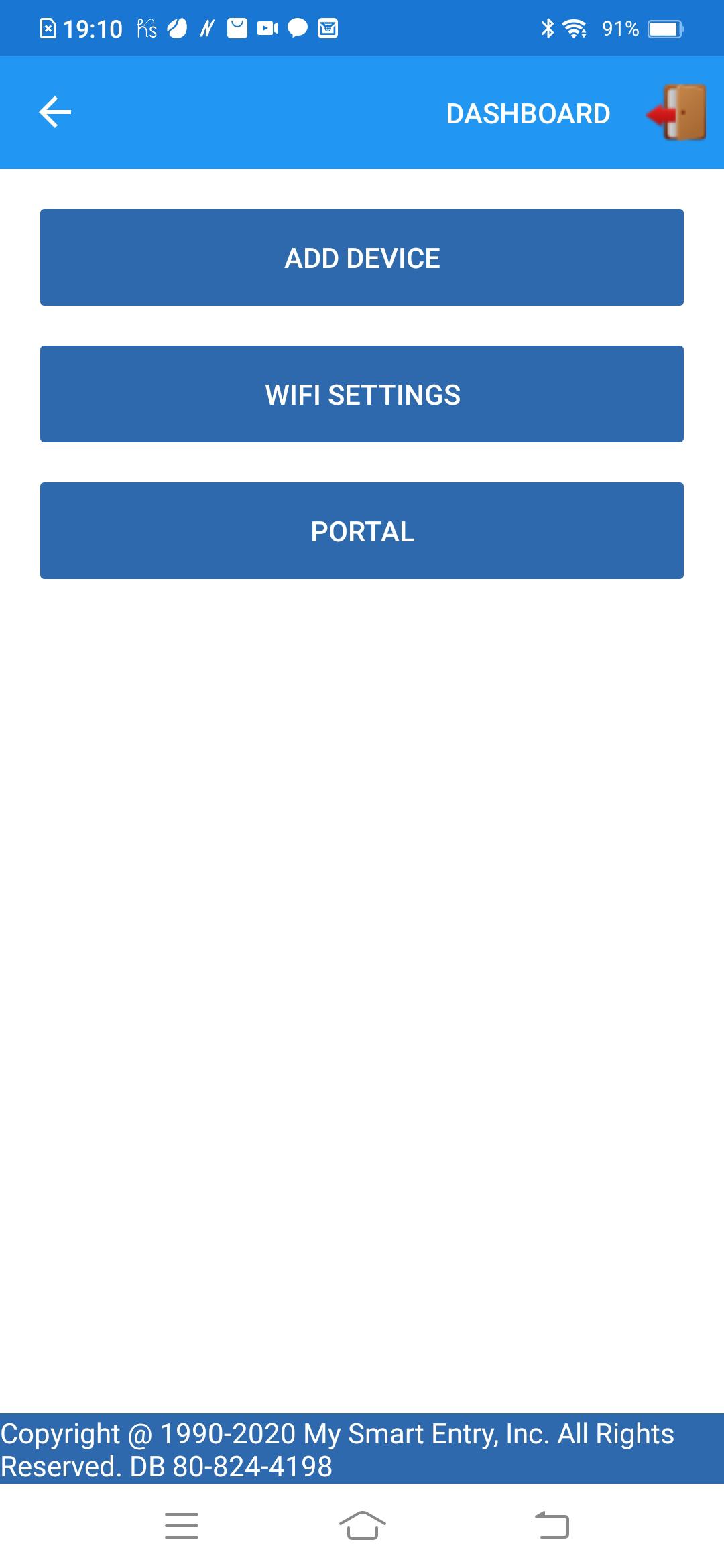
now i just want this Dashboard title to left align how i achieve this. screen:
how to get DASHBOARD align to left....
CodePudding user response:
As mentioned above, you can use titleview, or you can create a custom renderer for NavigationPage instead of Page , and override the OnLayout method . Related Document:https://docs.microsoft.com/en-us/xamarin/xamarin-forms/app-fundamentals/custom-renderer/
Android will change the detault icon back in UpdateToolbar method , and OnLayout method is triggered every time while current page is changed.
On Android:
[assembly: ExportRenderer(typeof(NavigationPage), typeof(MyNavigationRenderer))]
namespace FormsApp.Droid
{
public class MyNavigationRenderer : NavigationPageRenderer
{
Context _context;
AndroidX.AppCompat.Widget.Toolbar _toolbar;
public MyNavigationRenderer(Context context) : base(context)
{
_context = context;
}
public override void OnViewAdded(Android.Views.View child)
{
base.OnViewAdded(child);
if (child.GetType() == typeof(AndroidX.AppCompat.Widget.Toolbar))
{
_toolbar = (AndroidX.AppCompat.Widget.Toolbar)child;
_toolbar.SetNavigationIcon(Resource.Drawable.bbutton_nav);
}
}
protected override void OnLayout(bool changed, int l, int t, int r, int b)
{
base.OnLayout(changed, l, t, r, b);
if (_toolbar != null)
{
if (_toolbar.NavigationIcon != null)
{
_toolbar.NavigationIcon = AndroidX.Core.Content.ContextCompat.GetDrawable(_context, Resource.Drawable.bbutton_nav);
}
}
}
}
}
On Ios:
[assembly: ExportRenderer(typeof(NavigationPage), typeof(MyRenderer))]
namespace FormsApp.iOS
{
class MyRenderer : NavigationRenderer
{
public override void ViewDidLayoutSubviews()
{
base.ViewDidLayoutSubviews();
if (this.NavigationBar.TopItem.BackBarButtonItem == null)
{
this.NavigationBar.BackIndicatorImage = UIImage.FromFile("pic.png");
this.NavigationBar.BackIndicatorTransitionMaskImage = UIImage.FromFile("pic.png");
this.NavigationBar.TopItem.BackBarButtonItem = new UIBarButtonItem("Dashboard", UIBarButtonItemStyle.Plain, null);
}
}
}
}