i'm trying to use input tags into table without any border to the input tag
<table class="table table-bordered">
<thead>
<tr class="bg-info">
<th>first name</th>
<th>last name</th>
<th>college</th>
<th>department</th>
</tr>
</thead>
<tbody>
<tr>
<td><input type="text" class="form-control"></td>
<td><input type="text" class="form-control"></td>
<td><input type="text" class="form-control"></td>
<td><input type="text" class="form-control"></td>
</tr>
</tbody>
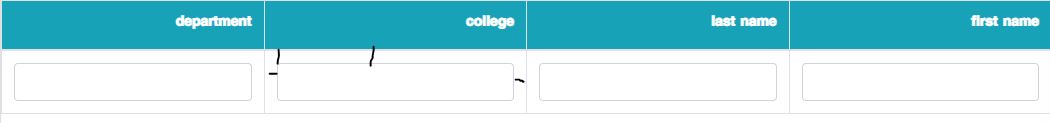
</table>i want to remove this  the blank lines , and make input tag full size of the column ? is it possible please , trying to implement something like this
the blank lines , and make input tag full size of the column ? is it possible please , trying to implement something like this
bootstrap 4
thank you ..
CodePudding user response:
Just remove the default padding foreach cell and default border of form-control
<head>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA 058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<style>
/* remove the padding of cell */
table.table tr td {
padding:0;
}
/* remove the border of input */
input.form-control, input.form-control:focus {
border:0;
box-shadow:none;
}
</style>
</head>
<table class="table table-bordered">
<thead>
<tr class="bg-info">
<th>first name</th>
<th>last name</th>
<th>college</th>
<th>department</th>
</tr>
</thead>
<tbody>
<tr>
<td><input type="text" class="form-control"></td>
<td><input type="text" class="form-control"></td>
<td><input type="text" class="form-control"></td>
<td><input type="text" class="form-control"></td>
</tr>
</tbody>
</table>