So imagine you have two div tags side by side, one floats to the left the other to the right.
what I'd like to do, it create just a list of numbers down the page in the first div on the left. So that no matter how long the page or div gets vertically, the number list is created within that skinny div. I included a picture of what it would look like.
I've searched online but I don't know how to explain it to google? it offers up everything else that I don't understand. Does anyone have an idea as to where I would even start?
CodePudding user response:
One approach to achieving this effect would be to add an empty ordered list (<ol>) to the end of your markup:
<ol>
<li></li>
<li></li>
<li></li>
</ol>
This <ol> can be absolutely positioned down the left-hand side of the viewport, while an element like <main> (which contains the rest of the content) can be given a margin-left to accommodate it.
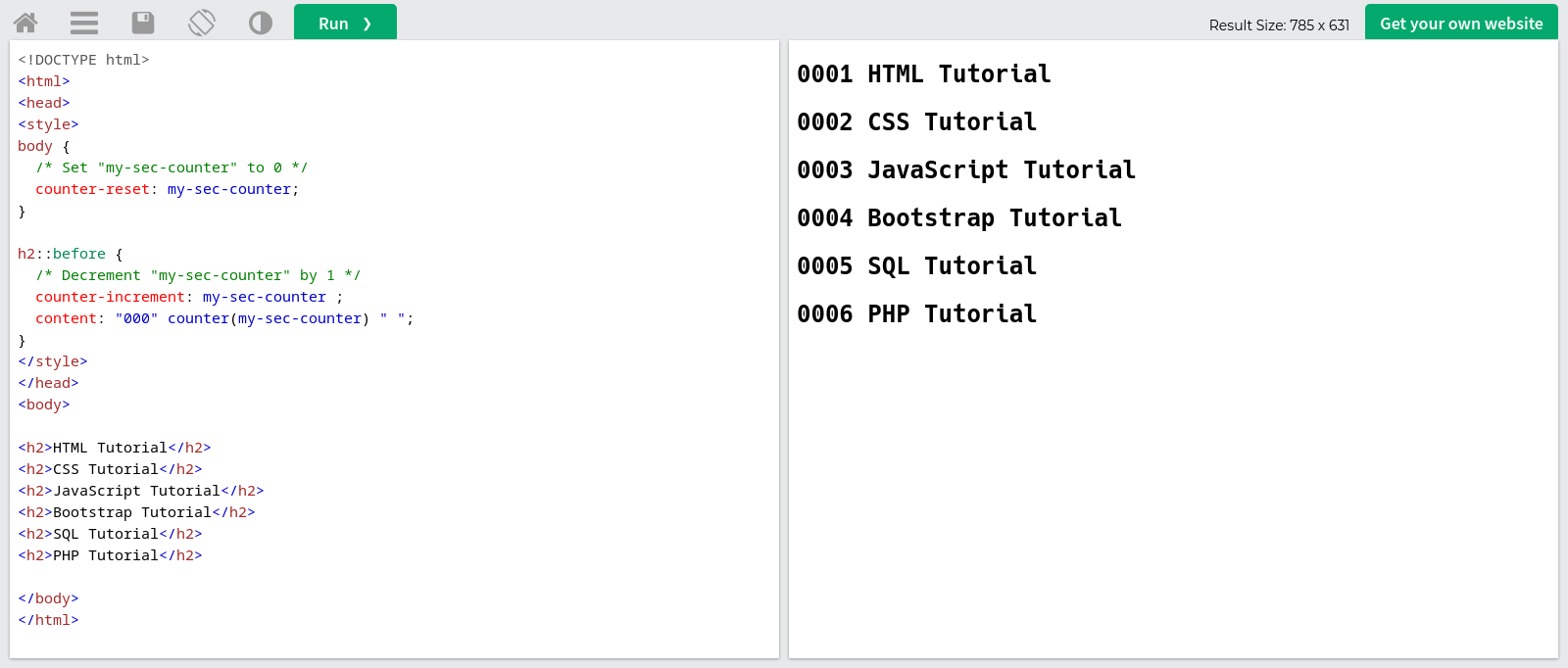
The 0-prefixed numbers can be added to the <ol> using a combination of content and the CSS counter() function.
Working Example:
:root {
color: rgb(0, 191, 0);
background-color: rgb(0, 0, 0);
}
main {
margin: 0 42px;
}
h1 {
margin: 0;
font-size: 36px;
line-height: 36px;
}
ol {
position: absolute;
top: 12px;
left: 6px;
margin: 0;
padding: 0;
counter-reset: count;
list-style-type: none;
padding-left: 0;
}
li {
counter-increment: count;
}
li::before {
content: '00' counter(count, decimal-leading-zero);
}<main>
<h1>Body Content Here</h1>
<p>The numbers to the left are absolutely positioned.</p>
<p>The main part of your content can go here.</p>
</main>
<ol>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ol>Further Reading:
CodePudding user response:
You'd essentially need to left-align and then use a generic numbered list such as:
<div id="list-left">
<div class="list"><span id="001">001</span></div>
<div class="list"><span id="002">002</span></div>
<div class="list"><span id="003">003</span></div>
<div class="list"><span id="004">004</span></div>
<div class="list"><span id="005">005</span></div>
</div>
I can't remember the exact steps, but hopefully this is a good starting point for you.
CodePudding user response:
You can put dose two div's in a div, make that div "display: flex" and just add width to the left div so it won't expand horizontally. That's it i guess after you do that just experiment and see what will work for you.