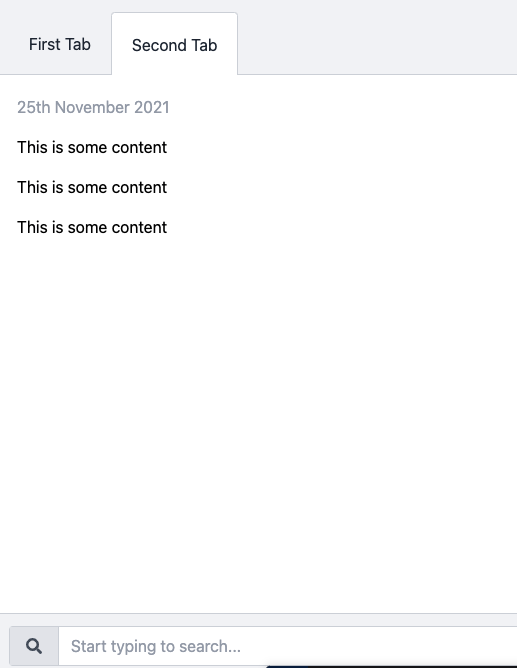
Here's what it looks like with a little bit of content inside:
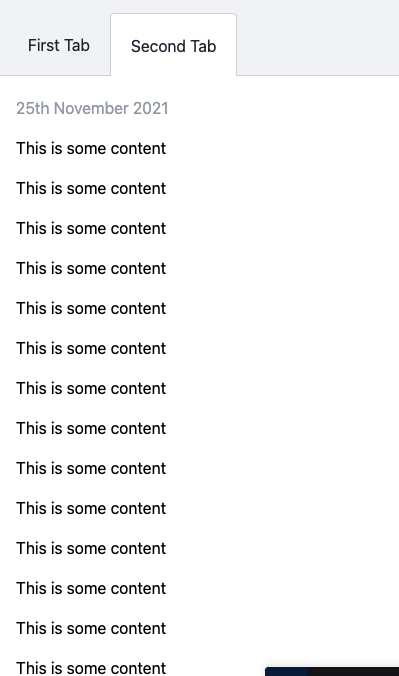
However, if I add a lot of content, it looks like this:
It pushes the search bar down. What I'd like to happen instead is that the content section grows to take up all of the remaining available height of the user's screen, but never grows past the 100vh of the container. Ideally, a scroll bar would appear if the content would grow out of the container.
<!-- Tailwind -->
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
<!-- Body -->
<div class="flex flex-col h-screen items-stretch bg-blue-300">
<div class="flex flex-col flex-grow pt-3 bg-gray-100 rounded">
<div class="flex border-b border-gray-300 pl-3"><button class="flex py-5 px-5 rounded-tl rounded-tr relative top-1 text-gray-800 ">First Tab</button><button class="flex py-5 px-5 rounded-tl rounded-tr relative top-1 text-gray-800 bg-white border border-gray-300 border-b-white">Second Tab</button></div>
<div class="bg-white flex flex-col flex-grow py-5 px-5 relative border-b space-y-4 border-gray-300">
<div class="space-y-4">
<p class="text-gray-400">25th November 2021</p>
<p>This is some content</p>
<p>This is some content</p>
<p>This is some content</p>
<p>This is some content</p>
<p>This is some content</p>
<p>This is some content</p>
<p>This is some content</p>
<p>This is some content</p>
<p>This is some content</p>
<p>This is some content</p>
<p>This is some content</p>
<p>This is some content</p>
<p>This is some content</p>
<p>This is some content</p>
<p>This is some content</p>
<p>This is some content</p>
<p>This is some content</p>
<p>This is some content</p>
<p>This is some content</p>
<p>This is some content</p>
<p>This is some content</p>
<p>This is some content</p>
<p>This is some content</p>
<p>This is some content</p>
<p>This is some content</p>
<p>This is some content</p>
<p>This is some content</p>
<p>This is some content</p>
<p>This is some content</p>
<p>This is some content</p>
<p>This is some content</p>
<p>This is some content</p>
<p>This is some content</p>
<p>This is some content</p>
</div>
</div>
<div class="flex justify-center py-3 h-16 ">
<div class="flex flex-grow px-3">
<div class="flex flex-grow rounded ">
<div data-testid="input-container" class="border-gray-300 flex flex-grow rounded border ">
<div data-testid="call-history-search-icon-container" class="flex px-4 py-2 items-center text-gray-600 bg-gray-200 "><svg stroke="currentColor" fill="currentColor" stroke-width="0" viewBox="0 0 512 512" height="1em" width="1em" xmlns="http://www.w3.org/2000/svg">
<path d="M505 442.7L405.3 343c-4.5-4.5-10.6-7-17-7H372c27.6-35.3 44-79.7 44-128C416 93.1 322.9 0 208 0S0 93.1 0 208s93.1 208 208 208c48.3 0 92.7-16.4 128-44v16.3c0 6.4 2.5 12.5 7 17l99.7 99.7c9.4 9.4 24.6 9.4 33.9 0l28.3-28.3c9.4-9.4 9.4-24.6.1-34zM208 336c-70.7 0-128-57.2-128-128 0-70.7 57.2-128 128-128 70.7 0 128 57.2 128 128 0 70.7-57.2 128-128 128z"></path>
</svg></div><input type="text" name="call-history-search" id="call-history-search" data-testid="call-history-search" placeholder="Start typing to search..." class="px-3 flex flex-grow border-l rounded-tr rounded-br border-gray-300"
value="">
</div>
</div><button data-testid="search-reset-button" class="bg-blue-500 hover:bg-blue-600 px-4 py-2 rounded text-white ml-7"><svg stroke="currentColor" fill="currentColor" stroke-width="0" viewBox="0 0 512 512" height="1em" width="1em" xmlns="http://www.w3.org/2000/svg">
<path d="M500.33 0h-47.41a12 12 0 0 0-12 12.57l4 82.76A247.42 247.42 0 0 0 256 8C119.34 8 7.9 119.53 8 256.19 8.1 393.07 119.1 504 256 504a247.1 247.1 0 0 0 166.18-63.91 12 12 0 0 0 .48-17.43l-34-34a12 12 0 0 0-16.38-.55A176 176 0 1 1 402.1 157.8l-101.53-4.87a12 12 0 0 0-12.57 12v47.41a12 12 0 0 0 12 12h200.33a12 12 0 0 0 12-12V12a12 12 0 0 0-12-12z"></path>
</svg></button>
</div>
</div>
</div>
</div>Codepen example of what I have so far:
https://codepen.io/andydmc/pen/dyzxYKw?editors=1010
CodePudding user response:
I only made 2 changes:
change #1 (line 6):
I added the class max-h-screen to give the container a max height of the viewport
change #2 (line 10):
I added the class h-0 to give the element a height of 0. Then I let it grow to occupy all remaining space of the viewport with flex-grow. To manage the overflow with a scrollbar I added overflow-y-auto as class.
<!-- Tailwind -->
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
<!-- Body -->
<div class="flex flex-col h-screen items-stretch bg-blue-300 max-h-screen"> <!--Change #1 -->
<div class="flex flex-col flex-grow pt-3 bg-gray-100 rounded">
<div class="flex border-b border-gray-300 pl-3"><button class="flex py-5 px-5 rounded-tl rounded-tr relative top-1 text-gray-800 ">First Tab</button><button class="flex py-5 px-5 rounded-tl rounded-tr relative top-1 text-gray-800 bg-white border border-gray-300 border-b-white">Second Tab</button></div>
<div class="bg-white flex flex-col flex-grow py-5 px-5 relative border-b space-y-4 border-gray-300">
<div class="space-y-4 h-0 flex-grow overflow-y-auto"> <!-- Change #2 -->
<p class="text-gray-400">25th November 2021</p>
<p>This is some content</p>
<p>This is some content</p>
<p>This is some content</p>
<p>This is some content</p>
<p>This is some content</p>
<p>This is some content</p>
<p>This is some content</p>
<p>This is some content</p>
<p>This is some content</p>
<p>This is some content</p>
<p>This is some content</p>
<p>This is some content</p>
<p>This is some content</p>
<p>This is some content</p>
<p>This is some content</p>
<p>This is some content</p>
<p>This is some content</p>
<p>This is some content</p>
<p>This is some content</p>
<p>This is some content</p>
<p>This is some content</p>
<p>This is some content</p>
<p>This is some content</p>
<p>This is some content</p>
<p>This is some content</p>
<p>This is some content</p>
<p>This is some content</p>
<p>This is some content</p>
<p>This is some content</p>
<p>This is some content</p>
<p>This is some content</p>
<p>This is some content</p>
<p>This is some content</p>
<p>This is some content</p>
</div>
</div>
<div class="flex justify-center py-3 h-16 ">
<div class="flex flex-grow px-3">
<div class="flex flex-grow rounded ">
<div data-testid="input-container" class="border-gray-300 flex flex-grow rounded border ">
<div data-testid="call-history-search-icon-container" class="flex px-4 py-2 items-center text-gray-600 bg-gray-200 "><svg stroke="currentColor" fill="currentColor" stroke-width="0" viewBox="0 0 512 512" height="1em" width="1em" xmlns="http://www.w3.org/2000/svg">
<path d="M505 442.7L405.3 343c-4.5-4.5-10.6-7-17-7H372c27.6-35.3 44-79.7 44-128C416 93.1 322.9 0 208 0S0 93.1 0 208s93.1 208 208 208c48.3 0 92.7-16.4 128-44v16.3c0 6.4 2.5 12.5 7 17l99.7 99.7c9.4 9.4 24.6 9.4 33.9 0l28.3-28.3c9.4-9.4 9.4-24.6.1-34zM208 336c-70.7 0-128-57.2-128-128 0-70.7 57.2-128 128-128 70.7 0 128 57.2 128 128 0 70.7-57.2 128-128 128z"></path>
</svg></div><input type="text" name="call-history-search" id="call-history-search" data-testid="call-history-search" placeholder="Start typing to search..." class="px-3 flex flex-grow border-l rounded-tr rounded-br border-gray-300"
value="">
</div>
</div><button data-testid="search-reset-button" class="bg-blue-500 hover:bg-blue-600 px-4 py-2 rounded text-white ml-7"><svg stroke="currentColor" fill="currentColor" stroke-width="0" viewBox="0 0 512 512" height="1em" width="1em" xmlns="http://www.w3.org/2000/svg">
<path d="M500.33 0h-47.41a12 12 0 0 0-12 12.57l4 82.76A247.42 247.42 0 0 0 256 8C119.34 8 7.9 119.53 8 256.19 8.1 393.07 119.1 504 256 504a247.1 247.1 0 0 0 166.18-63.91 12 12 0 0 0 .48-17.43l-34-34a12 12 0 0 0-16.38-.55A176 176 0 1 1 402.1 157.8l-101.53-4.87a12 12 0 0 0-12.57 12v47.41a12 12 0 0 0 12 12h200.33a12 12 0 0 0 12-12V12a12 12 0 0 0-12-12z"></path>
</svg></button>
</div>
</div>
</div>
</div>