I have a basic mesh box with an onWheel listener, and I want to pass along the mouse event data to a handler function. However, TS throws a series of different errors, and never seems to recognise ThreeEvent or WheelEvent, no matter how I try to use them.
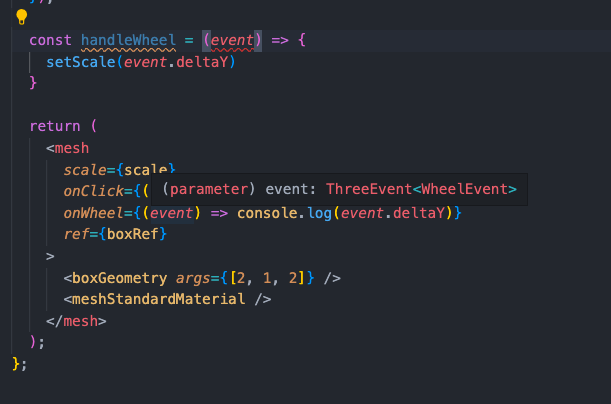
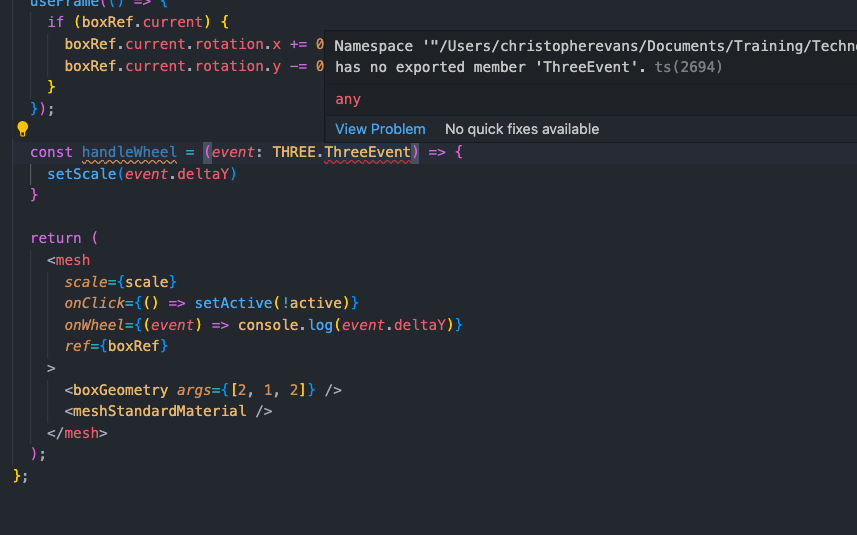
In screenshot 1 you can see that in the onWheel prop TS infers that a ThreeEvent<WheelEvent> is the event type. Yet when I try to type the event in my handler function, I get an error saying three.js has no exported member ThreeEvent (screenshot 2).
I've tried importing via named imports (i.e. import {ThreeEvent/WheelEvent} from "three";, and also using the THREE.ThreeEvent syntax as used in the examples on the 

CodePudding user response:
You should install the types for typescript.
npm install --save @types/three
Afterwards the types should be available.
You have issues with your imports, ThreeEvent must be imported from '@react-three/fiber'and WheelEvent from 'react'.
import { WheelEvent } from 'react';
import { ThreeEvent } from '@react-three/fiber';
