
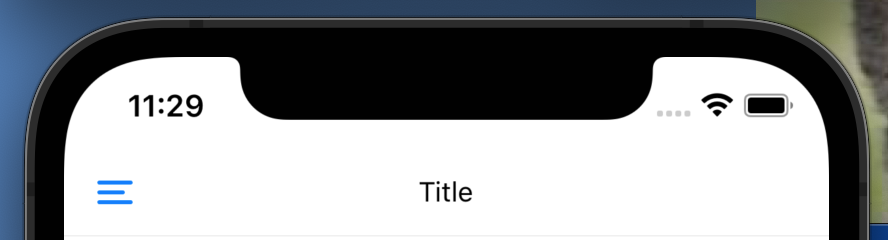
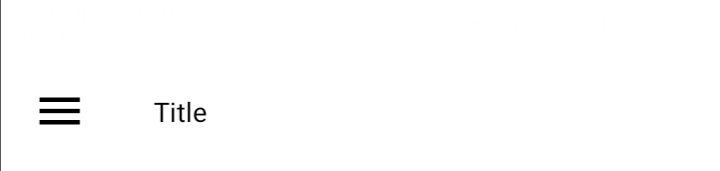
 I am trying to center the title with Drawer Navigation. It's default behaviour on ios is center but for android it is moving to the left side just by the drawer. How to make it to the center of the navigation bar.
I have tried different options provided in the documentation but nothing helped. This is giving almost center appearance on both ios and android but it is not fail proof.
I am trying to center the title with Drawer Navigation. It's default behaviour on ios is center but for android it is moving to the left side just by the drawer. How to make it to the center of the navigation bar.
I have tried different options provided in the documentation but nothing helped. This is giving almost center appearance on both ios and android but it is not fail proof.
const DrawerNavigator = () => {
const screenOptionsProps = {
screenOptions: {
headerTitle: () => {
return (
<View
style={{
height: dimensions.height * 0.1,
width: dimensions.width - dimensions.width * 0.36,
justifyContent: 'center',
alignItems: 'center',
}}>
<Text>Title</Text>
</View>
);
},
},
}
};
return (
<Drawer.Navigator
{...screenOptionsProps}
drawerContent={props => <CustomDrawerContent {...props} />}>
<Drawer.Screen name="Screen1" component={Screen1} />
</Drawer.Navigator>
);
};
CodePudding user response:
If you want to center all of your titles you can use following parameters.
const AppNavigator = createStackNavigator({
Home: { screen: HomeScreen },
},
{
defaultNavigationOptions: {
title: 'Aligned Center',
headerTitleAlign: 'center'
}
});
For specific screen, you can use the following,
<AppStack.Screen
name="MyScreen"
component={MyComponent}
options={{
headerShown: true,
headerStyle: {
textAlign:"center",
flex:1
},
}}
/>
CodePudding user response:
headerTitleAlign property worked for aligning Title
screenOptionsProps = {
screenOptions: {
headerTitleAlign: 'center',
headerTitle: () => {
return (
<View
style={{
height: dimensions.height * 0.1,
width: dimensions.width - dimensions.width * 0.36,
justifyContent: 'center',
alignItems: 'center',
}}>
<Text>Title</Text>
</View>
);
},
},
}
