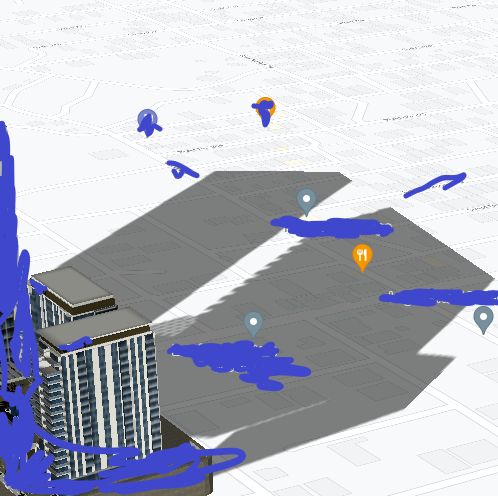
How can I make the 3d objects that I load into the map using The WebGL overlay API, to cast shadows on the map tiles and on other loaded objects?
It seems to me that this is not supported yet( or this feature is removed) so is there any workaround?
Preferred WebGL framework: ThreeJs
CodePudding user response:
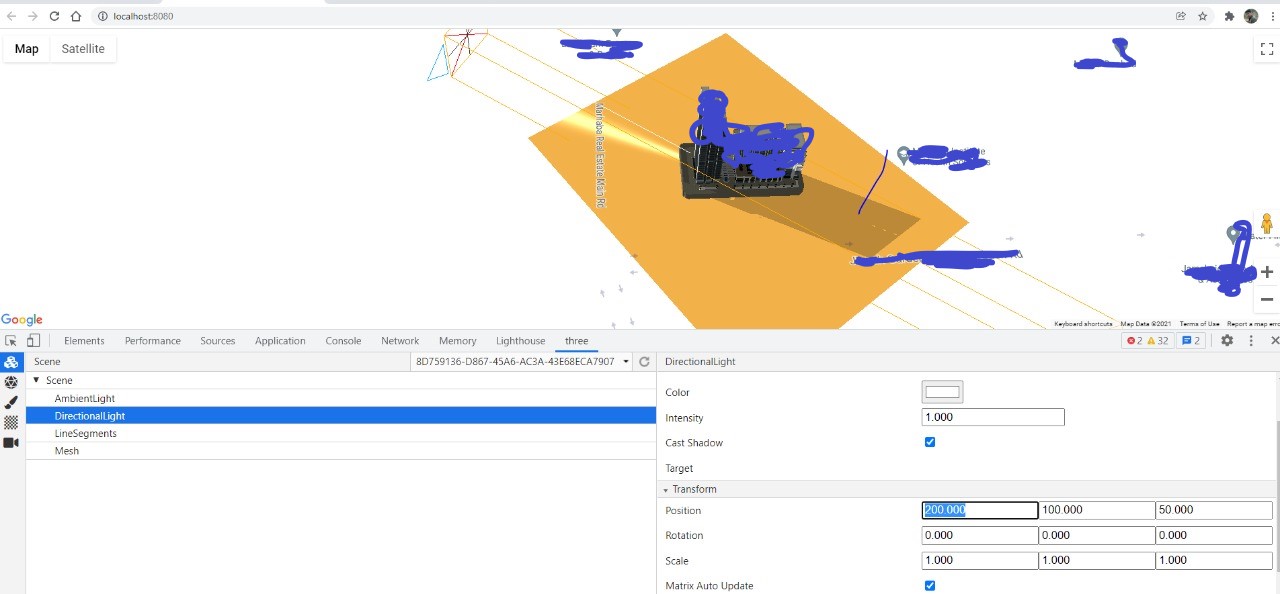
A workaround with threeJS would be to put a thin box(it will not work with planeGeometry) on the ground that is completely transparent but receives the shadow. this can be achieved by