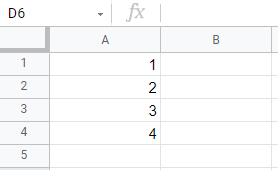
Adds the value below the line created earlier. I'm trying to get me to add a line at "2:2" and put the value on that line, and the other values stay below. The maximum result I got so far was to make the new line erase the old one and paste the new value in the same field.
var Sheet1 = SpreadSheet.getSheetByName("Sheet1");
var LastRow = Sheet1.getLastRow();
Sheet1.getRange(LastRow 1, 1).setValue(name);
Any solutions to add a line and paste the values in 2:2 and the old values underneath?
CodePudding user response:
Use insertRowAfter()
Script:
function myFunction() {
var SpreadSheet = SpreadsheetApp.getActiveSpreadsheet();
var Sheet1 = SpreadSheet.getSheetByName("Sheet1");
// insert row at row 2, moving all rows below the first row down a single row
Sheet1.insertRowAfter(1);
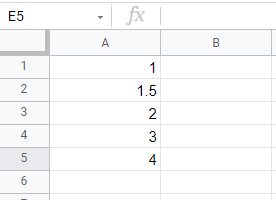
var name = [['1.5']];
// then write data at row 2
Sheet1.getRange(2, 1, name.length, name[0].length).setValues(name);
}