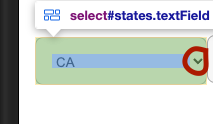
I'm having a weird layout issue when using html select tag. As you can see from the screenshot below, my padding isn't applying.
Specifically, the arrow that appears to the right automatically with the <select> tag isn't obeying the padding rules.

Here is my CSS for this component:
.textField {
background: #f7f7f7;
border: 1px solid #b1b1b1;
box-sizing: border-box;
border-radius: 8px;
padding: 16px;
width: 100%;
height: 48px;
}
My html:
<select className="textField" name="states" id="states">
<option value={defaultValue} selected disabled hidden>{defaultValue}</option>
{options.map((option) => (
<option onClick={()=> clickHandler(option)} value={option}>
{option}
</option>
))}
</select>
I'm also using React.
Wondering if this is an issue with styles applying to <select>.
Any suggestions?
CodePudding user response:
You can hide default arrow and add custom arrow image. I have updated css. you can apply this css in your code.
.textField {
background: #f7f7f7;
border: 1px solid #b1b1b1;
box-sizing: border-box;
border-radius: 8px;
padding: 16px;
width: 100%;
height: 48px;
-webkit-appearance: none;
appearance: none;
-moz-appearance: none;
background-image: url('https://www.svgrepo.com/show/80156/down-arrow.svg');
background-repeat: no-repeat;
background-size: 14px 14px;
background-position: calc(100% - 16px);
}<select class="textField" name="states" id="states">
<option>defaultValue</option>
<option>
option 1
</option>
<option>
option 2
</option>
<option>
option 3
</option>
<option>
option 4
</option>
</select>CodePudding user response:
I think there is no attribute in HTML called className . It should be class .
