I have a project setup where I have a web app that rely on few Firebase SDKs that is Webpacked and served via webpack dev server.
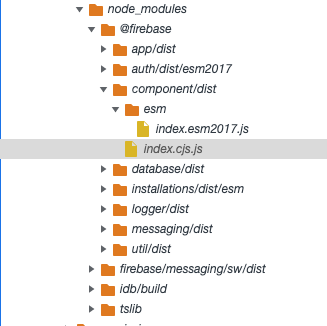
From what I could gather without getting into too much details is that there is a final dependency that have both general index, and es2017 index files
there are intermediate dependencies that also have both, like the app and some that have only es2017 for example the messaging, and some only general index files.
The problem I have is that, and I have debugged for a very long time, from my application level when I import an intermediate dependency in different files, in some cases it takes the general index file, and in some the es2017 of the same library.
So in the error stacktrace here I am trying to initialize the messaging service of Firebase: (ignore for a moment the missing promise reject)
at Provider.getImmediate (index.cjs.js:153) // in component lib
at Module.getMessagingInWindow (index.esm2017.js:1155) // in messaging lib
at new MessagingWrapper (MessagingWrapper.js:76) // in my application
at FirebaseSession.push.56916.FirebaseSession.getMessaging (FirebaseSession.js:96)
at PushPubSubModule_Class.<anonymous> (PushPubSubModule.js:118)
at step (PushPubSubModule.js:63)
at Object.next (PushPubSubModule.js:44)
at fulfilled (PushPubSubModule.js:35)
When the messaging module is initially loaded it also accessed the component lib and uses the correct es2017 index file, but at a later point when I am trying to actually get the instance of the Messaging service it goes to the other general index file.
in all cases I use the import the same as in import {somthing} from "@firebase/messaging"
I never really had to worry about these things and might miss something fundamental, but this feels like a webpack bug in predetermine which module to load from the nested lib...
do you know of a way I could FORCE webpack to resolve es2017 index file? or should I open a bug?
More details:
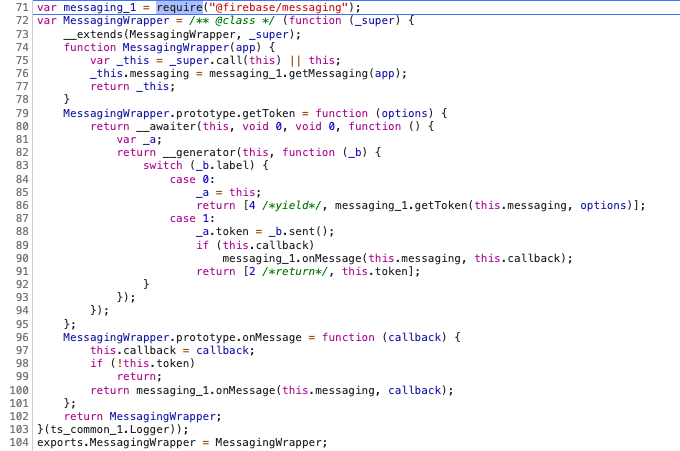
This is the transpiled code of my MessagingWrapper file:
line 71: goes to the correct es2017 index file in the messaging lib and the correct es2017 in the component lib
where as line 76: goes to the correct es2017 index file in the messaging
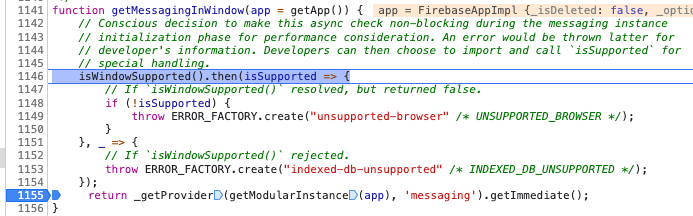
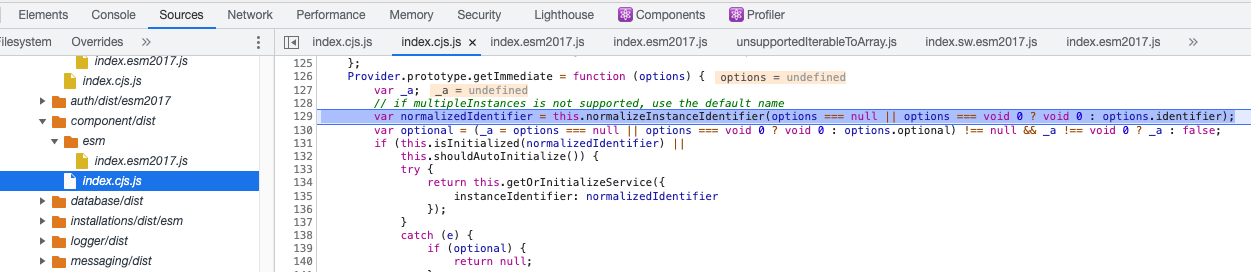
and here line 1155: actually goes to the firebase/app lib es2017 file to resolve the provider, comes back to line 1155 and then call to getImmediate which ends up in the general index file in the component lib, as you can see below:
How do I fix this?
CodePudding user response:
@firebase/* packages are internal and you shouldn't be importing them within your code as warned on each of their npm directory listing. As you encountered, this can lead to issues with module resolution as you essentially skip the internal setup steps by accessing the internals directly.
Instead, use the public API interfaces via firebase/* (for the modular SDK on v9 or legacy SDK v8 and lower) and via firebase/compat/* (for the legacy SDK on v9 ).