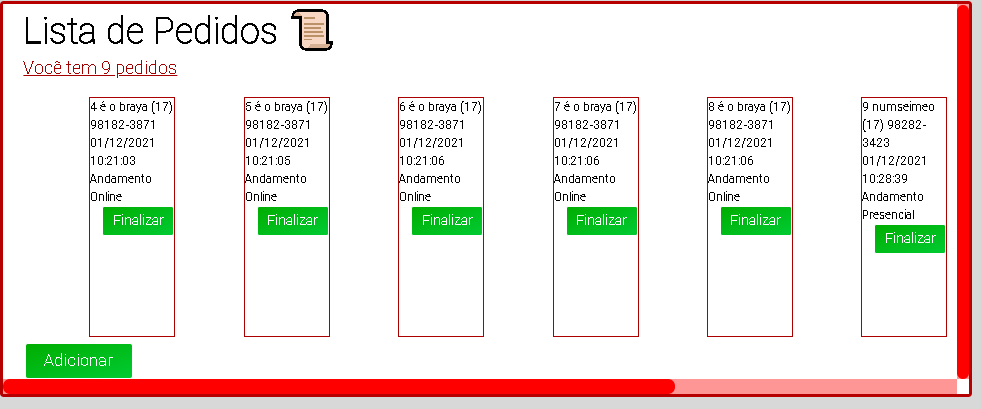
I have a code where I want to make the content inside the div, go from left to right (which I did using Flex-direction: row) and when it gets to the limit of the div, goes down and continues this order. The order should look like this (
CodePudding user response:
If what i think you are saying is correct you should use the flex-wrap property so that when the size of the parent div becomes smaller is pushes the overflowing items from the top to the bottom reply to me if i am wrong
